يعد إنشاء مواقع الويب أحد أفضل الطرق لكسب المال أو الترويج لأي نوع من الأعمال في عصرنا هذا. سواء كنت فنانًا أو رائد أعمال أو عاملاً مستقلاً أو شركة صغيرة أو مؤسسة كبيرة، يمكن أن يساعدك موقع ويب في الترويج لخدماتك و منتجاتك.
لست بحاجة إلى أي معرفة بلغات البرمجة أو الـ Coding لإنشاء موقع على شبكة الإنترنت. العديد من الأدوات و البرامج المتاحة اليوم تجعل العملية بسيطة و سهلة.
في هذا الكورس أو الدرس التفصيلي ستجد جميع المعلومات التي تحتاجها لإنشاء موقع ويب، من إعداد الاستضافة إلى نشر الموقع إلى جلب الزوّار و جني الأرباح.
سنبدأ درسنا أولاً بالإجابة بسرعة على بعض الأسئلة الأكثر شيوعًا التي يطرحها الأشخاص قبل البدء في إنشاء موقع ويب. لكن قبل ذلك، أود أن أشير إلى أنه في هذه الدّرس سنريك كيفية إنشاء موقع إلكتروني باللغة العربية و باستخدام واجهة مستخدم عربية أي أنّ البرنامج الذي سنستخدمه لإنشاء المواقع سيكون باللغة العربيّة.
جدول المحتوى
- مقدمة
- الأسئلة الشائعة
- إنشاء الموقع
- شراء اسم نطاق و استضافة ويب
- تثبيت ووردبريس
- استكشاف لوحة تحكّم ووردبريس (WordPress)
- تثبيت قالب جديد
- إنشاء مقالات
- إنشاء صفحات
- إنشاء سياسة خصوصيّة
- إضافة نموذج اتصال
- تخصيص القالب
- تحديث ووردبريس (WordPress)، الإضافات، و القوالب
- أخذ نسخة احتياطية من موقع الويب الخاص بك
- إضافة إحصاءات جوجل (Google Analytics)
- إضافة جوجل أدسنس (Google AdSense)
- الترويج للمنتجات
- جلب الزوار
- خاتمة
1. الأسئلة الشائعة
1. ما الفرق بين موقع ويب ومدوّنة؟
غالبًا ما يتساءل العديد من المبتدئين ما إذا كان يجدر بهم إنشاء موقع ويب أو مدوّنة، ظنّا منهم أن هناك اختلاف بين الإثنين. الحقيقة هي أنّه لا يوجد فرق على الإطلاق بين مدوّنة و موقع ويب. المدوّنة هي نوع من مواقع الويب.
- إذا قمت بإنشاء موقع ويب و ركّزت على موضوع معين (على سبيل المثال، فقدان الوزن، تدريب الكلاب، جمال المرأة)، فهذا يعني أنك تقوم بالتدوين أو لديك مدوّنة حول ذلك الموضوع.
- إذا قمت بإنشاء موقع ويب لبيع المنتجات، فهذا يعني أن لديك متجر إلكتروني.
- إذا قمت بإنشاء موقع ويب حيث يمكن للأشخاص نشر أسئلة و الحصول على أجوبة، فهذا يعني أن لديك منتدى.
من خلال هذه الأمثلة الثلاثة، يمكنك إدراك أنّ مدوّنة أو متجر إلكتروني أو منتدى ما هي إلاّ أنواع من مواقع الويب.
2. ما هي تكلفة إنشاء موقع على شبكة الإنترنت؟
عموما، لا تتجاوز تكلفة إنشاء موقع ويب أكثر من 120 دولار في السنة، أي ما يقارب 10 دولارات في الشهر. في السنة الأولى ستحصل على تخفيض يصل إلى60%، أي لن يكلفك إنشاء موقع ويب أكثر من 60 دولار في السّنة، أي ما بين 4 دولار و 5 دولار في الشّهر .
مع ارتفاع عدد زوّار موقعك، أي إذا أصبح موقعك يستقبل عشرات الألاف من الزوّار يوميّا، سيتوجّب عليك دفع المزيد و لكن ليس بالكثير، فقط بضعة دولارات.
3. كم من المال يمكنك كسبه عبر إنشاء موقع إلكتروني؟
هنالك العديد من مالكي المواقع الذّين يجنون عشرات و مئات الآلاف من الدولارات شهريًا من خلال مواقعهم، و نحن هنا لا نتحدث عن الشركات بل عن أشخاص عاديين. الأمر كلّه يتوقّف على مدى الجهد و العمل الذّي أنت مستعدّ لبذله لإنجاح الموقع الخاص بك..
4. كيف تكسب المال عبر إنشاء موقع إلكتروني؟
هناك ثلاث طرق شائعة لكسب المال من موقع ويب:
الطريقة الأولى هي عن طريق وضع الإعلانات على موقع الويب الخاص بك

يمكن إضافة الإعلانات بسهولة إلى موقع الويب الخاص بك عن طريق الانضمام إلى شركة إعلانية مثل شركة جوجل أدسنس (Google AdSense).
كلّ ما عليك فعله هو إنشاء حساب جوجل أدسنس (Google AdSense) و الانتظار حتى تتم الموافقة على موقع الويب الخاص بك. حالما يتمّ قبول الموقع الخاص بك، سيتمّ تزويدك بكود لوضعه على موقعك. و بعد أن تقوم بنسخ و لصق كود أدسنس على موقعك، ستبدأ الإعلانات بالظّهور تلقائيّا. (سنريك لك لاحقا كيفية إضافة جوجل أدسنس (Google AdSense) إلى موقع الويب الخاص بك.)
سوف تكسب المال عندما يشاهد الزوّار الإعلانات على موقعك. على كلّ 1000 شخص يشاهد الإعلانات، ستربح ما بين 2 و 10 دولار.
يعني، إذا قام 1000 شخص بزيارة موقعك يوميّا وشاهدوا الإعلانات، فستحصل على ما بين 2 و 10 دولار في اليوم، أي ما يعادل 60 دولار إلى 300 دولار في الشهر.
إذا زار 10000 شخص موقع الويب الخاص بك يوميّا وشاهدوا الإعلانات، فستحصل على ما بين 20 و 100 دولار في اليوم، أي 600 دولار إلى 3000 دولار في الشهر.
المعادلة بسيطة، كلّما زاد عدد الزوار، كلّما زادت الأرباح.
ملاحظة: سعر 1000 مشاهدة يختلف حسب عدّة عوامل مثل بلد الزائر، نوعيّة الإعلان، الموسم، و عدد الضغطات، و يمكن أن يتجاوز 20 دولار وينخفض إلى أقلّ من 2 دولار أيضًا.
بشكل عام، زوّار الدول الغنيّة مثل الدّول الغربيّة و الدّول النفطيّة مثل ليبيا و الخليج لها سعر 1000 مشاهدة مرتفع مقارنة بباقي الدّول.
الطريقة الثانية لكسب المال من موقع الويب هي عن طريق ترويج المنتجات التّي تسمّى أيضًا التسويق بالعمولة أو Affiliate Marketing بالإنجليزيّة:
التسويق بالعمولة أو Affiliate Marketing هي عملية ترويج منتجات أشخاص أو شركات و ربح مقابل على كل عملية بيع يجلبها المسوّق.

لفهم هذا بشكل أفضل، إليك كيفية عمل التسويق بالعمولة في بضع خطوات بسيطة:
1. تقوم بالبحث عن منتج جيّد على الإنترنت، أي نوع من المنتجات، ملابس، برامج، خدمات، مكياج، أو منتجات صحيّة. هناك ألاف الشّركات على الأنترنت التي تبحث عن مسوّقين لترويج منتجاتها.
2. تقوم بالاتصال بشركة المنتج و تطلب منهم الترويج لمنتجهم على موقع الويب الخاص بك.
3. حالما يتمّ الموافقة على طلبك، سيعطونك روابط و صور للمنتج لوضعها على موقع الويب الخاص بك.
4. إذا نقر أحد زوّار موقعك على رابط أو صورة المنتج و اشترى المنتج، فستحصل على مقابل.
على سبيل المثال، ستمنحك شركة Movavi، و هي شركة لإنتاج برامج تحرير الفيديو، ما يصل إلى 30 دولار على كلّ شخص يشتري أي برنامج من برامجها من خلال الرابط أو الصورة الموجود على موقع الويب الخاص بك.

هذا يعني أنه إذا قام 1000 شخص بشراء منتج من من منتجات Movavi من خلال الرابط الموجود على موقع الويب الخاص بك، فستحصل على ما يصل إلى 30000 دولار.
تبدو العملية بسيطة، ولكن هناك الكثير من العمل الذي يجب القيام به. (سنريك لاحقا كيفيّة البحث عن منتجات و ترويجهم على موقعك.)
الطريقة الثالثة لكسب المال من موقع الويب هي عن طريق الترويج لخدماتك أو منتجاتك:
إذا كنت صاحب محلّ بيع أو خبير في مجال معيّن, فيمكنك إنشاء موقع لعرض منتجاتك أو خدماتك.

5. هل من السهل إنشاء موقع على شبكة الإنترنت؟
إنشاء موقع ويب في حدّ ذاته هو أمر سهل للغاية، و لا يتطلب أي معرفة بلغات البرمجة، و يمكن إنجازه في بضع دقائق.
قد يستغرق تعلم كيفية إدارة الموقع بما في ذلك إنشاء المقالات، الصفحات، و تخصيص مظهر الموقع بضعة أيّام.
الشيء الوحيد الذي يتطلب وقتًا و جهدًا هو إنتاج محتوى عالي الجودة. جودة المحتوى هو مفتاح نجاح أي موقع.
6. ماذا تحتاج لإنشاء موقع على شبكة الإنترنت؟
لإنشاء موقع ويب، ستحتاج إلى ثلاثة أشياء: اسم نطاق، استضافة ويب، و برنامج يسمّى WordPress.
1. اسم النطاق
اسم النطاق هو اسم موقع الويب الخاص بك، على سبيل المثال، adam.com. يتمّ شراء اسم النطاق على الإنترنت و يكلّف حوالي 18 دولار سنويًا، لكنّك ستحصل عليه مجانًا في السّنة الأولى.
2. استضافة الويب
استضافة الويب هو الفضاء على الإنترنت حيث يتمّ تخزين ملفّات موقع الويب الخاص بك أي الصّور، المقالات، الفيديوهات، ملفّات pdf، إلخ. يتم أيضًا شراء استضافة الويب عبر الإنترنت وتتراوح تكلفتها بين 4 دولارات و 10 دولارات شهريًا حسب نوع و مدّة الاستضافة.
3. برنامج ووردبريس (WordPress)
ووردبريس (WordPress) هو برنامج مجاني وشهير جدًا يمكّن المستخدمين من إنشاء مواقع ويب وإدارتها بسهولة. يتمتّع البرنامج بشعبية كبيرة لدرجة أن تقريبًا نصف مواقع الويب على الإنترنت مبنيّة به. مزيد من المغلومات عن ووردبريس (WordPress) هنا.
يجب تثبيت برنامج ووردبريس (WordPress) على حساب استضافة الويب الخاص بك، وبمجرد الانتهاء من ذلك، سيكون لديك موقع على الانترنت و لوحة تحكّم خاصة يمكنك من خلالها إنشاء المقالات و الصّفحات، رفع الصّور و الملفّات، تخصيص مظهر الموقع، إلخ.
⇐ إذن لإنشاء موقع ويب، ستحتاج إلى شراء اسم نطاق و استضافة ويب، ثم تثبيت ووردبريس (WordPress) على حساب الاستضافة.
الآن مع وضع كل ذلك في الاعتبار، دعنا ننتقل إلى العمليّة الفعليّة لإنشاء موقع ويب.
2. إنشاء الموقع
1. شراء اسم نطاق و استضافة ويب
للبدء، اذهب إلى موقع Hostgator. Hostgator هو أحد أشهر المواقع لشراء استضافة ويب و أسماء نطاقات.

بمجرد الوصول إلى هناك، اضغط على زر "Get Started" أو اضغط على "Hosting" في الأعلى ثمّ "Shared Hosting".
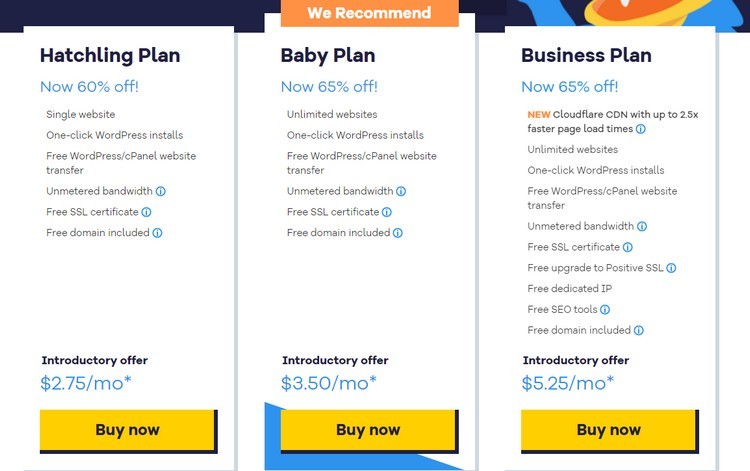
في الصفحة التالية، سيُطلب منك اختيار خطّة استضافة. هناك 3 خطط استضافة مختلفة: Baby ،Hatchling، و Business.

تتيح لك خطّة Hatchling أن يكون لديك موقع ويب واحد فقط.
تتيح لك خطّة Baby استضافة مواقع ويب متعددة، لكن يتوجّب عليك دفع ثمن أسماء النّطاقات.
تتضمّن خطّة Business ميزات إضافية.
ننصحك باختيار خطّة Baby لتتمكّن من انشاء مواقع متعدّدة. إذن اضغط على "Buy Now".
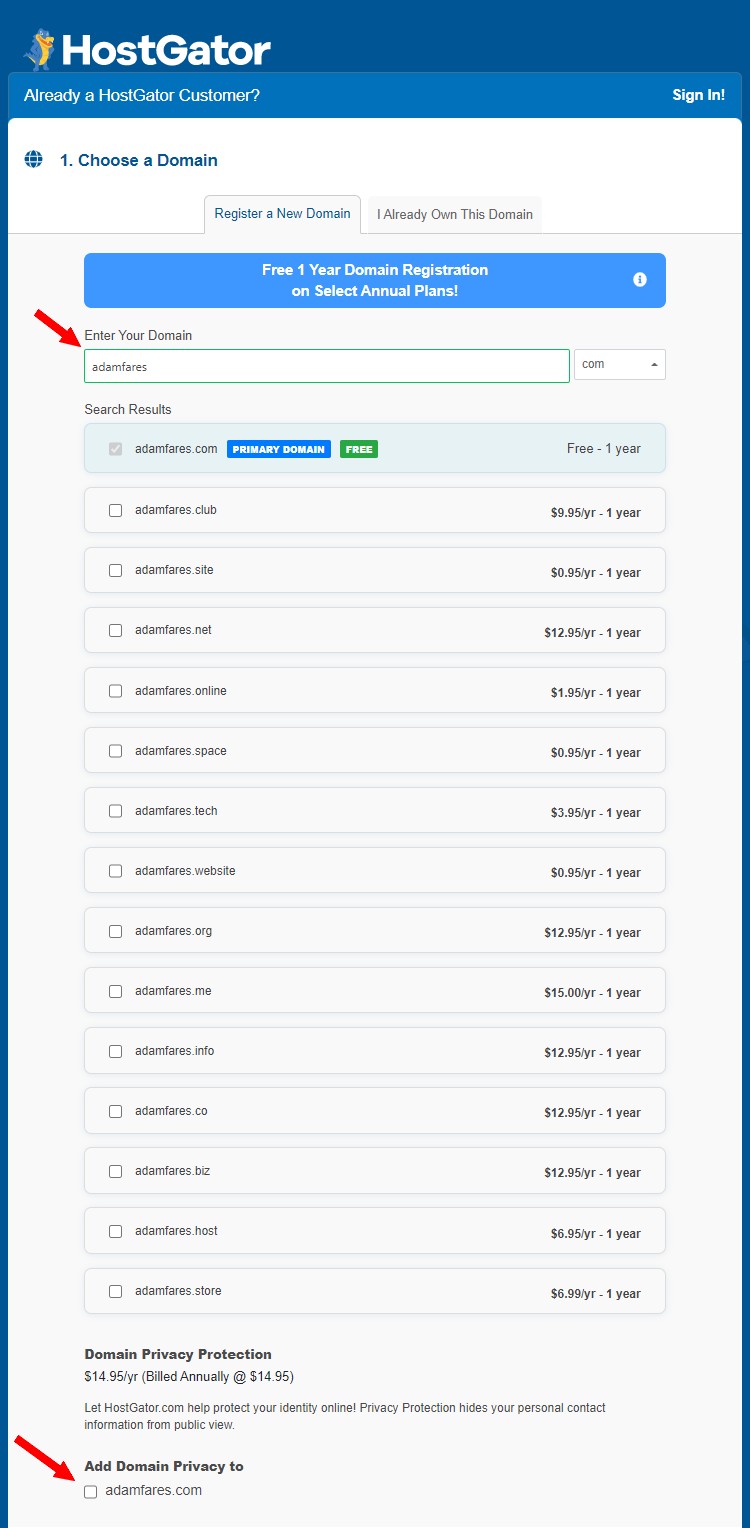
في الصّفحة التالية سيطلب منك إنشاء اسم نطاق، اختيار مدّة الاستضافة، إنشاء حساب Hostgator، و إدخال معلوماتك الشخصيّة لإكمال عملية الشراء.
1. اختر اسم نطاق يسهل كتابته ونطقه. اجعله قصيرًا حتى يتمكن الأشخاص من تذكره بسهولة، و تمسّك بامتداد com. لأنه الامتداد الأكثر شيوعًا. ادخل اسم النطاق، و اضغط على Enter، ثم انتظر قليلا حتى يتحقق من أنّ اسم النّطاق متاح (available).

إذا لم يكن اسم النّطاق متاحًا (ربما يكون مملوكًا لشخص آخر)، قم بتجربة اسم نطاق مختلف أو اختر امتداد شهير آخر مثل، biz، .org ،.net..
بعد تحديد اسم النّطاق، انزل إلى الأسفل و قم بإلغاء ميزة "Add Domain Privacy to" فليس هنالك حاجة إليها، أي اترك الصندوق اسفل "Add Domain Privacy to" فارغ.
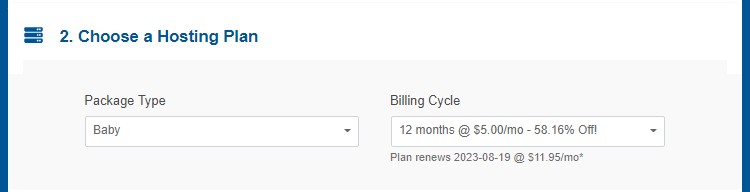
2. الآن قم باختيار مدّة الاستضافة. إذا اخترت 36 شهر، فإنّك ستدفع 3.5 دولار في الشّهر. إذا اخترت 12 شهر، فإنّك ستدفع 5 دولار في الشّهر. إذا اخترت مدّة استضافة لشهر واحد، فإنّك ستدفع 12.95 دولار في الشّهر. كلّما كانت مدّة الاستضافة أطول كلمّا كانت التكلفة أقلّ.

شيء مهمّ يجب ذكره هنا و هو أنّ الأسعار المُعلن عنها هي أسعار تمهيدية وسترتفع عند التجديد. على سبيل المثال، إذا قمت بإختيار مدّة إستضافة 12 شهر، فإنّك ستدفع 5 دولار في الشّهر. لكن بعد إنتهاء 12 شهر فإنّك ستدفع 11.95 دولار في الشّهر. وإمّا إذا قمت بإختيار مدّة إستضافة 36 شهر، فإنّك ستدفع 3.5 دولار في الشّهر. لكن بعد إنتهاء 36 شهر فإنّك ستدفع 9.95 دولار في الشّهر.
معظم مزوّدي إستضافة الويب يقومون بخفض الأسعار في السّنة الأولى أو مدّة الإشتراك الأولى لجذب عملاء جدد، ثم يقومون برفع الأسعار عند التجديد. إذا كنت ترغب في تجنب إرتفاع الأسعار، فما عليك سوى إختيار فترة إستضافة 36 شهر، أي أنّ السّعر سيبقى3.5 دولار في الشّهر لمدّة 3 سنوات.
حقيقة، 3 أو 9 دولار في الشّهر ليس بالمبلغ الكبير، كما يمكنك أيضا دفع تكلفة الإستضافة عندما تبدأ بالربح من موقعك.
في هذا الدرس، سأقوم باختيار مدة استضافة 12 شهر.
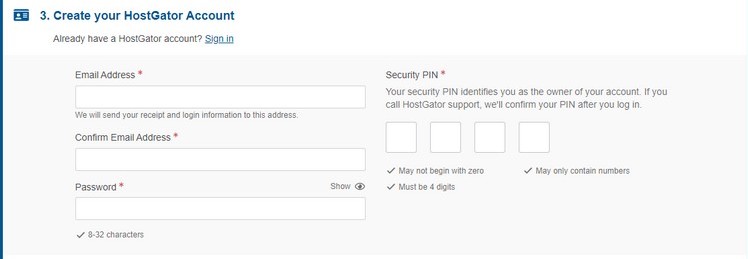
3. أدخل عنوان بريدك الإلكتروني و كلمة مرور لإنشاء حساب Hostgator، و قم بإنشاء Security PIN متكوّن من أربعة أرقام. ستحتاج إلى Security PIN عند الإتصال بفريق المساعدة إذا ما حصل أيّ مشكل.

