أيقونة موقع (بالإنجليزيّة Favicon) و تسمّى أيضًا أيقونة متصفح هي تلك الصّورة الصّغيرة التي تظهر بجانب عنوان صفحة موقع على متصفح الويب.

تجعل أيقونة موقع موقع الويب الخاص بك يبدو أكثر احترافية و يساعد الزوّار على العثور بسرعة على موقعك عندما يكون هناك العديد من صفحات ويب مفتوحة على متصفحاتهم.
كيفيّة إنشاء أيقونة موقع (Favicon)
لا يوجد فرق بين أيقونة موقع و صورة، لذا يمكنك إستخدام أي محرّر صور مثل Photoshop أو Photofiltre أو Gimp أو أيّ أداة على الإنترنت مثل Canva لإنشاء أيقونة موقع.
يمكنك حتى تنزيل أيّ صورة تريدها و إستخدامها كأيقونة موقع. فقط تأكّد من أنّ حجم أيقونة الموقع لا يقلّ عن 512 بكسل × 512 بكسل (512px x 512px) لأنه الحجم الموصي به في ووردبريس (WordPress).
كيفيّة إضافة أيقونة موقع (Favicon) إلى موقع ووردبريس (WordPress) الخاصّ بك
بدءًا من WordPress 4.3، يمكنك بسهولة إضافة أيقونة موقع إلى موقع الويب الخاصّ بك عبر أداة تخصيص ووردبريس (WordPress Customizer).
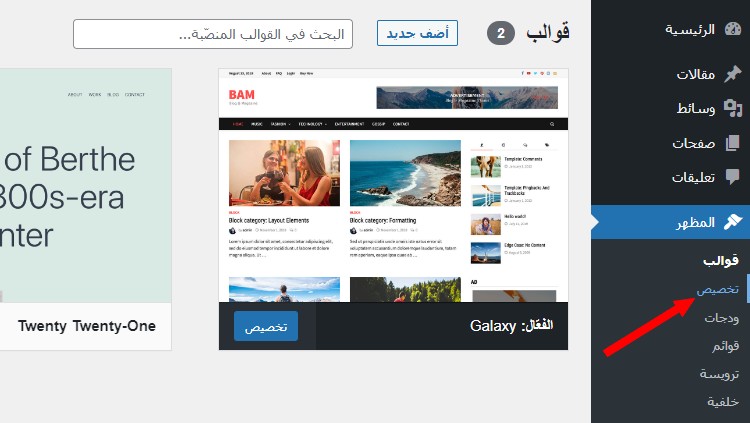
قم بتسجيل الدّخول إلى لوحة تحكّم ووردبريس (WordPress)، ثمّ أنقر على المظهر ← تخصيص و سيتمّ فتح أداة تخصيص ووردبريس (WordPress Customizer).

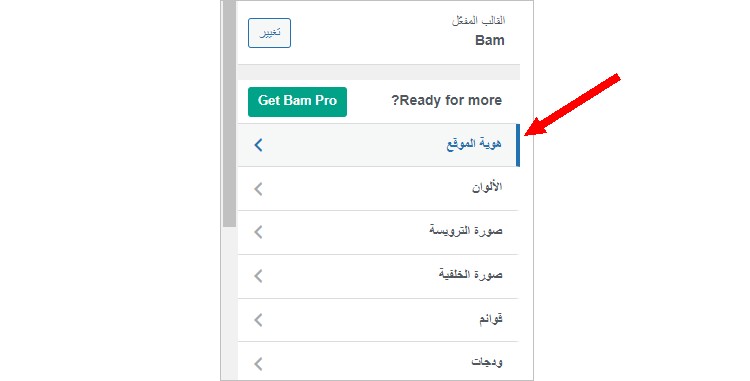
بمجرّد دخولك إلى أداة تخصيص ووردبريس، أنقر على "هوية الموقع".