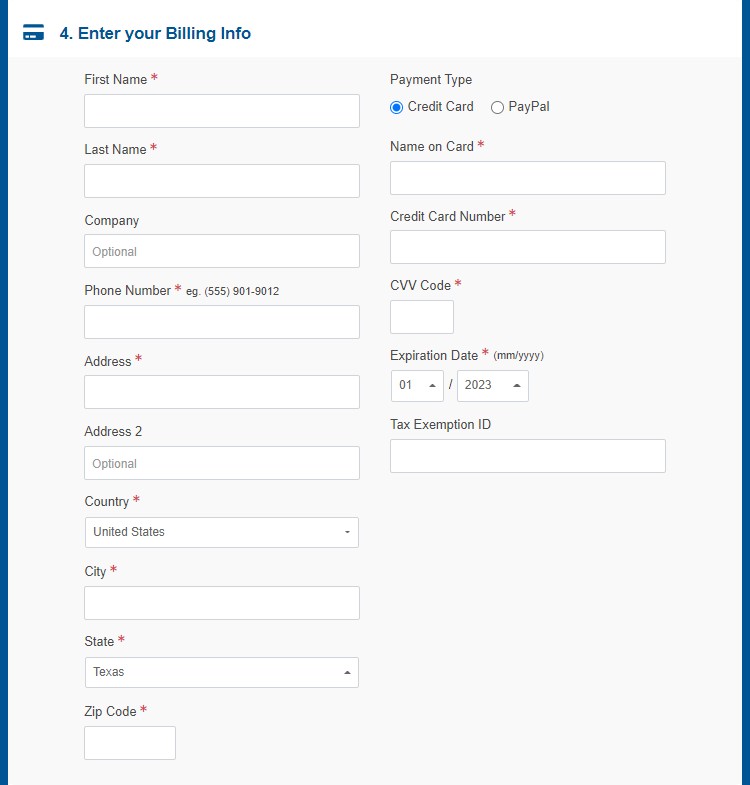
4. أدخل الإسم، اللّقب، رقم الهاتف، العنوان، الترقيم البريدي الخاص بك، و رقم البطاقة البنكيّة للّدفع. إذا كنت تريد الدّفع بإستعمال البايبال، أنقر على "PayPal"، و سيتمّ تحويلك لاحقا بعد الضغط على "Checkout Now" إلى بايبال. أيضا أترك حقل Tax Exemption ID فارغًا.

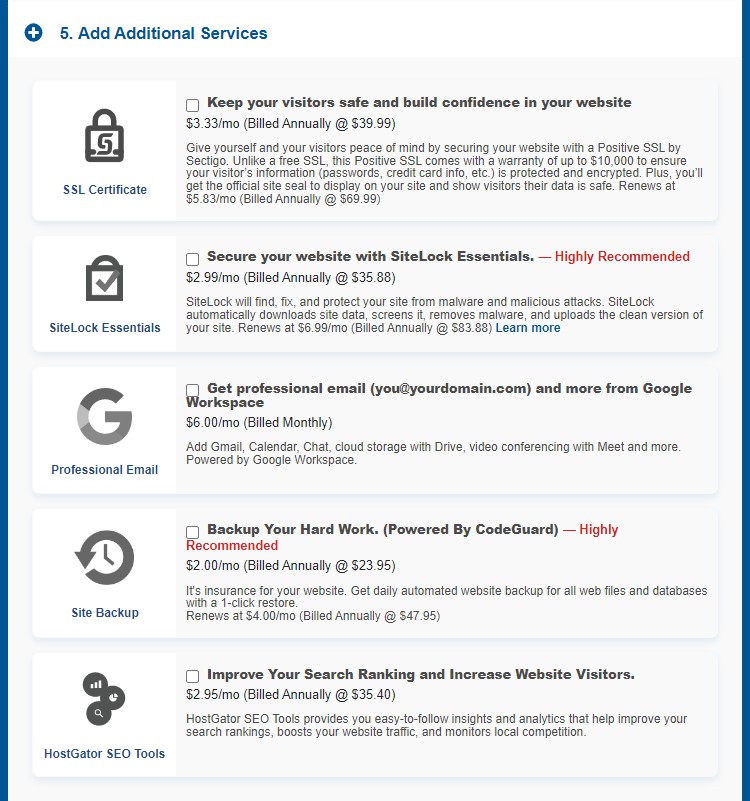
5. قم بإلغاء جميع الخدمات الإضافية أي اترك تلك الصناديق الصغيرة فارغة، فأنت لست بحاجة إليها (يمكنك إضافتها لاحقًا إذا كنت ترغب في ذلك).

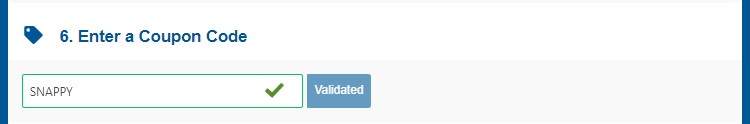
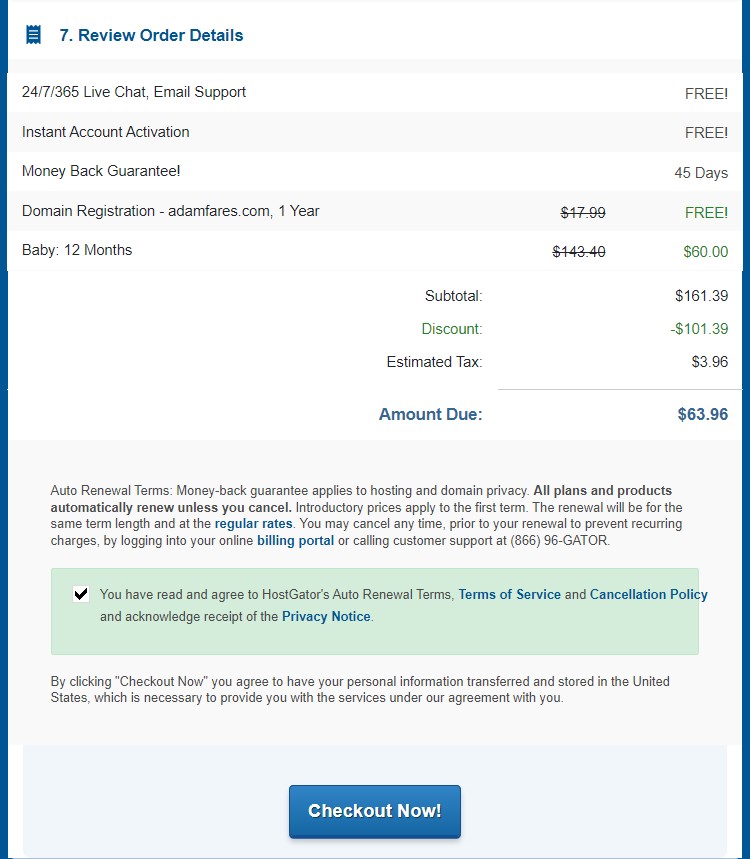
6. أدخل SNAPPY في خانة "Coupon Code" للحصول على تخفيض.

7. أخيرًا قم بالموافقة على شروط الخدمة، و إضغط على "Checkout Now".

بعد إنهاء عمليّة الشراء، سيتمّ تحويلك إلى حساب Hostgator الخاص بك.
تهانيّا، لقد أكملت الآن الخطوة الأولى، و هي شراء اسم نطاق و استضافة ويب. الخطوة التالية هي تثبيت برنامج ووردبريس (WordPress) على حساب Hostgator الخاص بك.
2. تثبيت ووردبريس (WordPress)
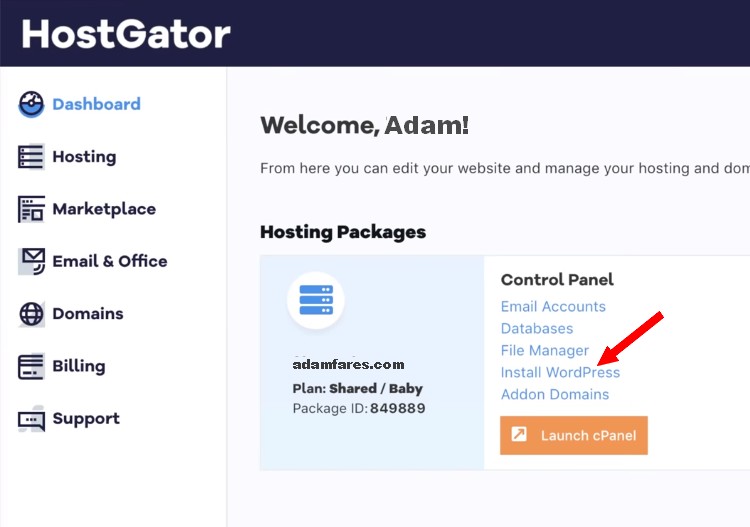
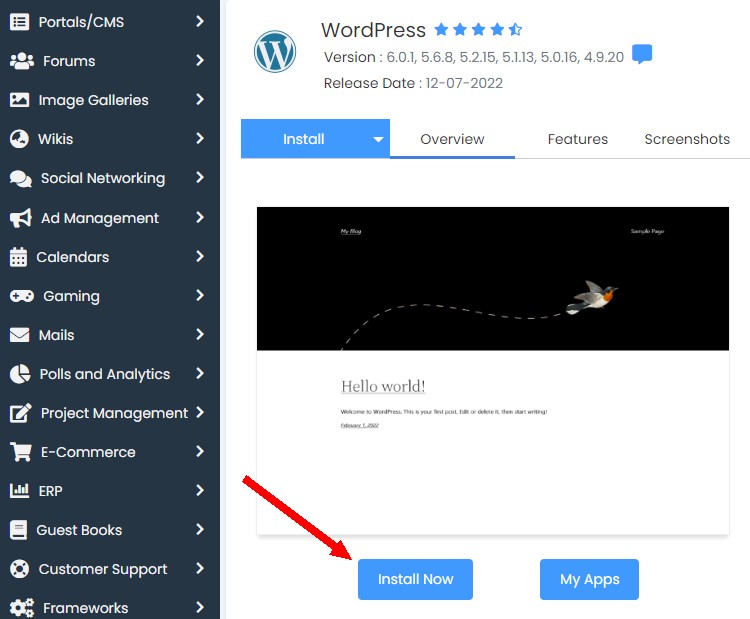
لتثبيت برنامج ووردبريس (WordPress)، من حسابك على Hostgator، قم بالضّغط على "Install WordPress". ثم في الصفحة التالية اضغط على "Install Now" و سيتمّ أخذك إلى صفحة إعدادات تثبيت ووردبريس (WordPress).


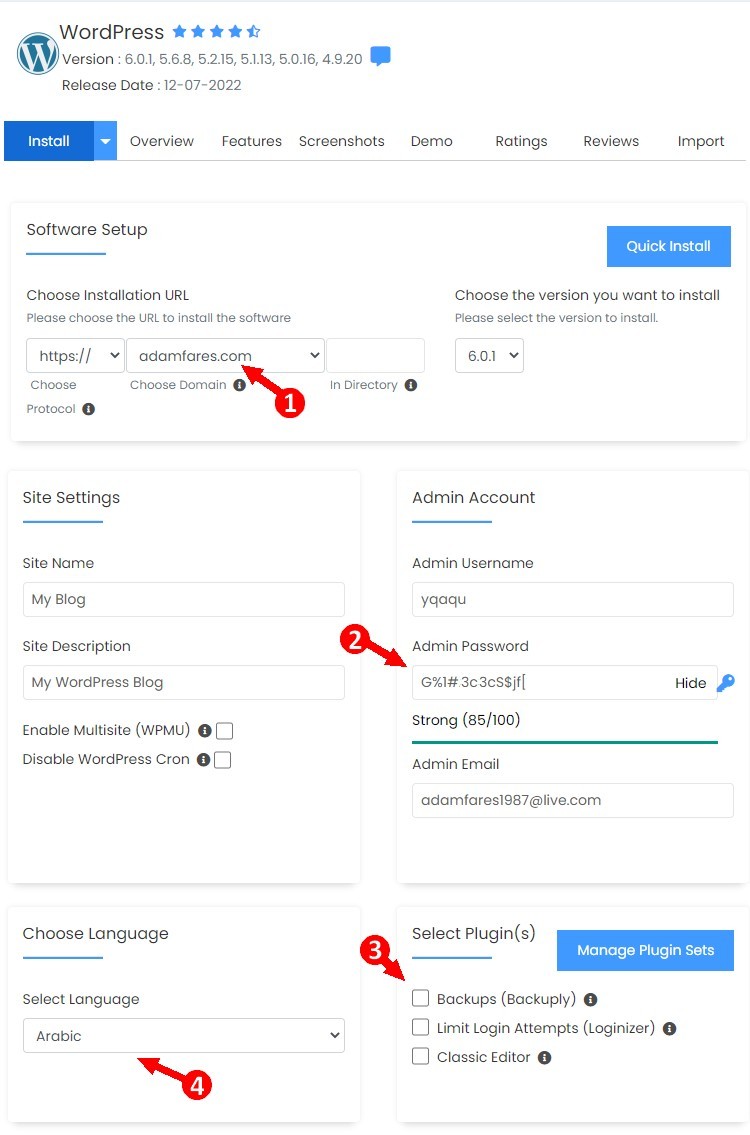
في صفحة إعدادات تثبيت ووردبريس (WordPress):
1. أولاً، حدّد اسم النطاق الذي تريد تثبيت ووردبريس (WordPress) عليه. إذا كان لديك اسم نطاق واحد فقط، فسيتم تحديده تلقائيًا.
2. قم بإنشاء اسم مستخدم (Admin Username) و كلمة مرور (Admin Password) و أضف عنوان بريدك الإلكتروني (Admin Email). سوف تحتاج إليهم للدّخول إلى لوحة تجكّم ووردبريس (WordPress).
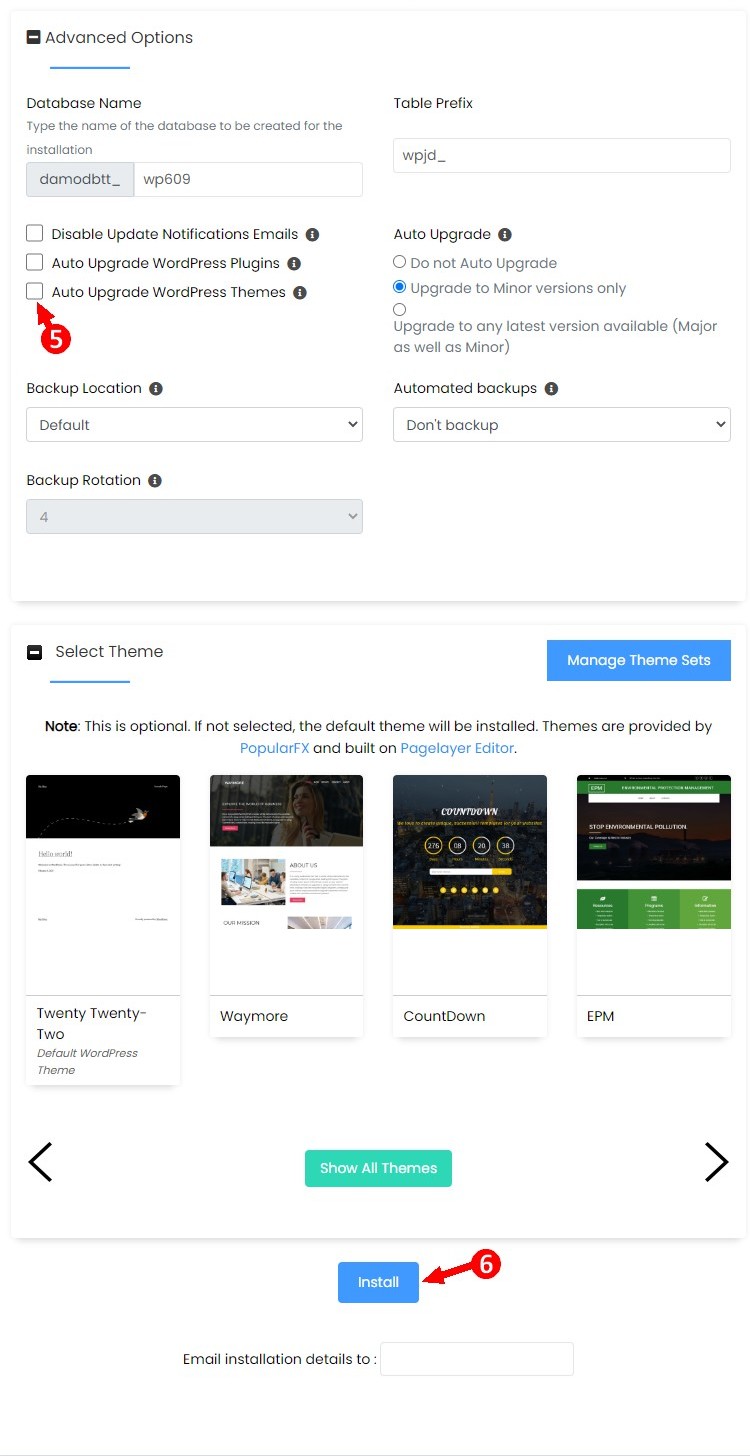
3. أسفل "Select Plugin(s)"، قم بإلغاء جميع الخيارات، يعني أترك تلك الصناديق الصغيرة فارغة. لست بحاجة لتلك الخيارات.
4. اختر لغة لبرنامج ووردبريس (WordPress). إذا اخترت اللغة العربية، فستكون واجهة مستخدم برنامج ووردبريس (WordPress) باللغة العربية.
5. قم بإلغاء الخيارات أسفل "Database Name"، لست بحاجة إليهم.
6. أخيرًا، اترك باقي الإعدادات كما هي و انقر على "Install".


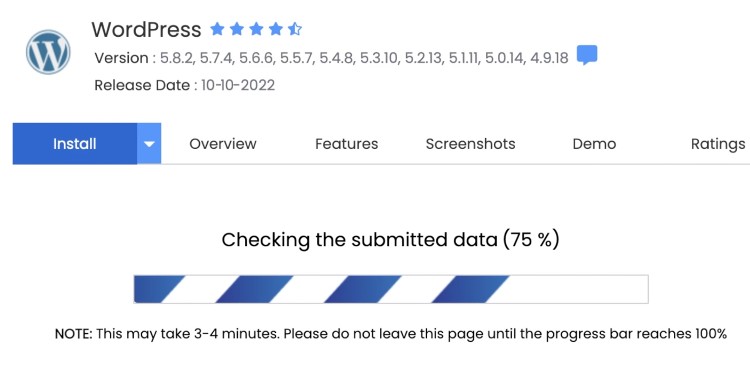
انتظر قليلاً و سيتم تثبيت ووردبريس، و بمجرد الانتهاء، ستظهر لك رسالة تخبرك أن ووردبريس قد تم تثبيته بنجاح "Congratulations, the software was installed successfully".


تهانيّا، لقد أكملت المرحلة الثانية و هي تثبيت ووردبريس (WordPress) على حساب الاستضافة الخاص بك.
كما قلنا سابقا، بعد تثبيت ووردبريس (WordPress) على حساب الاستضافة الخاص بك، سيصبح لديك موقع على الأنترنت و لوحة تحكّم من خلالها يمكنك إدارة موقعك.
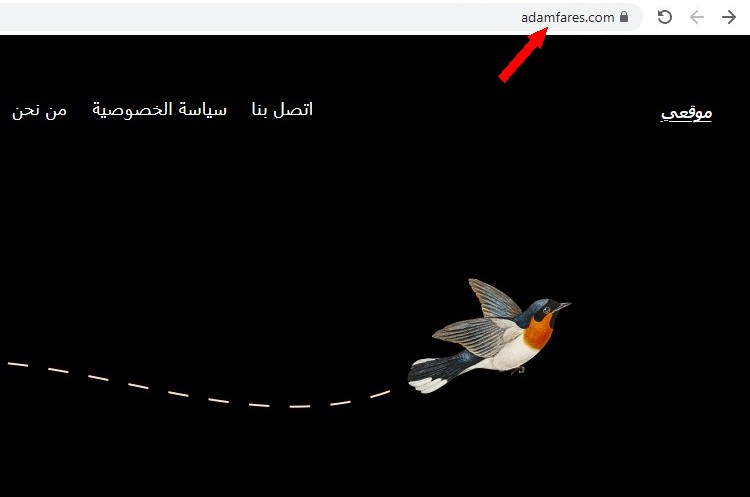
يمكن زيارة موقعك عن طريق إدخال اسم النّطاق في شريط عنوان المتصفّح ثمّ الضغط على Enter.

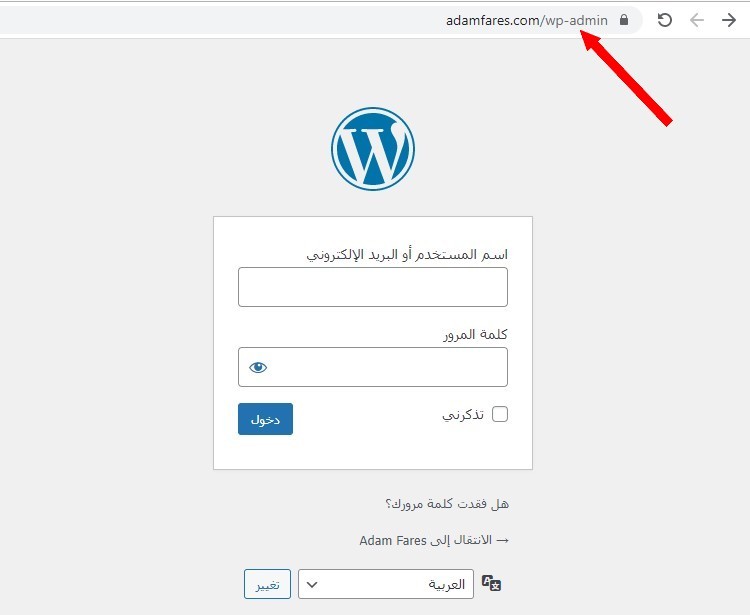
يمكنك الولوج إلى لوحة تحكّم ووردبريس (WordPress) عن طريق إضافة wp-admin/ إلى أخر اسم النّطاق في شريط عنوان المتصفّح و الضغط على Enter، ثمّ إدخال اسم المستخدم أو عنوان البريد الإلكتروني و كلمة المرور الذين قمت بإنشائهم سابقًا في صفحة إعدادات تثبيت ووردبريس (WordPress)، و أخيرا الضغط على "دخول".


ملاحظة:
- إذا لم يظهر لك الموقع، فعليك الانتظار بضعة دقائق لكي يبدأ بالانتشار و الظّهور في كافّة أنحاء العالم.
- عند زيارة موقعك لأوّل مرّة، ستجد موقع بسيط و فارغ. لا تقلق فهذا طبيعيّ لأنّك لم تقم بعد بإضافة محتوى و تخصيص المظهر، و الذي سنريك إيّاه لاحقا.
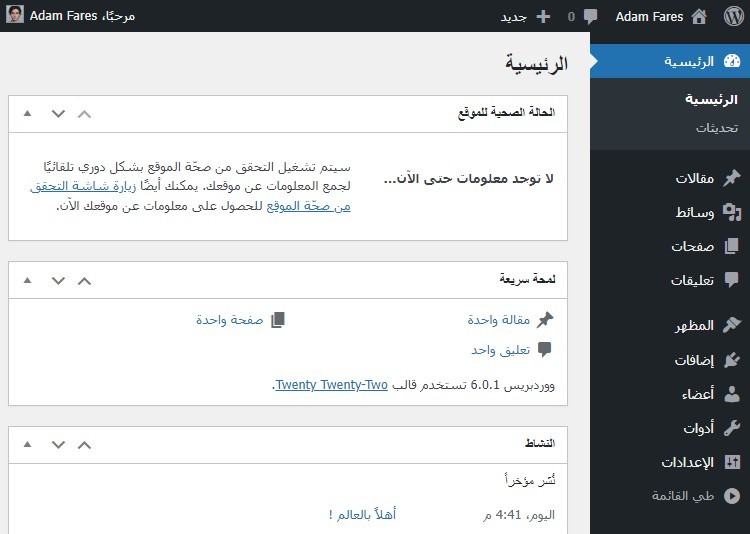
3. استكشاف لوحة تحكّم ووردبريس (WordPress)
كما قلنا، لإدارة موقع الويب الخاص بك، يجب عليك الدخول إلى لوحة تحكّم ووردبريس (WordPress) عن طريق الذهاب إلى صفحة تسجيل الدخول عن طريق إضافة wp-admin/ إلى أخر اسم النّطاق، و من ثم إدخال اسم المستخدم أو عنوان البريد الإلكتروني و كلمة المرور.
عند الدخول لأول مرة إلى لوحة تحكّم ووردبريس (WordPress)، قد تشعر بالارتباك بسبب العدد الكبير للإعدادات و الخيارات الموجودة. لكن لا تقلق، فبعد قضاء بعض الوقت في فهم كيفية عمل لوحة التحكّم، ستصبح الأمور أسهل بكثير.
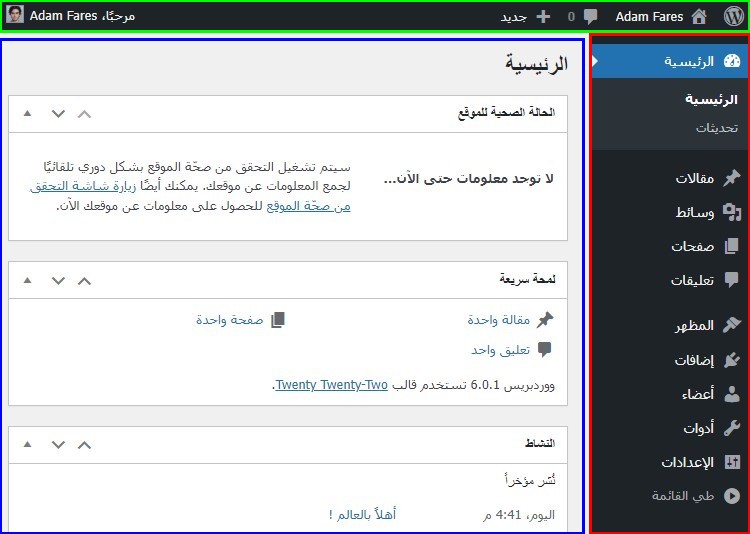
تنقسم لوحة التحكّم إلى ثلاثة أجزاء: شريط الأدوات في الأعلى (باللون الأخضر)، قائمة التنقل الرئيسية على الجانب الأيمن (باللون الأحمر)، ومنطقة العمل في الوسط (باللون الأزرق).

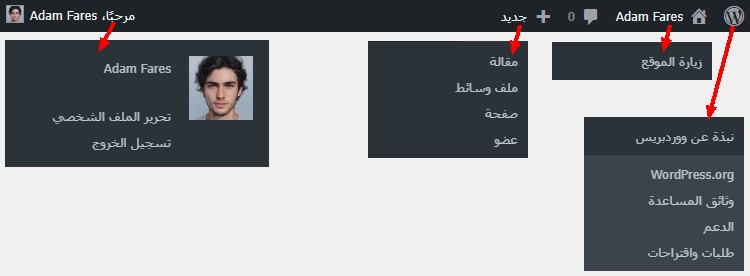
شريط الأدوات
يحتوي شريط الأدوات على روابط لمعلومات حول ووردبريس (WordPress)، و روابط سريعة لإنشاء مقالات و صفحات جديدة، مشاهدة التعليقات، و تعديل ملفك الشخصي. يمكنك ايضا زيارة موقعك بالضغط على اسم الموقع.

إذا نقرت على الروابط الموجودة أسفل "نبذة عن ووردبريس" ، فسيتم أخذك إلى موقع برنامج ووردبريس (wordpress.org). يمكنك العودة إلى موقعك عن طريق إدخال اسم نطاق موقعك في شريط عنوان المتصفح.
أيضا سيظهر شريط الأدوات هذا في الواجهة الأمامية من موقع الويب الخاص بك، لكنّ الزوار لن يروه. سيظهر لك أنت فقط و سيساعدك على التنقل بين الواجهة الأمامية للموقع و لوحة التحكّم.
منطقة العمل
منطقة العمل هي المكان الذي ستؤدي فيه معظم أعمال إدارة الموقع.
قائمة التنقل الرئيسية
تحتوي قائمة التنقل الرئيسية على أقسام و أدوات ستحتاجها لإنشاء الموقع و هي كالتالي:
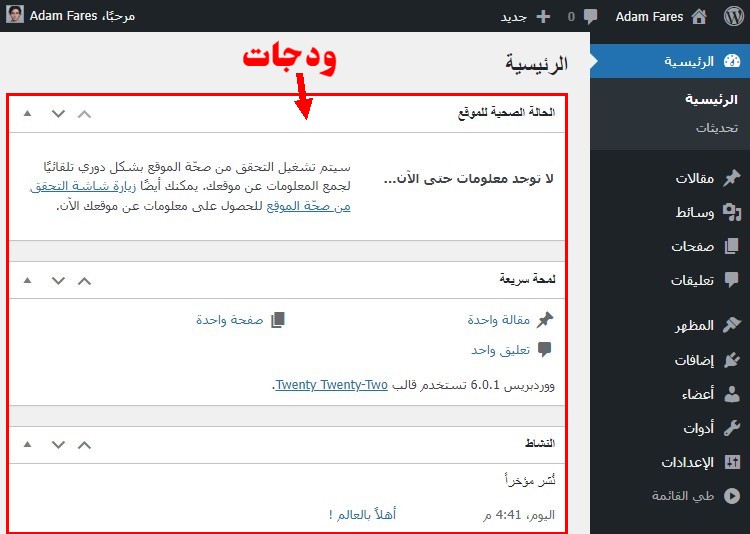
1. الرئيسية
تحتوي على بعض الودجات التي تقدّم معلومات حول ما يحدث على موقع الويب الخاص بك مثل عدد المقالات و التعليقات على موقعك، المقالات و التعليقات المنشورة مؤخرًا، و الحالة الصحية للموقع.

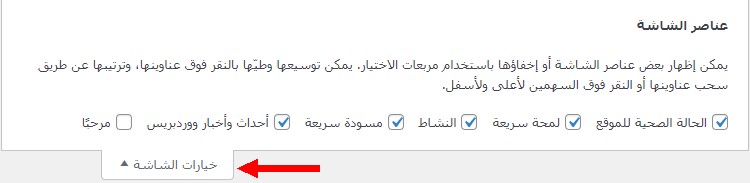
يمكنك إخفاء تلك الودجات إذا كنت ترغب في ذلك من خلال النقر على "خيارات الشاشة" أعلى الشاشة على اليسار.

نوصيك بالاحتفاظ بودجات "لمحة سريعة" و "النشاط" و إخفاء الباقي.
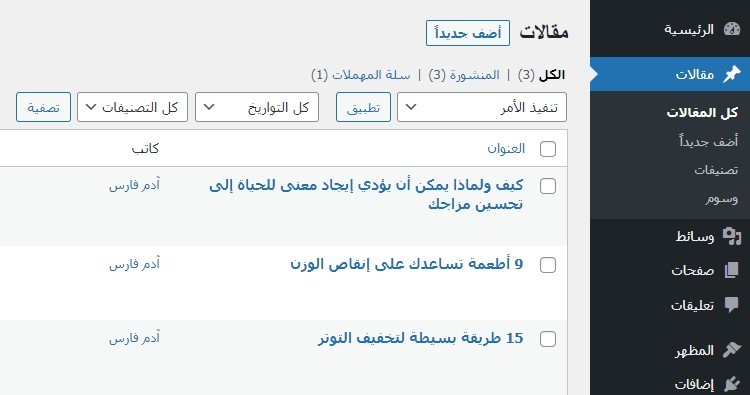
2. مقالات
هنا، يمكنك إنشاء و إدارة المقالات. ستجد جميع المقالات التي قمت بإنشائها في هذه الصفحة.

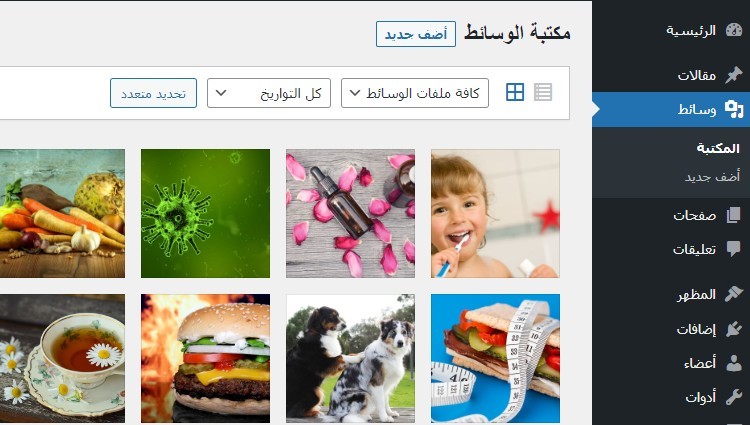
3. وسائط
هنا، ستجد جميع الملفات التي قمت برفعها على موقعك (صور، ملفات pdf، مقاطع فيديو، إلخ ).

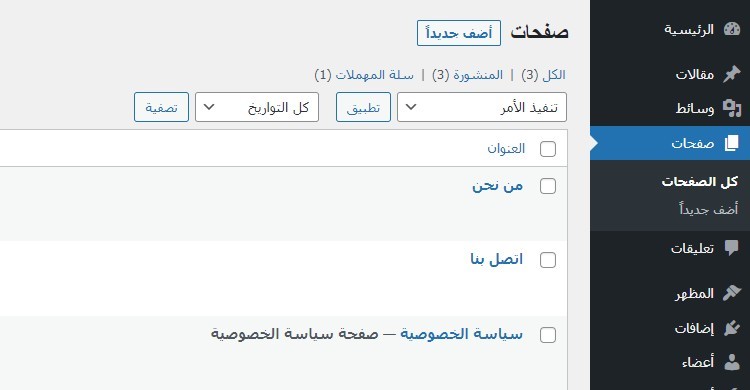
4. صفحات
هنا، يمكنك إنشاء صفحات مثل صفحات "من نحن" و "اتصل بنا".

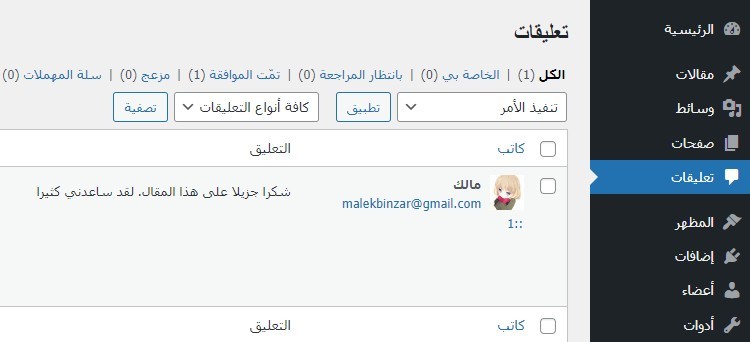
5. تعليقات
صفحة التعليقات هي المكان الذي يمكنك فيه مشاهدة و إدارة التعليقات على موقعك. إذا نشر شخص ما تعليقًا على موقع الويب الخاص بك، فسيظهر التعليق هنا.

6. المظهر
هنا، يمكنك تخصيص مظهر موقع الويب الخاص بك بما في ذلك تثبيت قالب (Theme)، إنشاء قوائم التنقل (Menus)، و إضافة محتوى إلى الشريط الجانبي (Sidebar) و التذييل (Footer).

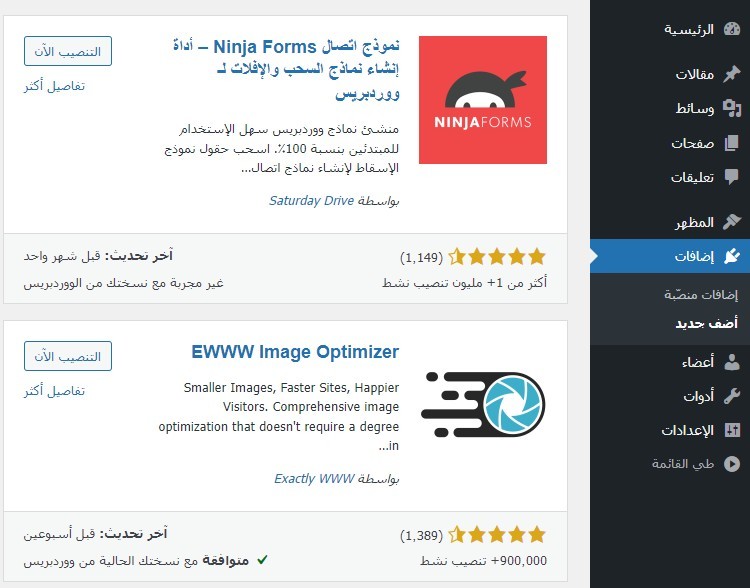
7. إضافات
هنا، يمكنك تثبيت إضافات. الإضافة هي برنامج صغير يضيف ميزات أو وظائف جديدة إلى موقع الويب الخاص بك. على سبيل المثال، إذا كنت ترغب في تنزيل نسخة من موقعك على جهاز الكمبيوتر الخاص بك، يمكنك تثبيت إضافة UpdraftPlus و التي ستساعدك على أخذ نسخة احتياطية من موقعك ببضع نقرات. مزيد من المعلومات حول الإضافات عبر هذا المقال: ما هي الإضافة (Plugin) في ووردبريس (WordPress)؟

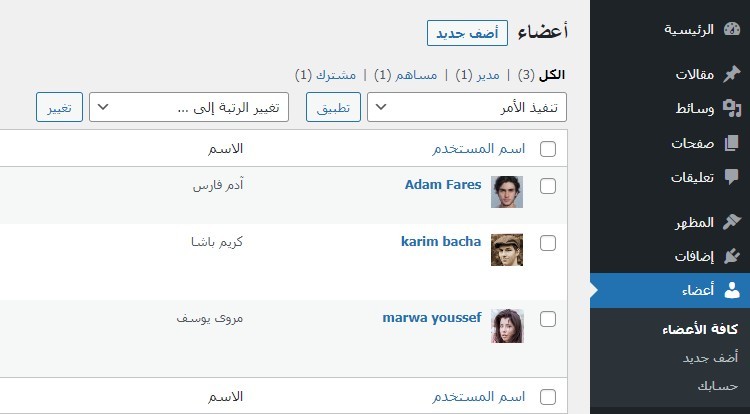
8. أعضاء
في هذا القسم، يمكنك إضافة أعضاء (مستخدمين) لمساعدتك في إدارة موقعك. يمكنك أيضًا تعديل الإعدادات الشخصية الخاصة بك هنا: يمكنك تغيير اسمك، كلمة المرور، عنوان بريدك الإلكتروني، و ما إلى ذلك.

9. أدوات
هنا، توجد أدوات أخرى على الأرجح لن تحتاجها.
10. الإعدادات
هنا، يمكنك تعديل إعدادات التكوين الأساسية لموقعك. يمكنك تغيير اسم الموقع، اللغة، و صيغة الوقت. يمكنك ايضا تعطيل التعليقات على موقعك و اختيار عدد المقالات التي ستظهر على الواجهة الأمامية للموقع.
هناك عديد من الإعدادات في هذا القسم، لكنّك لن تحتاج الى اغلبها.
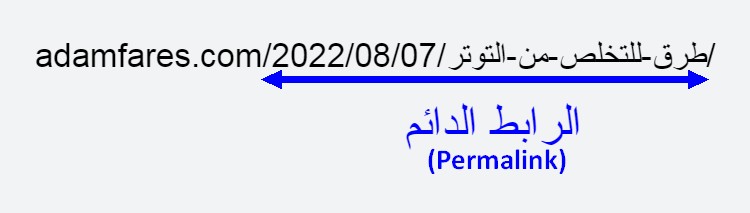
شيء مهمّ عليك فعله هنا و هو تغيير تركيبة الرابط الدائم. الرابط الدائم هو الجزء الأخير من عنون URL المقال.