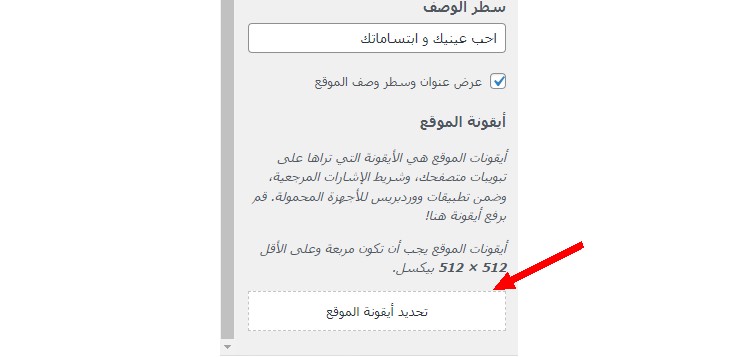
بعد ذلك، إنزل للأسفل و أضغط على "تحديد أيقونة الموقع".

سيؤدي هذا إلى فتح مكتبة الوسائط حيث يمكنك رفع أيقونة موقعك.
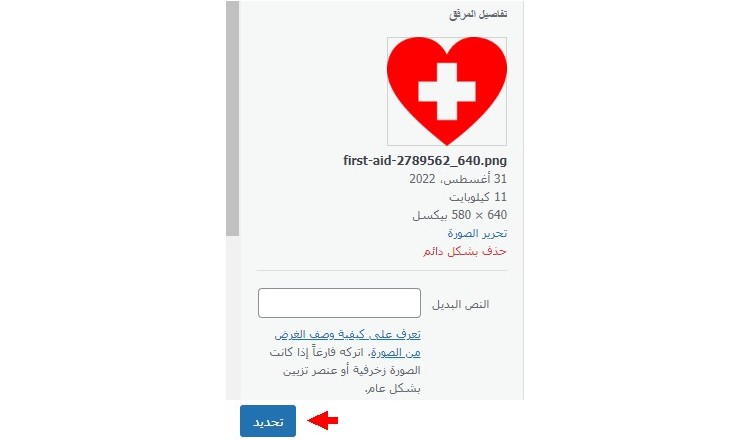
أنقر عل رفع ملفات، و قم برفع أيقونة موقعك، ثمّ أنقر على "تحديد".

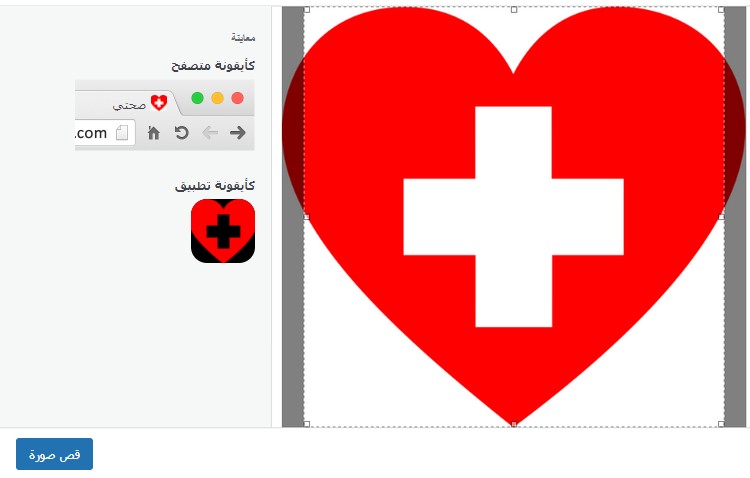
الآن، إذا كانت أيقونة الموقع التي قمت برفعها للتوّ مستطيلة الشكل أو كبيرة جدًا ، سيطلب منك ووردبريس قصّها لجعلها مربّعة الشكل.
أنقر عليها و أسحب الفأرة إلى المنطقة التي تريد قصّها، ثمّ إضغط على "قص صورة".

و إمّا إذا كان الحجم ملائم، فما عليك سوى النقر على "تخطي القص".
هذا هو! لقد قمت للتوّ بإضافة أيقونة متصفح (Favicon) إلى موقع ووردبريس الخاصّ بك. لا تنسى الضغط على زر "نشر" في الأعلى لحفظ التغييرات.
يمكنك أيضًا إضافة أيقونة موقع بإستخدام الإضافات، و لكن ليس هناك حاجة لذلك لأن الطّريقة الأولى سهلة و كافية.
إقرأ أيضا