في العادة، يستعمل ووردبريس تركيبة "اليوم + عنوان المقالة" للرابط الدائم، ما يعني أنّ اسم المقال و تاريخ النشر سيتمّ تضمينهما في عنون URL المقال كما هو مبيّن في الصورة.
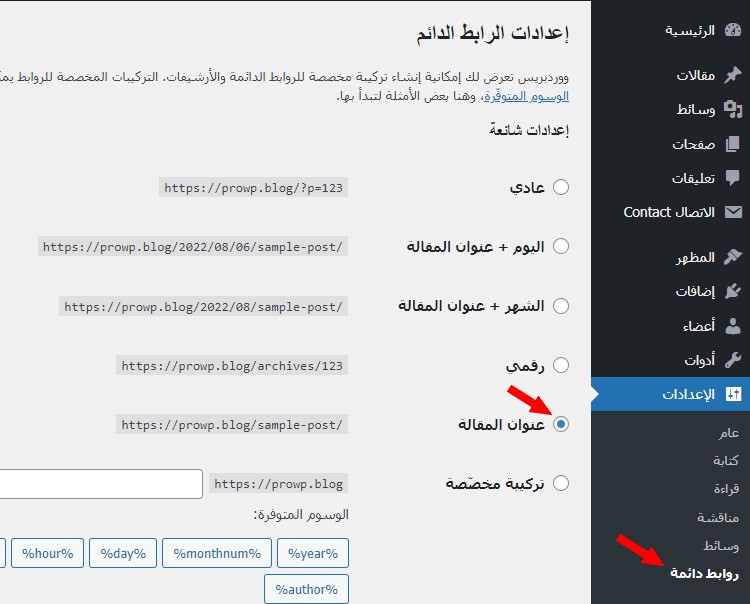
ننصحك بتغيير تركيبة الرابط الدائم الى "عنوان المقالة"، ما يعني أنّ عنون URL المقال سيتضمّن فقط اسم المقال هكذا:

للقيام بذلك، انقر على "روابط دائمة"، ثم اختر "عنوان المقالة"، و انزل الى الأسفل و اضغط على "حفظ التغييرات".

تركيبة "عنوان المقالة" للرابط الدائم هي الأكثر استعمالا و المحبّذة من أغلب مالكي المواقع. كما أنّها تبدو أجمل و أبسط من باقي تركيبات الرابط الدائم.
إذن، كانت تلك لمحة سريعة عن لوحة تحكّم ووردبريس (WordPress). الآن لننتقل إلى أهمّ الأجزاء من عملية إنشاء الموقع. سنرى كيفية تثبيت قالب جديد، كيفية إنشاء مقالات و صفحات، كيفية إضافة نموذج اتصال وسياسة خصوصية، كيفية إضافة Google AdSense لكسب المال، كيفية إضافة Google Analytics لمراقبة الزوّار، وكيفية عمل نسخة احتياطية من موقع الويب الخاص بك.
4. تثبيت قالب جديد (Theme)
القالب (Theme) هو تصميم و مظهر الموقع الخاص بك.
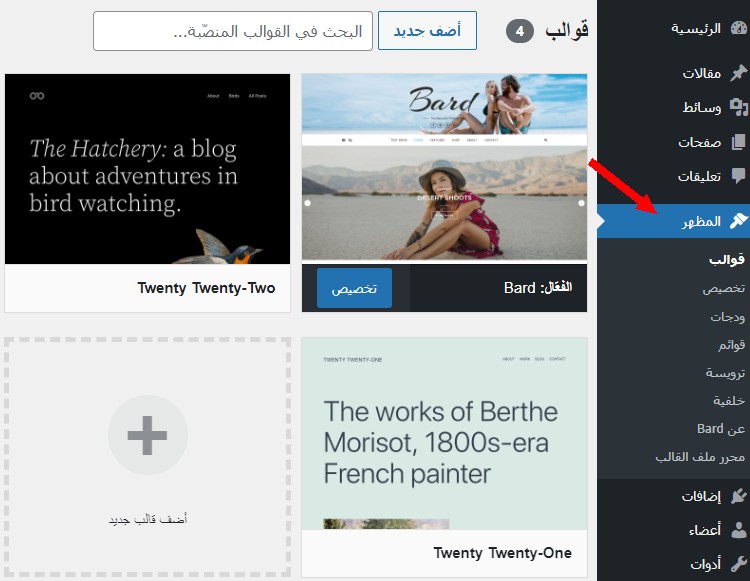
عند تثبيت برنامج ووردبريس سيتمّ أيضا تثبيت قالب أساسي، بسيط، و غير جذّاب معه كما هو ظاهر على الصورة أدناه:

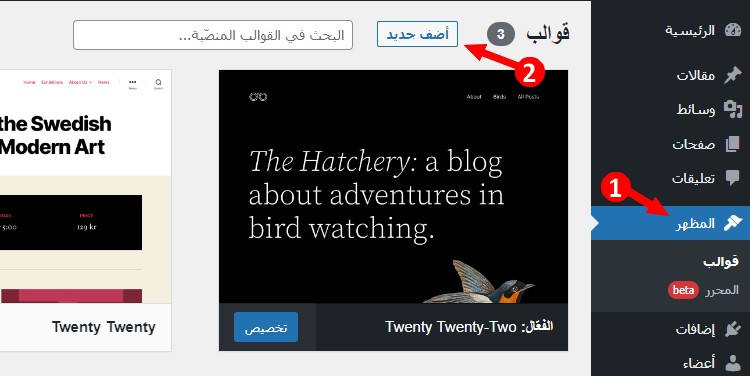
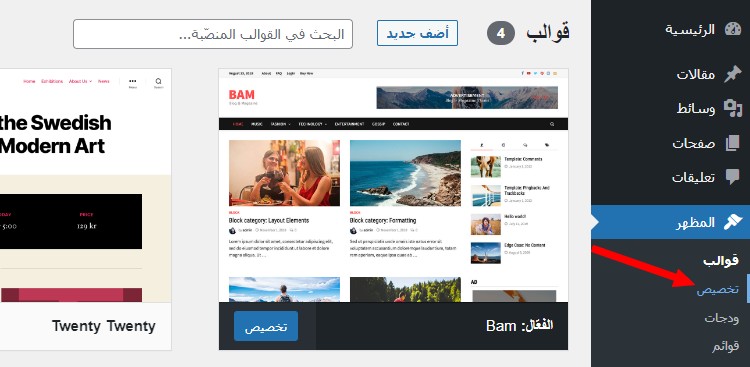
يمكنك بسهولة تغيير ذلك القالب من قسم القوالب باتّباع الخطوات التالية:
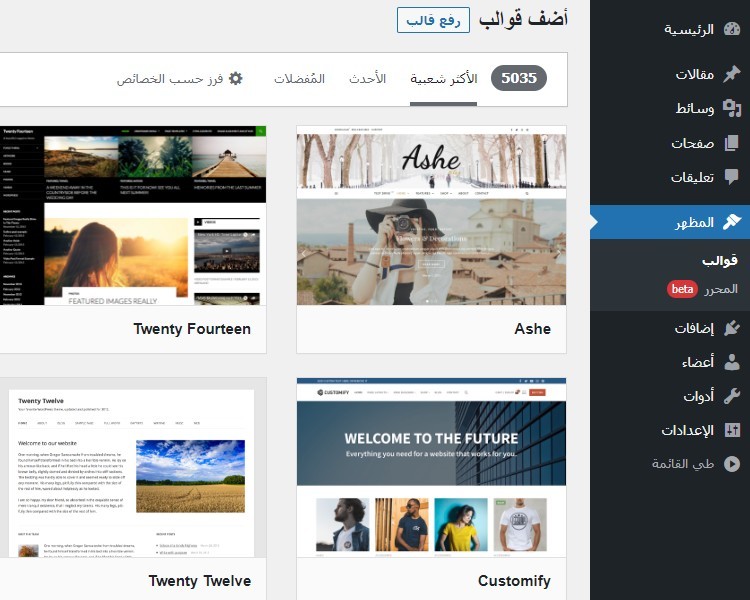
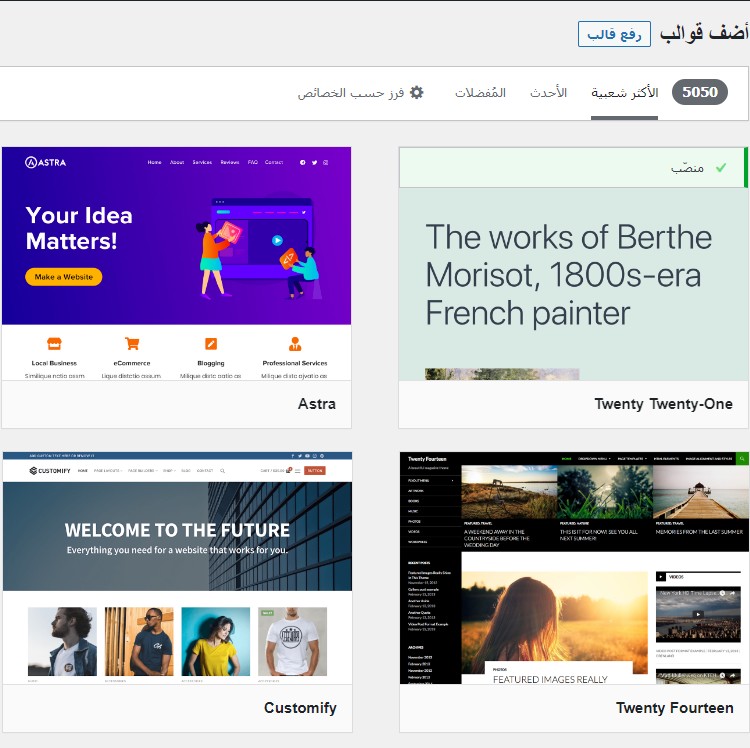
من قائمة التنقل الرئيسية، انقر على "المظهر"، ثم انقر على "أضف جديد". سيتم نقلك إلى صفحة تثبيت القوالب حيث ستجد آلاف القوالب التي يمكنك الاختيار منها. تصفّح القوالب و أختر قالب يعجبك.


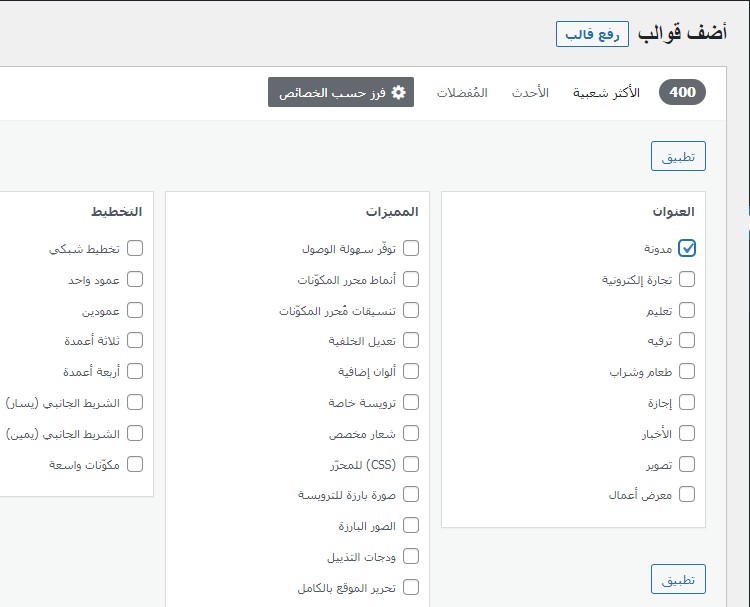
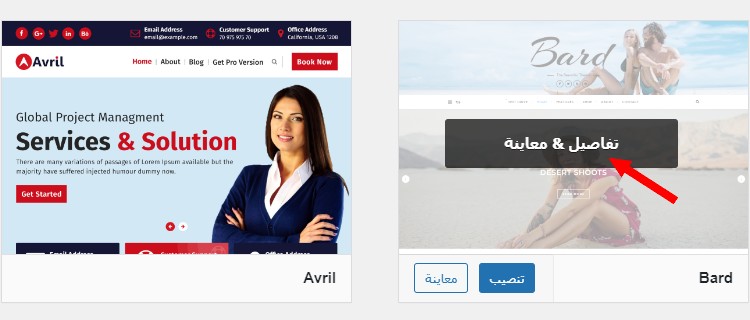
يمكنك اختيار قالب حسب مضمون موقعك و ذلك بالنقر على "فرز حسب الخصائص". على سبيل المثال، إذا كنت تريد إنشاء مدونة، انقر على "مدونة" ثم "تطبيق" و ستظهر لك قوالب المدونات.

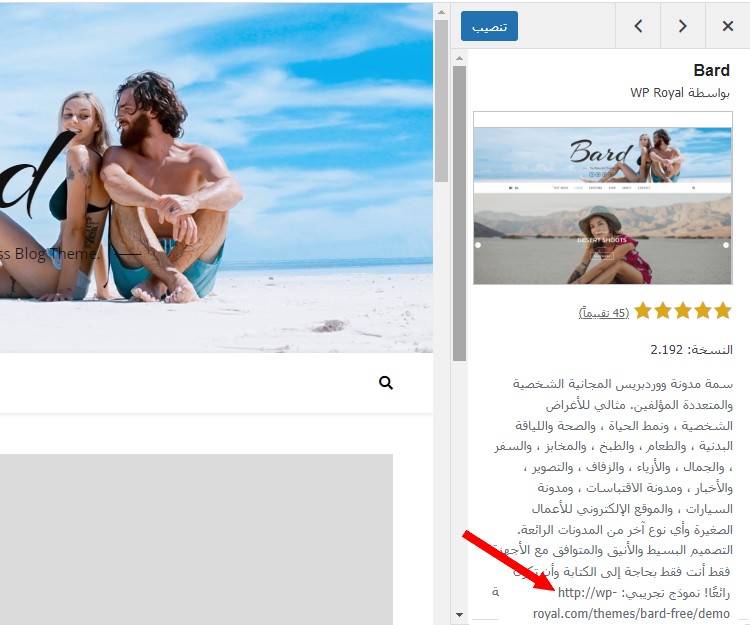
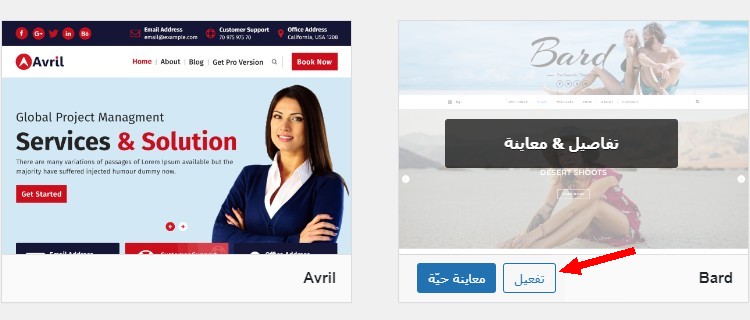
إذا كنت ترغب في مشاهدة عرض توضيحي للقالب (demo) أي معاينة حيّة للقالب، مرّر الماوس فوق القالب و انقر على "تفاصيل و معاينة"، ثم في صندوق التفاصيل على الشريط الجانبي الأيمن، انزل للأسفل و تحقق مما إذا كان القالب يتضمن رابطًا إلى عرض توضيحي.


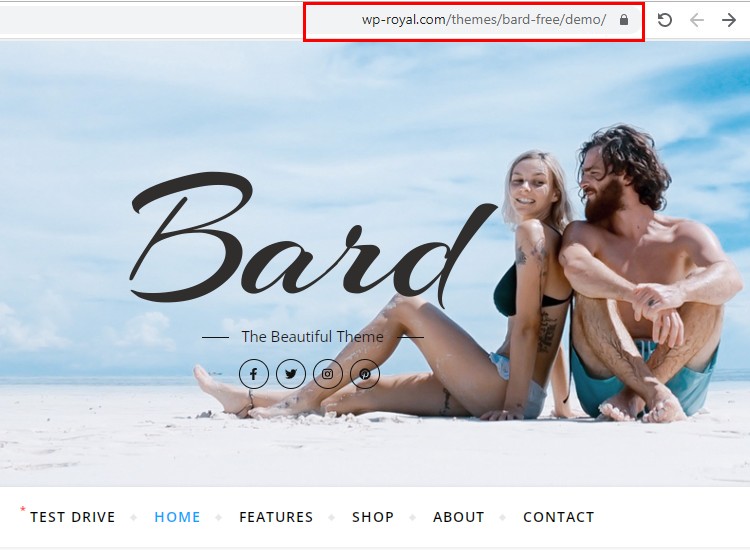
قم بنسخ و لصق الرابط في شريط عنوان المتصفح و سيظهر لك العرض التوضيحي للقالب. ضع في اعتبارك انه ليس كل القوالب توفّر عرض توضيحي.

طريقة أخرى لمشاهدة العرض التوضيحي لقالب هي عن طريق ادخال اسم القالب متبوع ب "demo" على محرّك البحث جوجل و سيظهر لك الموقع الرسمي للقالب حيث ستجد رابط لمشاهدة العرض التوضيحي.
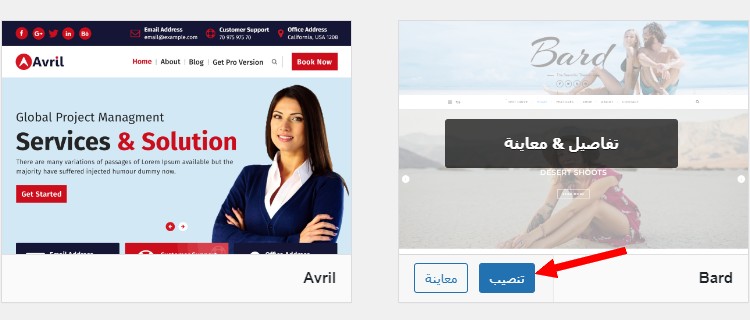
الآن، بعد تحديد القالب الذي يعجبك، اضغط على تنصيب، ثم اضغط على تفعيل.


هذا كل شيء، لقد قمت بتثبيت قالب جديد على موقع الويب الخاص بك.
ملاحظات مهمّة:
1. بعد تثبيت قالب، لن يبدو القالب كما هو ظاهر في العرض التوضيحي. ستحتاج إلى إجراء بعض التعديلات لجعله يبدو كما انت تريده. سنريك لاحقا كيفية فعل ذلك.
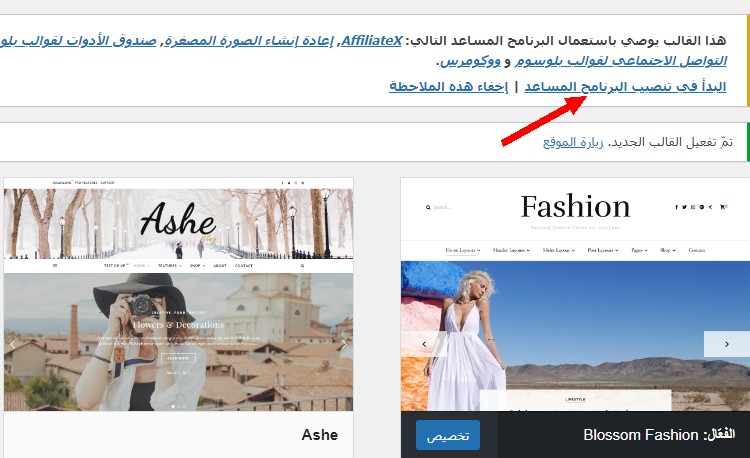
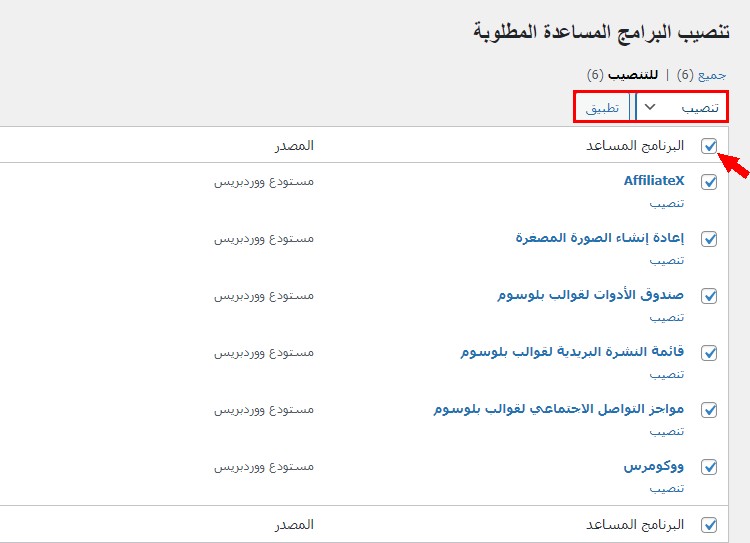
2. قد تطلب منك بعض القوالب تثبيت إضافات لجعل القالب يعمل بشكل صحيح. إذا كان هذا هو الحال بالنسبة لك، انقر على "البدأ في تنصيب البرنامج المساعد". بعد ذلك، قم بتحديد جميع الإضافات أي البرامج المساعدة بالنقر على الصندوق الصغير بجانب "البرنامج المساعد" ، اختر "تنصيب" من القائمة المنسدلة، و أخيرا اضغط على "تطبيق".


3. يمكنك أيضًا تنزيل أو شراء قالب من مواقع أخرى، ثم رفعها على موقعك بالنقر على "رفع قالب" ثم رفع القالب و تنصيبه. ولكن بما أنّ هذا الدّرس مخصّص للمبتدئين، ننصحك بالتمسّك بقالب مجاني.
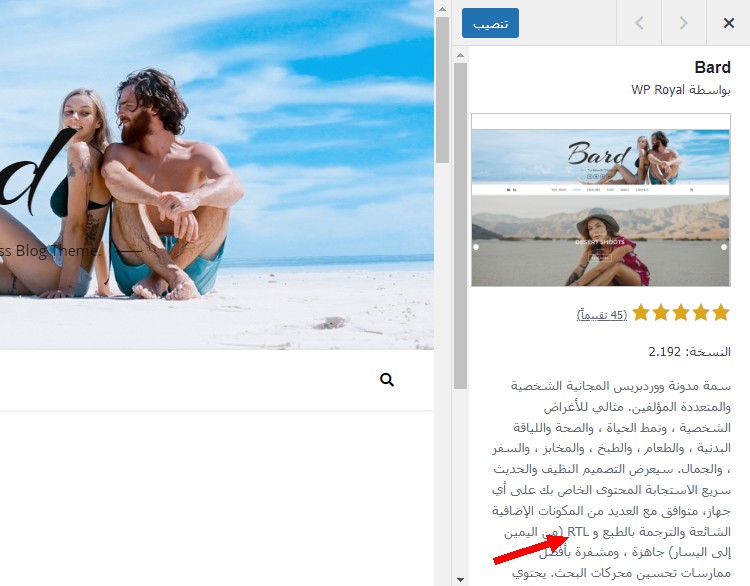
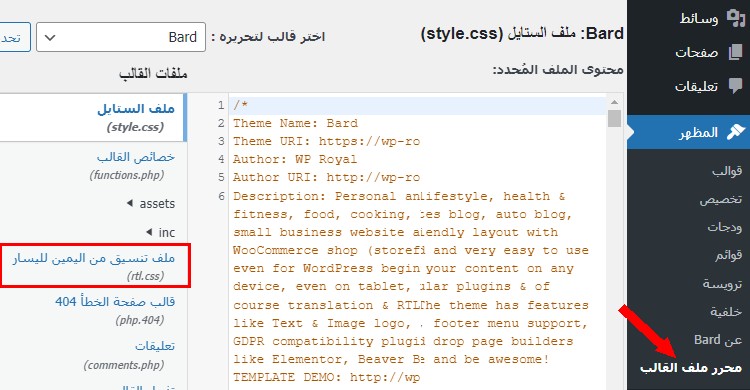
4. إذا كنت ترغب في إنشاء موقع ويب باللغة العربية، فعليك التحقق من أن القالب يدعم اللغة العربية عن طريق تمرير مؤشر الماوس فوق القالب، و النقر على "تفاصيل و معاينة"، ثم التأكد من وجود كلمة"RTL" في صندوق الوصف. "RTL" تعني أن القالب يدعم اللغات التي تبدأ من اليمين إلى اليسار.

أيضًا إذا لم تجد كلمة"RTL" في صندوق الوصف، فهذا لا يعني أن القالب لا يدعم اللغة العربية. إذا قمت بتثبيت قالب و تفعيله، ثم ذهبت إلى "محرر ملف القالب" و وجدت ملف "style-rtl.css"، هذا يعني أن القالب يدعم اللغة العربية.

إذن للتأكد من أن القالب يدعم اللغة العربية، عليك التحقق مما إذا كان هناك كلمة"RTL" في صندوق الوصف أو ملف "style-rtl.css" في "محرر ملف القالب".
5. بعد تثبيت قالب، سيظهر القالب على صفحة القوالب. انقر فوق "المظهر" للذهاب إلى صفحة القوالب. في صفحة القوالب، ستجد قائمة بالقوالب المثبتة على موقع الويب الخاص بك، بعضها قد تمّ تثبيته مسبقًا عند تثبيت برنامج ووردبريس (WordPress).

5. إنشاء مقالات
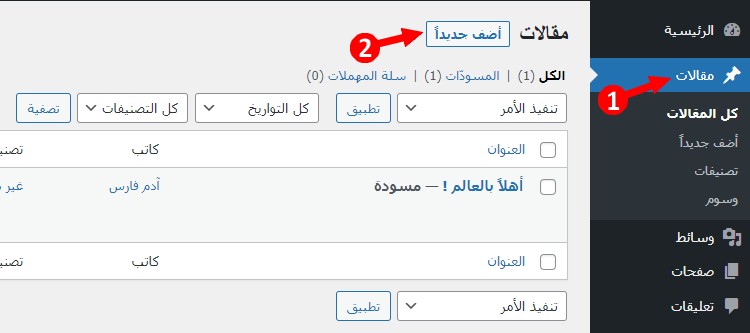
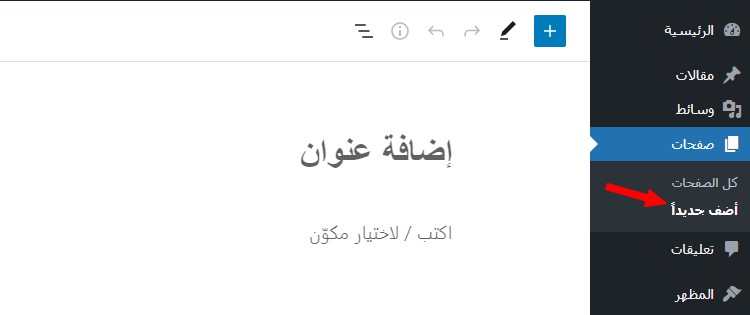
لإنشاء مقال، انقر على "مقالات" ثم "أضف جديداً". سيتمّ أخذك الى محرّر مقالات الووردبريس و الذي يسمّى أيضا Gutenberg. هناك، يمكنك إضافة كل محتوى مقالك بما في ذلك النصوص، الروابط، الصور، مقاطع الفيديو، الجداول و ما إلى ذلك.


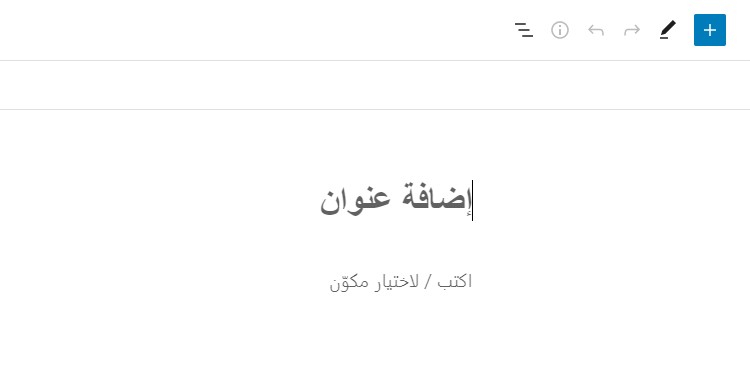
لإضافة عنوان لمقالك، انقر على "إضافة عنوان" و اكتب عنوان المقال.
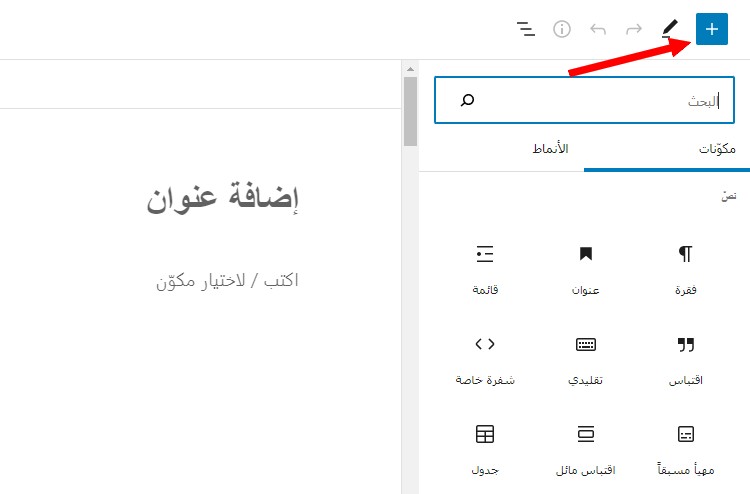
لإضافة محتوى، اضغط على علامة Plus، و أختر المحتوى الذي تريد إضافته.

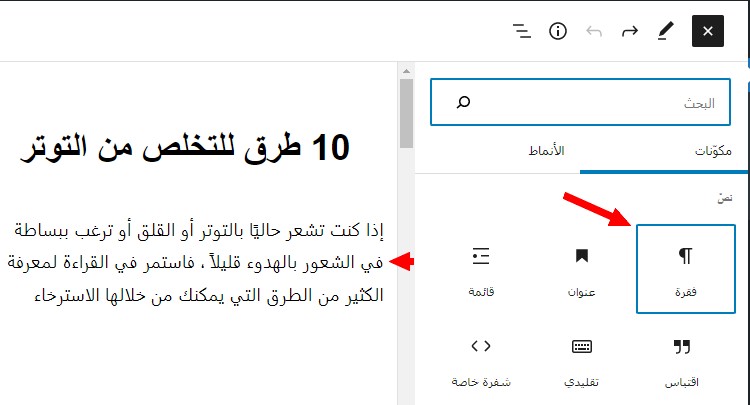
إذا كنت ترغب في إضافة نصّ، انقر على "فقرة"، ثم أكتب النصّ. أو أنقر وسط محرر المقالات و أكتب النصّ.

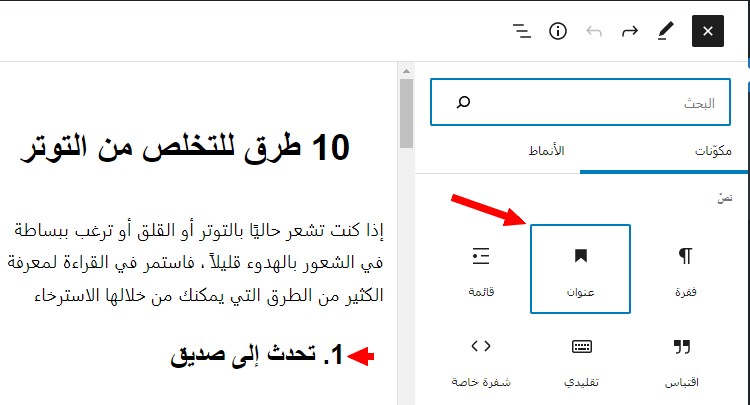
إذا كنت ترغب في إضافة عنوان فقرة، انقر على "عنوان" ثم أكتب عنوان الفقرة.

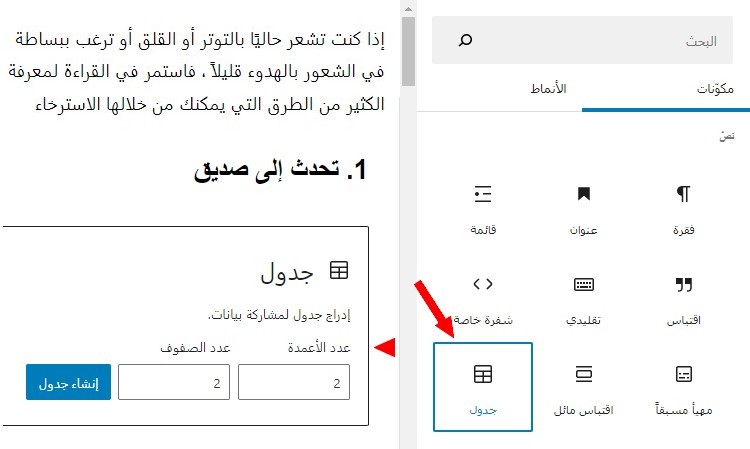
لإضافة جدول، انقر على "جدول"، اختر عدد الأعمدة و الصّفوف، ثمّ أدخل بيانات الجدول.

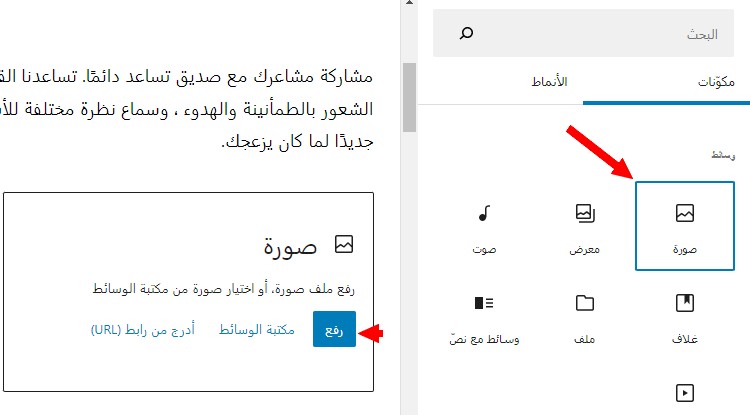
لإضافة صورة، انزل إلى الأسفل، انقر على "صورة"، ثمّ قم برفع الصّورة.

يمكنك أيضًا رفع مقاطع فيديو على موقع الويب الخاص بك. اضغط على "فيديو" ثمّ قم برفع الفيديو. لكن ضع في اعتبارك أنّه لا يوصى برفع مقاطع فيديو على موقعك لأنّ مقاطع الفيديو يمكن أن تبطئ موقع الويب. ينصح باستخدام مقاطع فيديو YouTube بدلاً من ذلك.
لإضافة مقاطع فيديو من YouTube، ما عليك سوى نسخ عنوان الفيديو و لصقه على محرّر المقالات و سيتمّ تضمينه تلقائيًا في المقال.
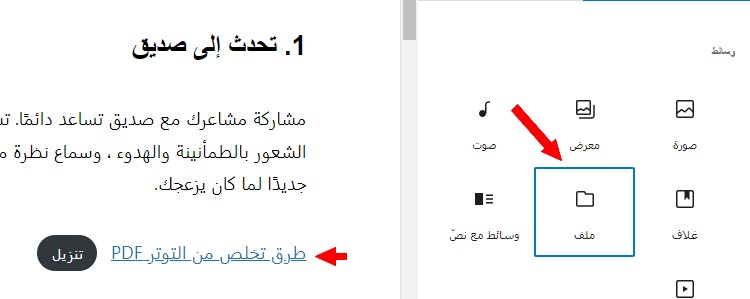
يمكنك أيضًا إضافة ملفّات للتحميل. اضغط على "ملف" ثمّ قم برفع الملفّ و سيقوم ووزدبريس (WordPress) تلقائيًا بإضافة زر لتحميل الملفّ.

هنالك العديد من الأشياء المختلفة التي يمكنك إضافتها إلى مقالك، معرض صور، غلاف، فاصل، أزرار، لكنك لن تحتاج إليها جميعًا.
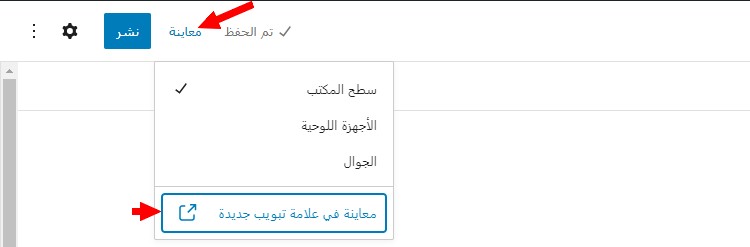
لرؤية كيف يبدو المقال على واجهة الموقع الأمامية، اضغط على "معاينة" ثمّ اضغط على "معاينة في علامة تبويب جديدة". لديك أيضًا خيار معاينة المقال على الموبايل و التابلت.

ملاحظة:
يستخدم برنامج ووردبريس (WordPress) ما يسمّى بالمكوّنات (Blocks) لإنشاء المحتوى، ما يعني أنّ أي شيء تريد إضافته إلى مقالك: مقطع فيديو، صورة، جدول، أو فقرة، يسمّى مكوّن (Block).
إذن كان ذلك كيفيّة إضافة محتوى إلى مقالك. لنرى الآن كيفيّة تخصيص أو تعديل المحتوى مثل تغيير لون و حجم النّصوص و العناوين و إضافة روابط إلى الصّفحات و الصور.
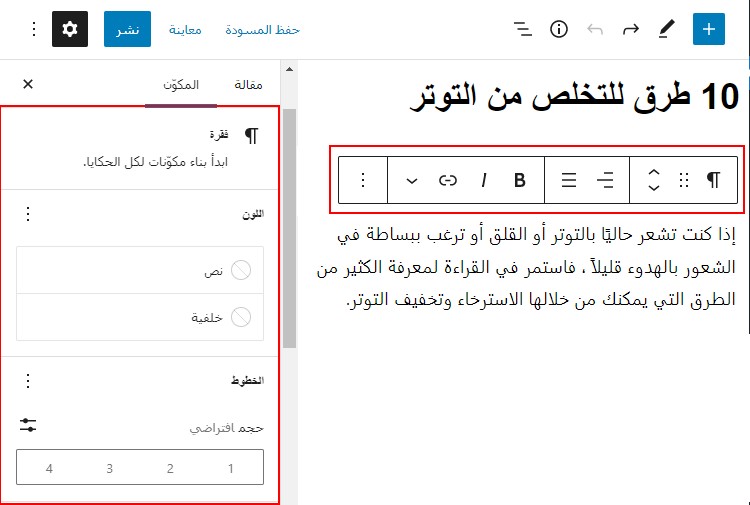
لتخصيص أو تعديل محتوى، أنقر على المحتوى و سيظهر لك شريط أدوات و شريط جانبي على اليسار يحتوي على الإعدادات اللّازمة.
على سبيل المثال، إذا قمت بالنقر على فقرة، فستظهر لك الإعدادات التالية:

إعدادات شريط الأدوات:
 محوّل: زر المحوّل يسمح لك بتحويل الفقرة إلى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الفقرة إلى قائمة أو عنوان.
محوّل: زر المحوّل يسمح لك بتحويل الفقرة إلى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الفقرة إلى قائمة أو عنوان. ست نقاط: تمكّنك النقاط الستّ من سحب و إسقاط المحتوى في موضع جديد أي تغيير مكان المحتوى. (سيظهر هذا الإعداد بعد إضافة أكثر من محتوى.)
ست نقاط: تمكّنك النقاط الستّ من سحب و إسقاط المحتوى في موضع جديد أي تغيير مكان المحتوى. (سيظهر هذا الإعداد بعد إضافة أكثر من محتوى.) السهمان لأعلى و لأسفل: يسمح لك السهمان لأعلى و لأسفل بتحريك المحتوى مكان واحد لأعلى أو لأسفل.
السهمان لأعلى و لأسفل: يسمح لك السهمان لأعلى و لأسفل بتحريك المحتوى مكان واحد لأعلى أو لأسفل. أداة المحاذاة: استخدم أداة المحاذاة لمحاذاة النص إلى اليسار، الوسط، أو اليمين.
أداة المحاذاة: استخدم أداة المحاذاة لمحاذاة النص إلى اليسار، الوسط، أو اليمين. عريض و مائل: يمكنك استخدامها لجعل النص عريضًا أو مائلاً. لفعل ذلك، قم بتحديد النصّ ثمّ انقر على "B" أو "/".
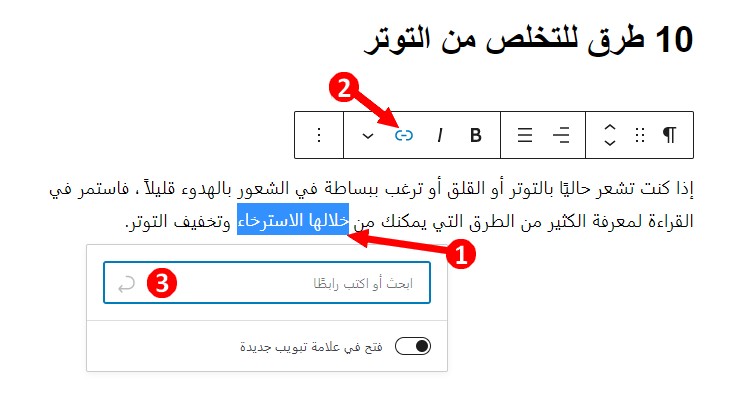
عريض و مائل: يمكنك استخدامها لجعل النص عريضًا أو مائلاً. لفعل ذلك، قم بتحديد النصّ ثمّ انقر على "B" أو "/". أداة إضافة الرّوابط: تمكّنك من إضافة روابط تأخذ إلى صفحات أو مواقع. لفعل ذلك، قم بتحديد النصّ الذي تريد إضافة رابط إليه، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة. إذا كنت تريد فتح الرابط في علامة تبويب جديدة، قم بتفعيل زرّ "فتح في علامة تبويب جديدة".
أداة إضافة الرّوابط: تمكّنك من إضافة روابط تأخذ إلى صفحات أو مواقع. لفعل ذلك، قم بتحديد النصّ الذي تريد إضافة رابط إليه، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة. إذا كنت تريد فتح الرابط في علامة تبويب جديدة، قم بتفعيل زرّ "فتح في علامة تبويب جديدة".

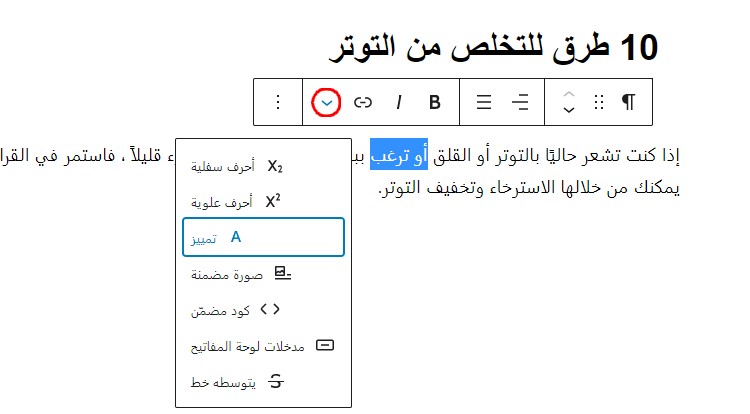
 سهم لأسفل: يتضمن السهم لأسفل أدوات أخرى أبرزها "تمييز" التي تسمح لك بتغيير لون نصّ أو كلمة معيّنة. لفعل ذلك، قم بتحديد النصّ أو الكلمة، انقر على السهم لأسفل، ثمّ اضغط على "تمييز" و أختر اللّون. على الأرجح لن تحتاج لباقي الأدوات هنا.
سهم لأسفل: يتضمن السهم لأسفل أدوات أخرى أبرزها "تمييز" التي تسمح لك بتغيير لون نصّ أو كلمة معيّنة. لفعل ذلك، قم بتحديد النصّ أو الكلمة، انقر على السهم لأسفل، ثمّ اضغط على "تمييز" و أختر اللّون. على الأرجح لن تحتاج لباقي الأدوات هنا.

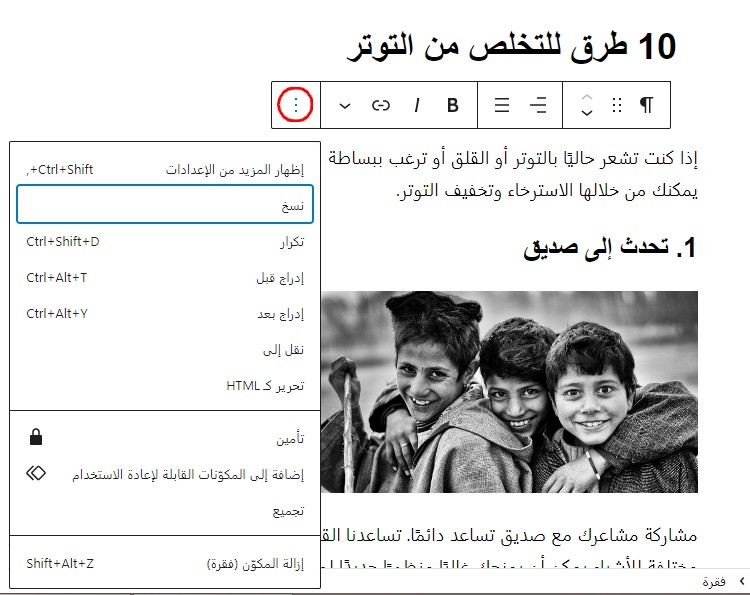
 ثلاث نقاط: تشمل النقاط الثلاث أيضًا خيارات أخرى مثل نسخ، تكرار، و إزالة المحتوى. لن تحتاج لباقي الخيارات على الأرجح.
ثلاث نقاط: تشمل النقاط الثلاث أيضًا خيارات أخرى مثل نسخ، تكرار، و إزالة المحتوى. لن تحتاج لباقي الخيارات على الأرجح.

إعدادات الشريط الجانبي (إذا لم يظهر الشريط الجانبي الأيسر، أنقر على أيقونة الإعدادات أعلى يسار الشاشة.):
- اللّون: تسمح لك إعدادات اللون بتغيير لون الفقرة ولون خلفية الفقرة.
- الخطوط: تسمح لك إعدادات الخطوط بتغيير حجم خطّ الفقرة.
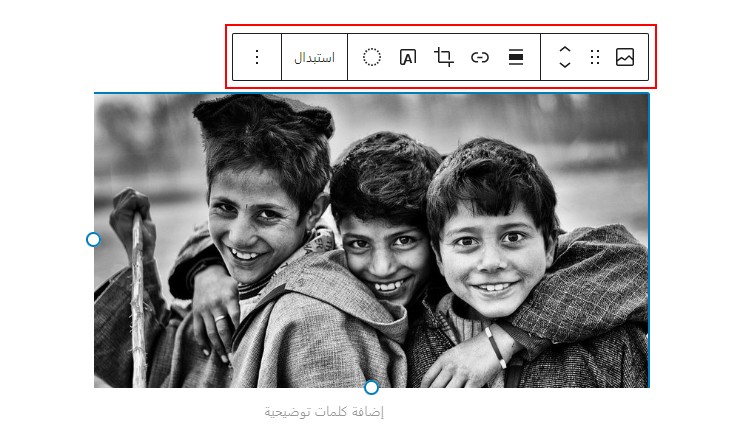
الاَن, إذا قمت بالنقر على صورة، ستظهر لي الإعدادات التالية:

 محوّل: يسمح لك بتحويل الصورة الى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الصورة الى غلاف او ملف للتحميل.
محوّل: يسمح لك بتحويل الصورة الى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الصورة الى غلاف او ملف للتحميل. أداة إضافة الرّوابط: تمكّنك من إضافة رابط إلى الصورة يأخذ الى صفحة أو موقع معيّن. لفعل ذلك، قم بالنقر على الصورة، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة.
أداة إضافة الرّوابط: تمكّنك من إضافة رابط إلى الصورة يأخذ الى صفحة أو موقع معيّن. لفعل ذلك، قم بالنقر على الصورة، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة. قصّ: يمكّنك من قصّ الصورة.
قصّ: يمكّنك من قصّ الصورة. إضافة نصّ فوق الصورة: يمكّنك من تحويل الصورة الى غلاف و كتابة نصّ فوق الغلاف.
إضافة نصّ فوق الصورة: يمكّنك من تحويل الصورة الى غلاف و كتابة نصّ فوق الغلاف. فلتر: يمكّنك من إضافة فلتر أو تأثير لوني الى الصورة.
فلتر: يمكّنك من إضافة فلتر أو تأثير لوني الى الصورة. مقابض تغيير الحجم: يمكّنك من تغيير حجم الصورة. أنقر على الصورة ثم اضغط على مقابض تغيير الحجم و أسحب الصورة الى الحجم الذي تريده. يمكنك أيضا تغيير حجم الصورة من اعدادات الشريط الجانبي الأيسر.
مقابض تغيير الحجم: يمكّنك من تغيير حجم الصورة. أنقر على الصورة ثم اضغط على مقابض تغيير الحجم و أسحب الصورة الى الحجم الذي تريده. يمكنك أيضا تغيير حجم الصورة من اعدادات الشريط الجانبي الأيسر.
إذن كان ذلك كيفية تعديل او تخصيص المحتوى، تقوم بالنقر على المحتوى و ستظهر لك الاعدادات على شريط أدوات و شريط جانبي على اليسار.
ملاحظة هامة:
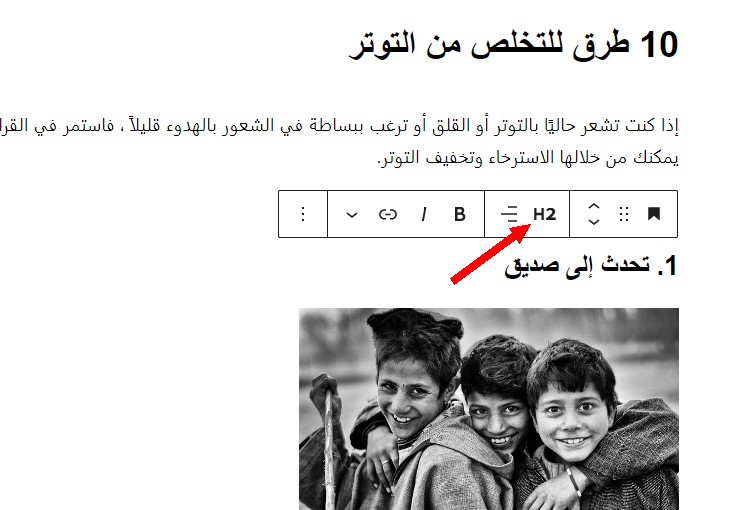
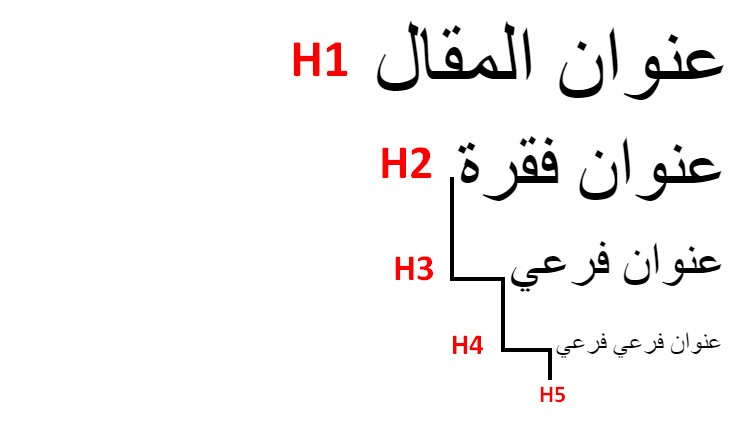
عند إنشاء عناوين فقرات، سترى خيارًا لتغيير مستوى العنوان و حجمه "H2".

فيما يتعلق بعناوين الفقرات الرئيسية، اختر H2.
فيما يتعلق بعناوين الفقرات الفرعية، اختر H4 ،H3 و ما إلى ذلك.
لا تختار أبدًا H1 لعناوين الفقرات لأنها مخصصة لعناوين المقالات. سيتم إضافة H1 تلقائيًا إلى عناوين المقالات، لن تحتاج إلى القيام بذلك بنفسك.
يساعد خيار مستوى و حجم عنوان الفقرة محركات البحث على فهم بنية موقع الويب الخاص بك. عند إضافة H1 إلى عنوان المقال، سيساعد ذلك محركات البحث على معرفة أن العنصر هو عنوان المقال. عند إضافة H2 ،H3 ،H4 و ما إلى ذلك، سيساعدهم ذلك على فهم أن العناصر هي عناوين فقرات رئيسية و فرعية.

الآن لنرى باقي الإعدادات في محرّر مقالات الووردبريس:

 أدوات: يتيح لك تغيير وضع التحديد لتحديد المكونات بسهولة. لن تحتاج على الأرجح إلى هذا الخيار.
أدوات: يتيح لك تغيير وضع التحديد لتحديد المكونات بسهولة. لن تحتاج على الأرجح إلى هذا الخيار. تراجع و إلغاء تراجع: يتيح لك التراجع عن التغييرات التي قمت بها بسرعة.
تراجع و إلغاء تراجع: يتيح لك التراجع عن التغييرات التي قمت بها بسرعة. تفاصيل: يُظهر عدد الأحرف، الكلمات، العناوين، الفقرات والمكوّنات في المقال.
تفاصيل: يُظهر عدد الأحرف، الكلمات، العناوين، الفقرات والمكوّنات في المقال. عرض كقائمة: يعرض جميع مكونات المقال. مفيد للتنقل من مكوّن الى مكوّن.
عرض كقائمة: يعرض جميع مكونات المقال. مفيد للتنقل من مكوّن الى مكوّن.- حفظ المسودة: يسمح لك بحفظ المحتوى دون نشره.
- معاينة: يمكنك من معاينة المقال قبل النّشر.
- نشر: بالضغط على نشر، سيتمّ نشر المقال على موقعك و سيصبح المقال مرئيّ للزوّار.
 أيقونة الإعدادات: يعرض أو يخفي الإعدادات في الشريط الجانبي الأيسر.
أيقونة الإعدادات: يعرض أو يخفي الإعدادات في الشريط الجانبي الأيسر. الخيارات: تحتوي على إعدادات أخرى لن تحتاج إلى أغلبها مثل:
الخيارات: تحتوي على إعدادات أخرى لن تحتاج إلى أغلبها مثل:- شريط الأدوات العلوي: يقوم بوضع إعدادات المكوّن في الجزء العلوي من الشاشة بدلاً من وضعها أعلى كل مكوّن.
- وضع تسليط الضوء: يقوم بتعتيم كل المكونات للتركيز على مكون واحد.
- وضع الشاشة الكاملة: يقوم بإخفاء قائمة التنقّل الرئيسيّة و شريط الأدوات العلويّ لتقليل تشتيت الانتباه.
- نسخ كل المحتوى: يمكّنك من نسخ كلّ محتوى المقال.
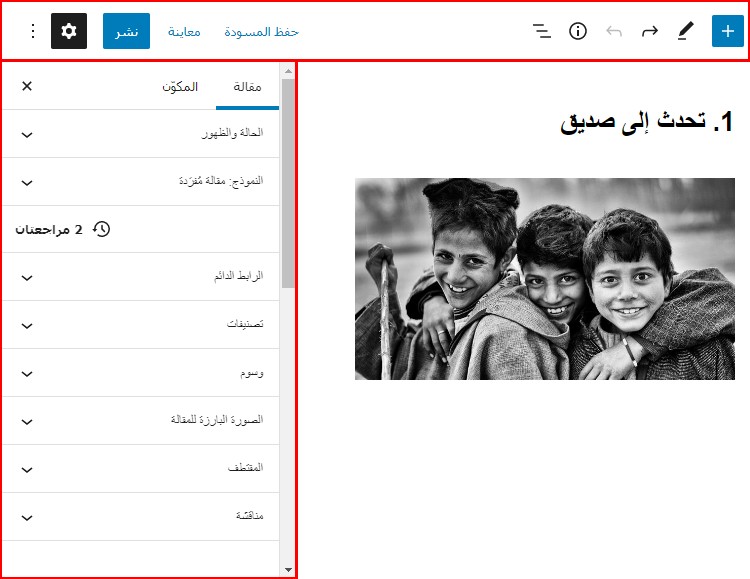
- الحالة و الظهور:
- الظهور: يمكنك هنا اختيار ما إذا كان المقال سيظهر للزوار أو فقط لمديري الموقع. يمكنك أيضًا إضافة كلمة مرور للمقال، مما يعني أنه لا يمكن للزوار رؤية المقال إلا بعد إدخال كلمة المرور.
- نشر: يسمح لك بتغيير تاريخ نشر المقال.
- التثبيت بالجزء العلوي من المدونة: يقوم بوضع المقال أعلى باقي المقالات و تبقى هناك حتى بعد نشر مقالات جديدة.
- بانتظار المراجعة: يقوم بإضافة علامة بجانب المقال معناها أنّ المقال يحتاج إلى مراجعة.
- كاتب: يمكنك هنا تغيير كاتب المقال، بالطبع إذا كان هناك كتّاب غيرك في الموقع.
- نقل لسلة المهملات: يمكّنك من حذف المقال من موقعك.
- مراجعات: يمكّنك من استعادة نسخة سابقة من المقال.
- الرابط الدائم: يمكنك هنا تغيير الجزء الأخير من رابط المقال. لن تحتاج على الأرجح إلى هذا الخيار.
- تصنيفات: يمكنك هنا إضافة تصنيفات للمقال. فمثلا، إذا كان لديك موقع أخبار فالتصنيفات ستكون: سياسة، تكنولوجيا، اقتصاد، رياضة. يمكنك بعد ذلك إضافة التصنيفات إلى قائمة التنقل الرئيسية في موقعك.
- وسوم: يمكنك هنا إضافة وسوم للمقال. الوسوم هي عبارة عن كلمات مفتاحيّة تصف محتوى المقال. على سبيل المثال ، إذا كان محتوى موقع الويب الخاص بك حول الرياضة و كان المقال يتحدث عن ميسي و رونالدو ، فيمكنك إضافة ميسي و رونالدو كوسوم.
- الصورة البارزة للمقال: الصورة البارزة للمقال هي الصورة التي تمثل المقال. ستظهر هذه الصورة على واجهة الموقع و سيتم استخدامها أيضًا عند مشاركة المقال على منصّات التواصل الاجتماعي. من الضروري إضافة هذه الصورة الى موقعك.
- المقتطف: هنا، يمكنك كتابة ملخص للمقال (اختياري).
- مناقشة: يمكنك هنا تعطيل التعليقات على المقال. بالنسبة للخيار الأخر فليس هناك حاجة له.
يمكن أن تجد إعدادات أخرى في محرّر المقالات حسب القالب الذي أنت بصدد استعماله.
إذن هكذا يتمّ إنشاء المقالات في الووردبريس. في البداية قد تبدو العمليّة مشوشّة بعض الشيء، لكن بعد إنشاء بضعة مقالات، ستتعوّد عليها و ستجدها أسهل ممّا كنت تتصوّر.
6. إنشاء صفحات
المقالات و الصفحات هم تقريبًا نفس الشيء و يتم إنشاؤهما بنفس الطريقة بإستخدام محرّر المقالات Gutenberg.
لإنشاء صفحة، انقر على "صفحات"، ثمّ انقر على "أضف جديدًا". سيتمّ فتح محرّر المقالات Gutenberg، و يمكنك البدء في إضافة محتوى إلى صفحتك.

إذا كنت تتساءل ما الفرق بين المقالات و الصفحات، فليس هناك فرق بينهم. فقط الصفحات لا تظهر على الواجهة الأمامية للموقع مثل المقالات، و يتم استخدامهم في الغالب للمحتوى الثابت أي الذي لا يتغير مثل صفحات "من نحن" و "اتصل بنا".
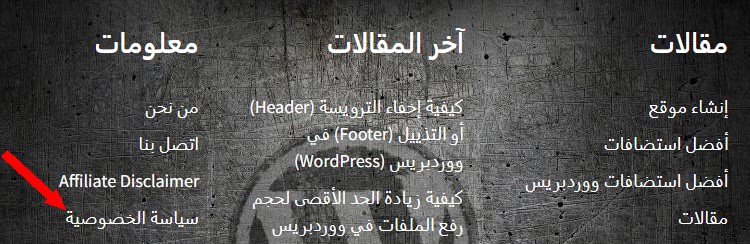
سنريك لاحقا كيفيّة إضافة الصّفحات إلى ذيل أو أسفل الموقع.
7. إنشاء سياسة خصوصيّة
سياسة خصوصيّة هي وثيقة تحدّد فيها ما إذا كنت تجمع معلومات عن المستخدمين على موقع الويب الخاص بك، و ما نوع المعلومات التي تجمعها، و ماذا تفعل بهذه المعلومات.
إن كنت لا تعلم، فإنّ معظم مواقع الويب تقوم بجمع معلومات عن الزوّار مثل الأسماء، عناوين البريد الإلكتروني، أرقام الهواتف، أماكن الإقامة، إلخ. و وفقًا للعديد من القوانين الدولية، يتعين على مواقع الويب الكشف عن المعلومات التي يتمّ جمعها و كيفيّة إستخداهما.
ببساطة، إذا كنت تجمع معلومات عن زوّار موقعك، حتى إذا كنت تستخدم برنامج لمعرفة عدد زوّار موقعك، فعليك ذكر ذلك في سياسة خصوصيّة.
يمكنك كتابة سياسة خصوصيّة بنفسك عن طريق نسخ سياسة خصوصيّة مواقع أخرى و تعديلها، لكنّ ذلك سيأخذ الكثير من وقتك. لذا ننصح بإستخدام نموذج سياسة خصوصيّة مُعدّ مسبقًا مثل النموذج الذي نستعمله على موقعنا.
قم بالنّزول إلى الأسفل، و انقر على سياسة الخصوصيّة. ثمّ قم بنسخ و لصق سياسة الخصوصيّة في صفحة سياسة الخصوصيّة الخاصّة بك، و قم بتغيير عنوان موقعنا بعنوان موقعك و عنوان بريد الإتصال بعنوان بريدك. أخيرا قم بالضّغط على "نشر".


8. إضافة نموذج اتصال
الآن سنريك كيفية اضافة نموذج اتصال إلى موقع ووردبريس (WordPress) الخاص بك حتى يتمكن الزوّار من الإتصال بك إذا ما كانوا يرغبون في الحصول على معلومات حول خدماتك أو منتجاتك.

يمكنك إضافة نموذج اتصال إلى موقعك بسهولة. كل ما عليك فعله هو تثبيت إضافة تقوم بإنشاء نماذج اتصال، ثم نسخ و لصق الكود المختصر لنموذج الاتصال (Shortcode) على صفحة "إتصل بنا".
ولكن قبل أن نرى كيفية القيام بذلك، نوصي بإنشاء عنوان بريد إلكتروني إحترافي لإرسال و تلقِّى رسائل البريد الإلكتروني.
عنوان بريد إلكتروني إحترافي هو عنوان بريد إلكتروني يستخدم إسم النّطاق الخاص بك. على سبيل المثال، إذا كان اسم النطاق الخاص بنا هو "adamfares.com" فإن بريدنا الإلكتروني الإحترافي قد يكون "[email protected]".
يفضّل إستعمال بريد إلكتروني إحترافي لإرسال و تلقِّى الرّسائل بدلاً من إستعمال بريد إلكتروني خاص مثل بريد جميل (Gmail)، فهو يضيف بعض الإحترافيّة لموقعك كما يساعد على كسب ثقة الحرفاء و الزوّار.

يمكنك بسهولة إنشاء عنوان بريد إلكتروني إحترافي مباشرةً من حساب إستضافة الويب الخاصة بك.
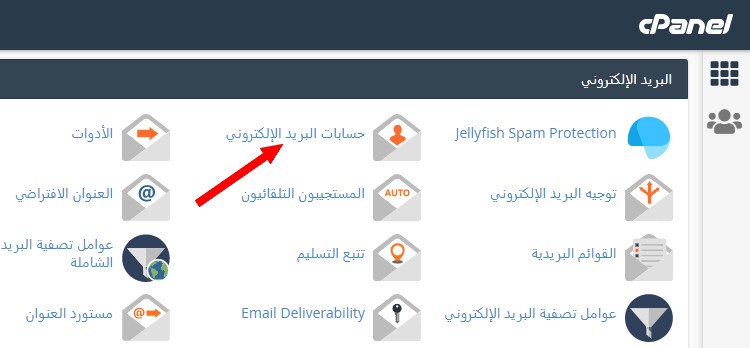
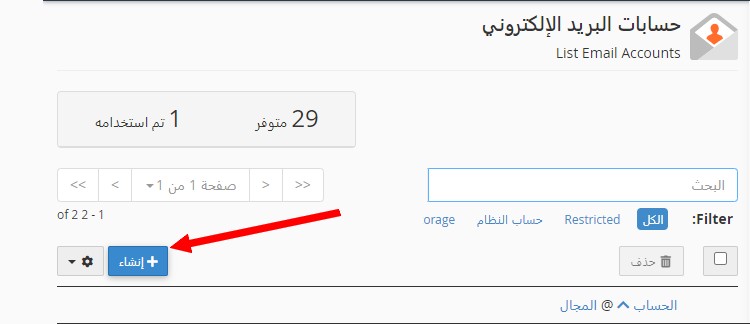
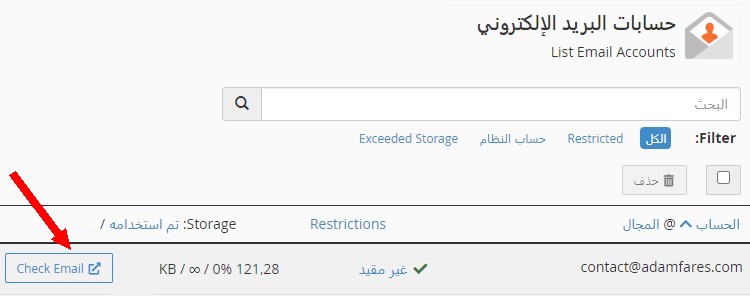
من حسابك على Hostgator، إضغط على cPanel، ثمّ إضغط على "حسابات البريد الإلكتروني" تحت قسم "البريد الإلكتروني"، و سيتمّ أخذك لصفحة إنشاء حسابات بريد إلكتروني.

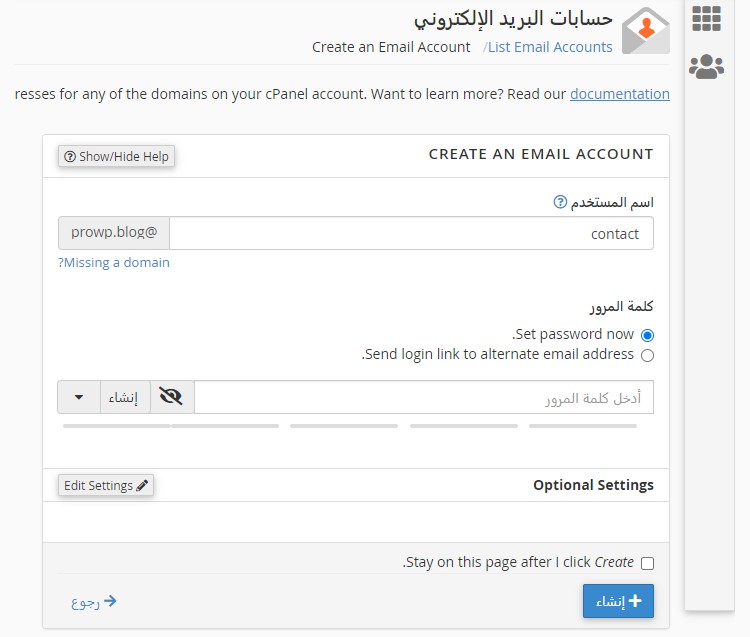
في صفحة إنشاء حسابات بريد إلكتروني، أنقر على زرّ "إنشاء" ، أدخل إسم مستخدم (على سبيل المثال، contact) و كلمة مرور لحساب بريدك الإلكتروني، أترك باقي الخيارات كما هي، و أنقر على "إنشاء" .


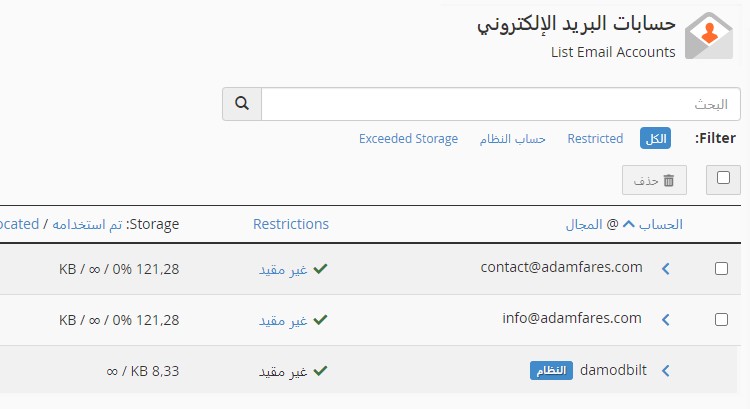
هذا كل شيء، لقد قمت بإنشاء عنوان بريد إلكتروني إحترافي. و يمكن إنشاء عدد لا محدود من عناوين بريد إلكتروني.
يمكنك تكرار نفس العملية إذا كنت تريد إنشاء عناوين بريد إلكتروني احترافية أخرى مثل "[email protected]" أو "[email protected]". و انقر مرّة أخرى على "حسابات البريد الإلكتروني" و سترى قائمة عناوين بريدك الإلكتروني.

الآن سنقوم بتثبيت إضافة تقوم بإنشاء نماذج إتصال.
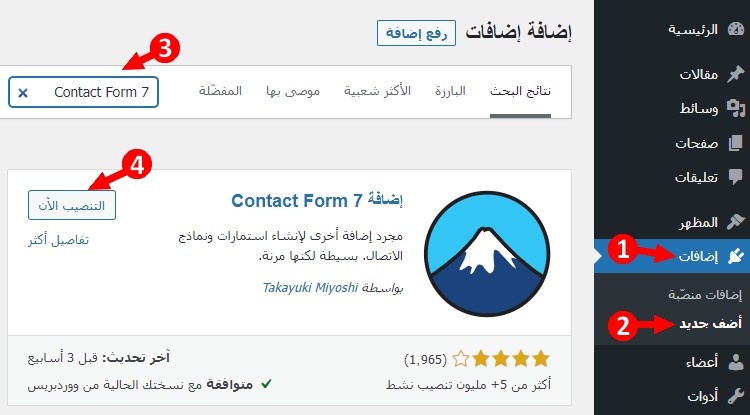
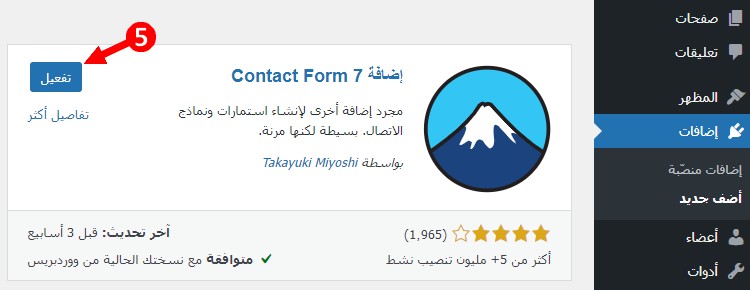
إضغط على "إضافات" ثمّ "أضف جديد". إبحث عن إضافة "Contact Form 7"، ثم قم بتثبيتها و تفعيلها.


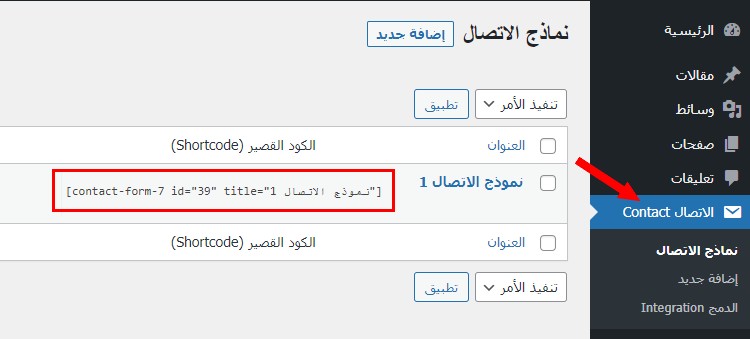
بعد التفعيل، سيتمّ إضافة قسم جديد يسمى "الاتصال Contact" إلى قائمة التنقّل الرئيسيّة. إضغط عليه و سيتمّ نقلك إلى صفحة "نماذج الإتصال".

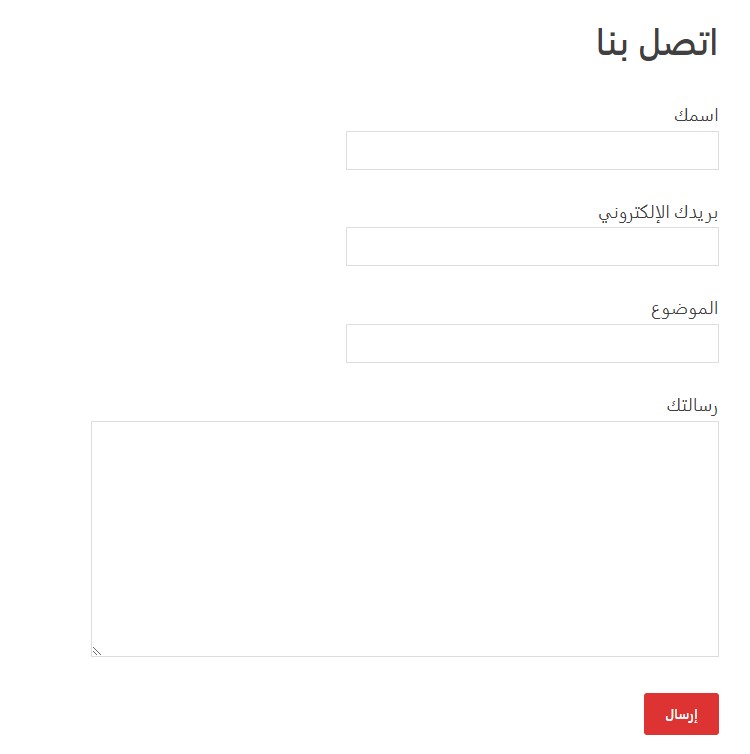
في هذه الصفحة، سترى أنه يوجد نموذج إتصال جاهز و كود قصير بجواره. لتسهيل الأمور عليك، تأتي إضافة Contact Form 7 و معها نموذج إتصال معدّ مسبقا و جاهز للإستخدام. كل ما عليك فعله هو نسخ الكود القصير و لصقه في صفحة "إتصال بنا".
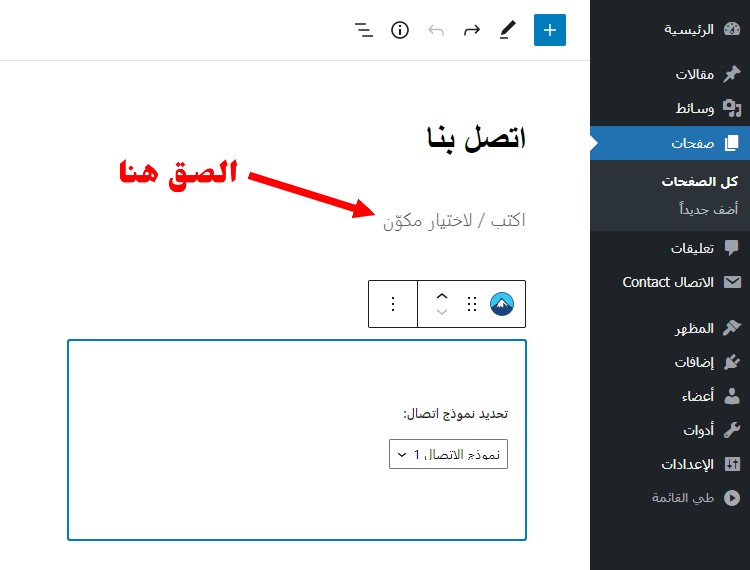
من قائمة التنقّل الرئيسيّة، أنقر على "صفحات" ثم انقر على "أضف جديد". أدخل عنوانًا لصفحتك، على سبيل المثال، "إتصل بنا" و ألصق الكود القصير وسط محرر المقالات و سيتم اضافة نموذج الاتصال.

أنقر على "معاينة" ثم "معاينة في علامة تبويب جديدة" أعلى الشاشة على اليسار لرؤية كيف يبدو نموذج الاتصال الخاص بك. إذا كان كل شيء يبدو جيدًا، أنقر على "نشر".
لقد قمت الآن بإضافة نموذج إتصال إلى موقعك، لكن إذا قام شخص ما بالإتصال بك، فستتلقى بريدًا إلكترونيًا على عنوان البريد الإلكتروني الذي قمت بإستخدامه عند تثبيت برنامج ووردبريس (WordPress) و ليس عنوان البريد الإلكتروني الإحترافي الذي قمت بإنشائه للتوّ.
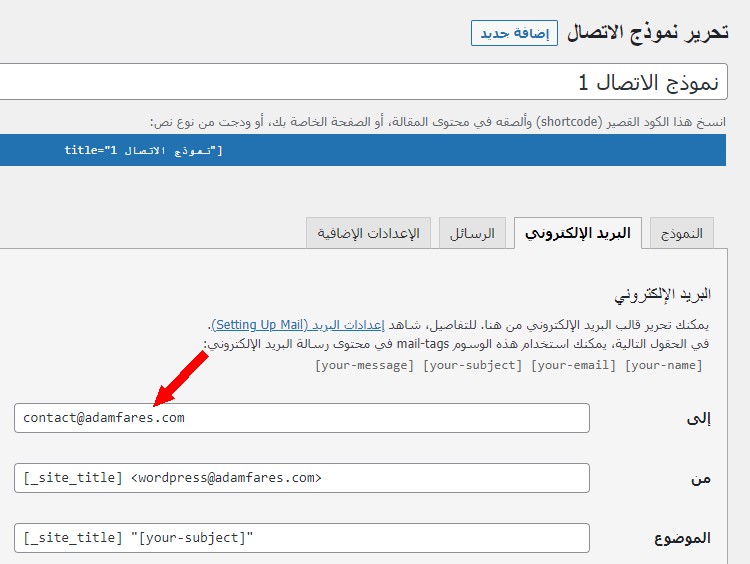
لتغيير ذلك، انقر على "الاتصال Contact"، ثم أنقر على "نموذج الإتصال 1". سيتمّ نقلك إلى صفحة تعديل نموذج الإتصال.

في صفحة تعديل نموذج الإتصال، سترى أربع علامات تبويب: النموذج، البريد الإلكتروني، الرسائل، و الإعدادات الإضافية. أنقر على "البريد الإلكتروني"، غيّر [_site_admin_email] بعنوان البريد الإلكتروني الإحترافي، ثم أنقر على زر "حفظ" على الجانب الأيسر.

الآن قم بزيارة صفحة الإتصال الخاصة بك لاختبار نموذج الاتصال. أدخل إسم و عنوان بريد إلكتروني و موضوع، و اكتب رسالتك، ثم اضغط على "إرسال".
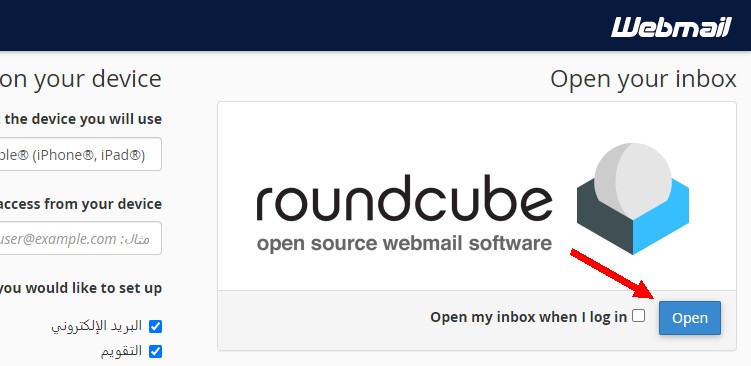
انتظر بضع ثوانٍ، ثم عد إلى صفحة "حسابات البريد الإلكتروني" على حسابك على Hostgator، و أنقر على "Check Email"، ثم أنقر على "Open" لفتح حساب بريدك الإلكتروني.


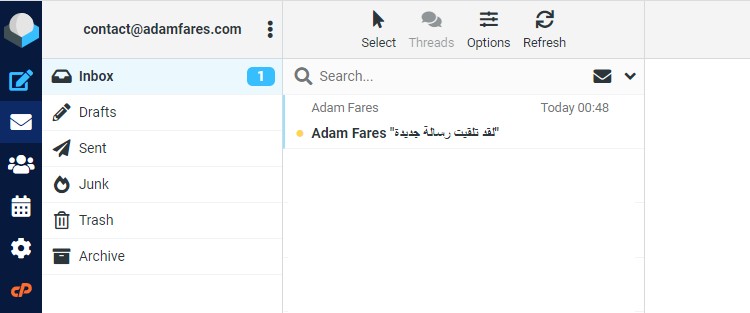
إذا تمّ كل شيء بشكل صحيح، فستجد رسالة البريد الإلكتروني التي أرسلتها للتوّ في حساب بريدك الإلكتروني.

الآن إذا اتصل بك أيّ شخص، فستتلقى رسائل البريد الإلكتروني على حساب بريدك الإلكتروني.
ليس هنالك داع للدّخول إلى حسابك على Hostgator كلّ مرّة لتفقّد رسائل البريد الإلكتروني. يمكنك الولوج إلى حساب بريدك الإلكتروني مباشرة عن طريق اضافة "webmail/" الى اخر اسم نطاقك (على سبيل المثال، adamfares.com/webmail) ثم الضغط على Enter. إسم المستخدم و كلمة المرور المطلوب إدخالهما هنا هما اللّتَى قمت باستعمالهم لإنشاء حساب بريدك الإلكتروني الإحترافي.
8. تخصيص القالب
لقد رأينا كيفية إضافة مقالات وصفحات إلى موقع الويب الخاص بك. الآن لنرى كيفية تخصيص القالب، و تخصيص القالب يعني تعديل مظهر القالب.
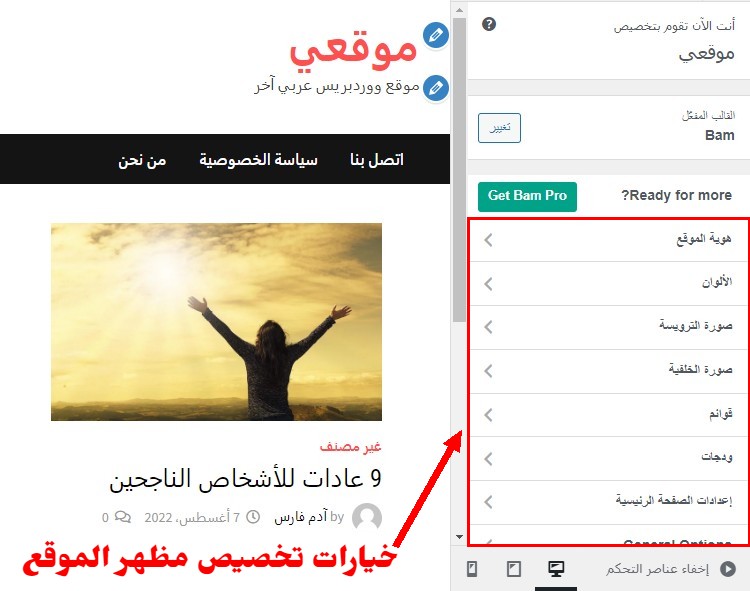
لتخصيص القالب، اضغط على "المظهر" ثمّ اضغط على "تخصيص". سيتمّ فتح "WordPress Customizer" أو أداة التخصيص.
في أداة التخصيص، ستجد خيارات (Options) متعددة على اليمين لتخصيص مظهر الموقع و معاينة مباشرة (Preview) للموقع على اليسار.


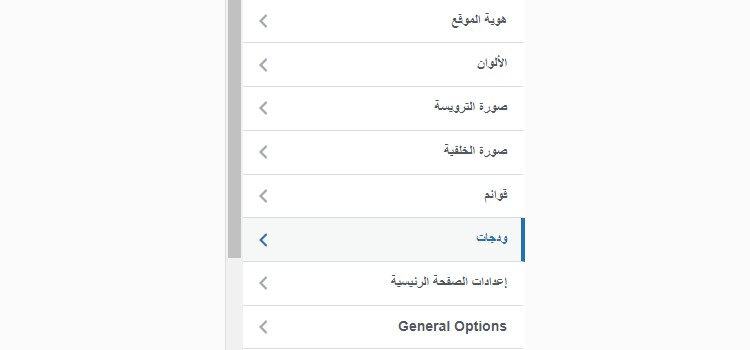
يرجى ملاحظة أن الخيارات (Options) التي ستجدها في أداة التخصيص تختلف حسب القالب الذي أنت بصدد استعماله. أي أنّه إذا قمت باختيار قالب اخر فستجد خيارات أخرى. مع ذلك، ستجد الخيارات التالية في معظم القوالب:
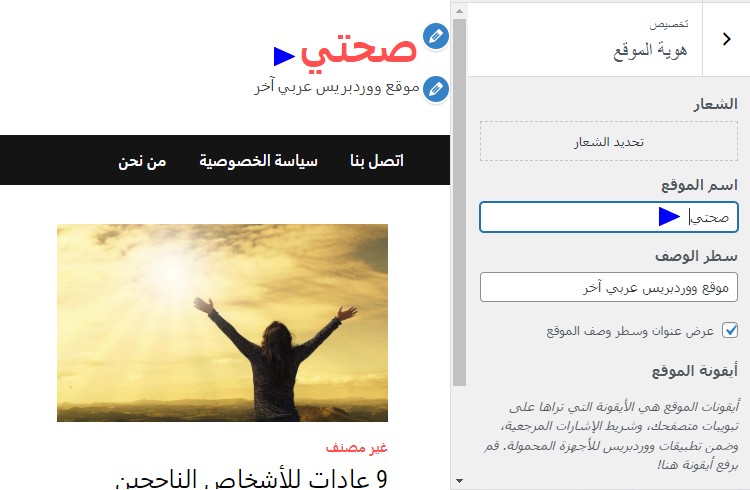
هوية الموقع
هنا يمكنك إضافة أو تغيير اسم و وصف الموقع، و أيضًا إضافة شعار (logo) و أيقونة موقع (Favicon).

لإضافة شعار، انقر على "تحديد الشعار"، ثم قم برفع الشعار.
فيما يتعلق بأيقونة الموقع، أيقونة الموقع هي تلك الصورة الصغيرة التي تظهر بجوار عنوان صفحة ويب على المتصفح.
لإضافة أيقونة موقع، قم بالنزول لأسفل، و انقر على"تحديد أيقونة الموقع" ، ثم قم برفع الأيقونة.
يجب أن يكون حجم أيقونة الموقع 512 × 512 بكسل. إذا لم يكن كذلك، فسيُطلب منك قصّها.
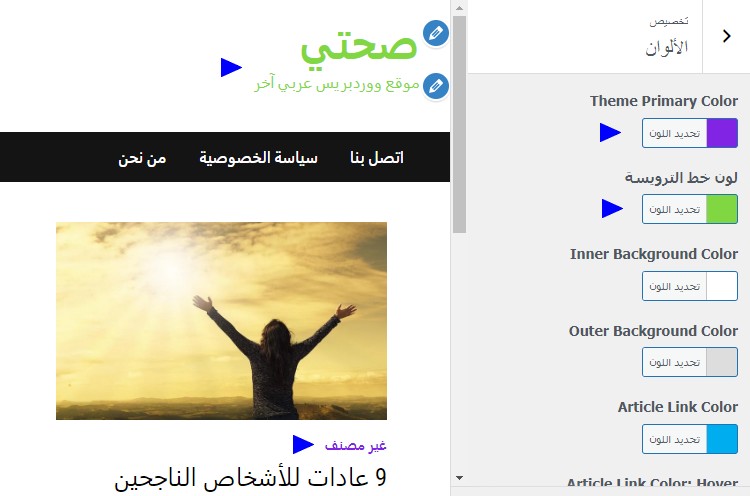
الألوان
هنا يمكنك تغيير لون بعض العناصر على الموقع مثل ألوان الروابط، ألوان الأزرار، و ألوان العناوين.

لتغيير اللون، انقر على "تحديد اللون"، ثم اختر لونًا من منتقي الألوان.
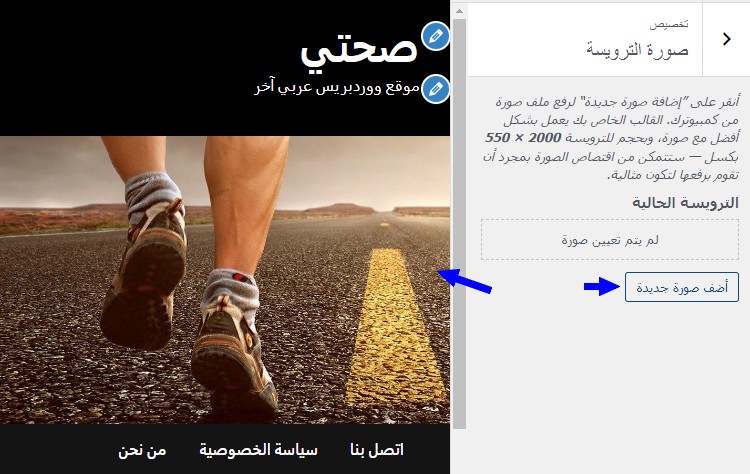
صورة الترويسة
يتيح لك هذا الخيار إضافة صورة ترويسة (Header Image) إلى الجزء العلوي من الموقع.

صورة الخلفية
يتيح لك هذا الخيار إضافة صورة خلفية إلى الموقع. على الأرجح، لن تحتاج إلى هذا الخيار.
قوائم
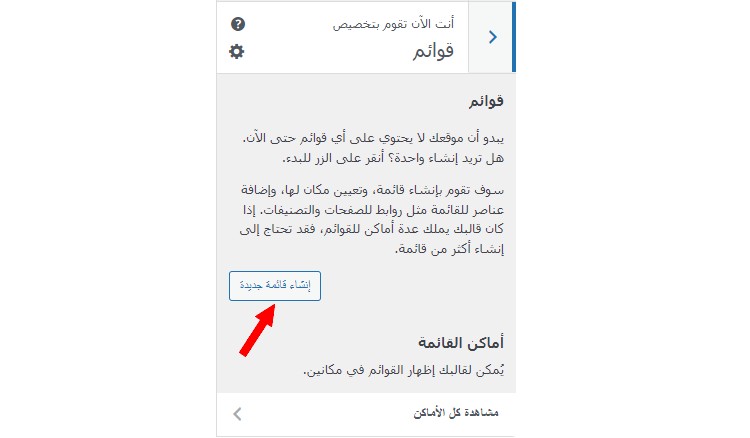
من قسم القوائم ، يمكنك إنشاء قوائم تنقّل (Menus) يستخدمها زوّارك للتنقّل على الموقع.
لإنشاء قائمة، انقر على "قوائم"، ثم انقر على "إنشاء قائمة جديدة".

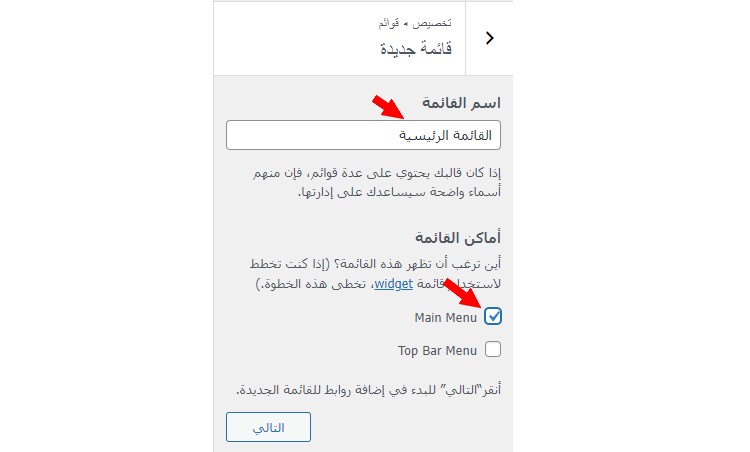
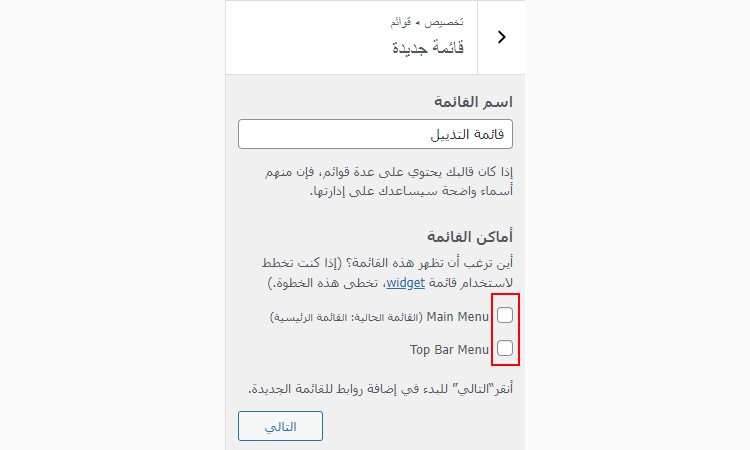
أدخل إسمًا لقائمتك، و أختر المكان الذي تريد أن تظهر فيه القائمة، و المكان يختلف حسب القالب الذي أنت بصدد استعماله. فمثلا، قالبنا هذا يسمح لنا بإضافة قائمة إلى الترويسة (رأس الموقع - Main Menu) و أعلى الموقع (Top Bar Menu).
قم باختيار مكان ظهور القائمة (في هذا الدرس، سأختار Main Menu لكي تظهر القائمة في الترويسة)، ثم اضغط على "التالي"

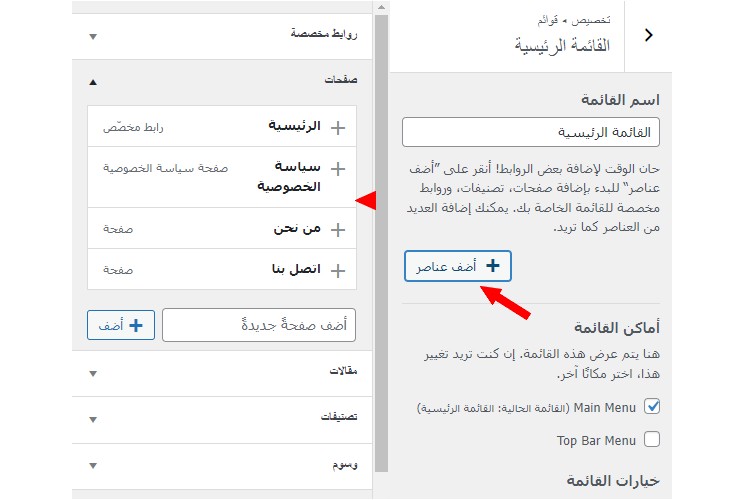
لاحقا أنقر فوق "أضف عناصر" للبدء بوضع روابط و صفحات و تصنيفات في قائمتك.
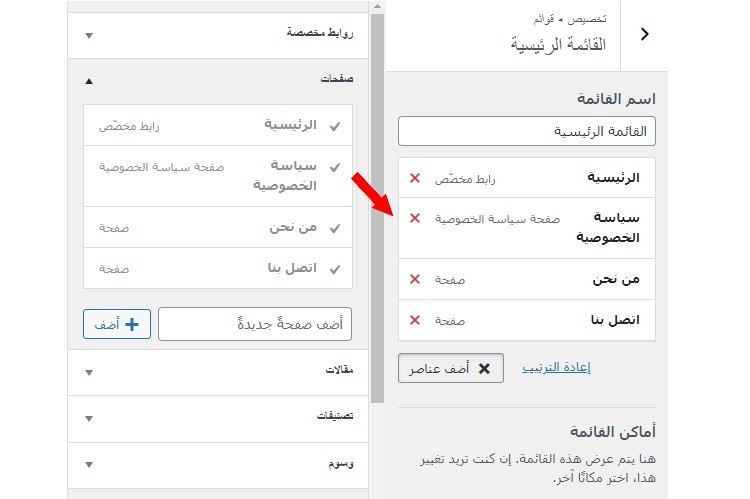
في العمود الأيسر الذي يظهر، اختر ما تريد تضمينه في قائمتك. على سبيل المثال، إذا كنت ترغب في إضافة رابط إلى صفحة، أنقر على "روابط مخصصة"، أدخل عنوان URL الصفحة و نصّ الرابط، ثم انقر على "أضف للقائمة". سيظهر الرابط بعد ذلك في العمود الأيمن أسفل "اسم القائمة" ما يعني أنه قد تمّ إضافته إلى القائمة.
إذا كنت ترغب في إضافة صفحات أو تصنيفات إلى قائمتك، أنقر على "صفحات" أو "تصنيفات"، ثم أنقر على الصفحات أو التصنيفات التي تريد إضافتها، و ستظهر في العمود الأيمن.


أثناء إضافة عناصر إلى قائمتك، سيتم تحديث المعاينة المباشرة تلقائيًا لتعكس هذه التغييرات.

كيفية إضافة قائمة منسدلة (قائمة فرعية) إلى القائمة
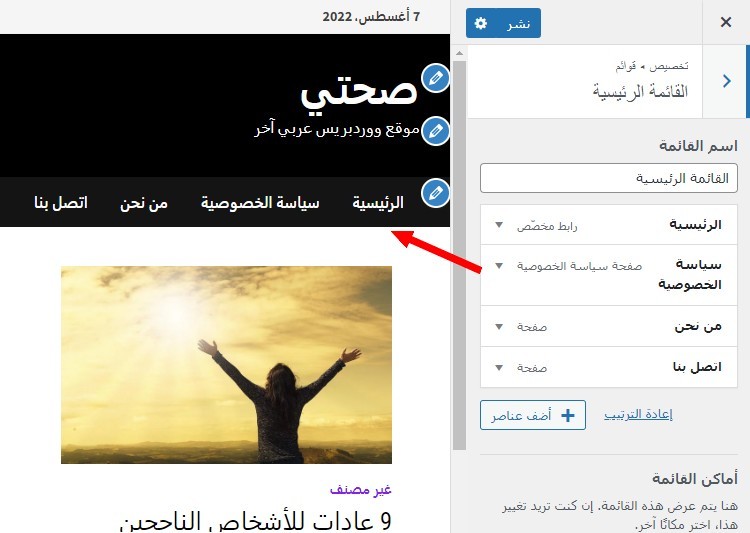
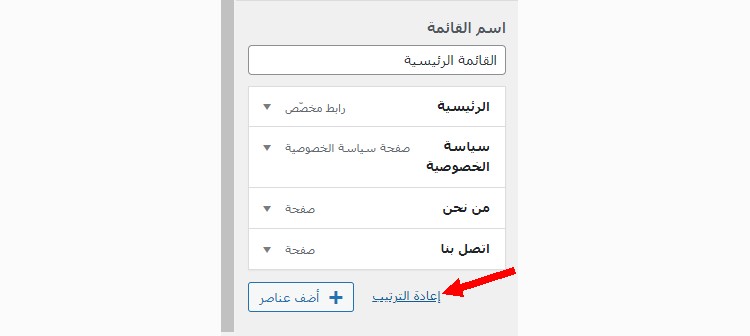
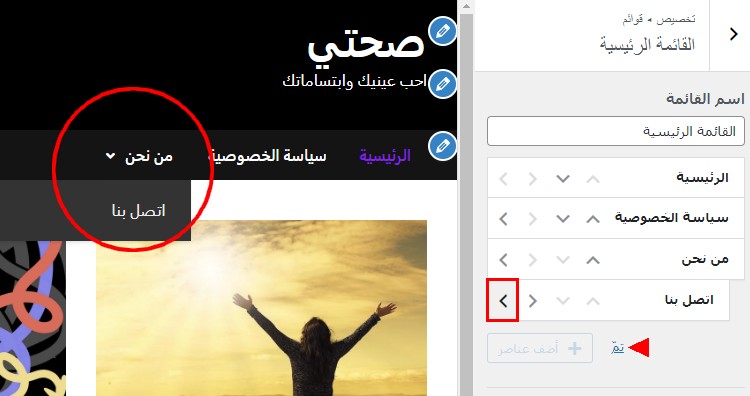
إذا كنت تريد إنشاء قائمة منسدلة (قائمة فرعية)، أي إذا كنت تريد أن تظهر صفحة أسفل صفحة أخرى أو رابط أسفل رابط آخر في القائمة، على سبيل المثال، تريد ظهور صفحة "اتصل بنا" أسفل صفحة "من نحن" ، انقر على "إعادة الترتيب"، و استخدم الأسهم للقيام بذلك (انقر على السهم الأيسر)، ثم انقر على "تم".


لا تنس الضغط على زر النشر في الأعلى لحفظ التغييرات و كلما قمت بتغييرات.
ودجات
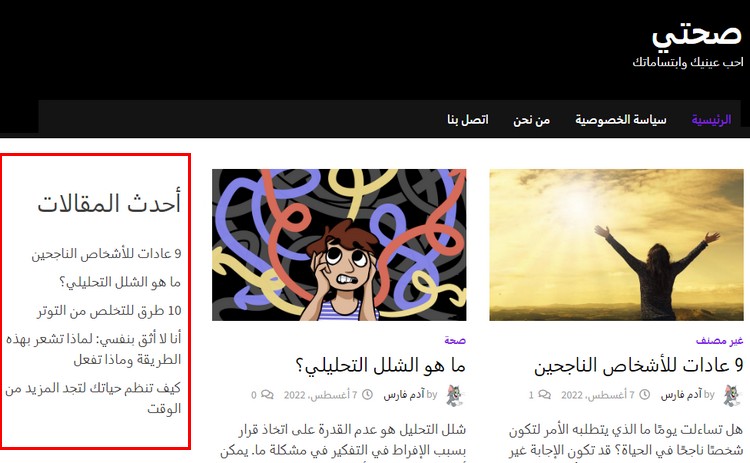
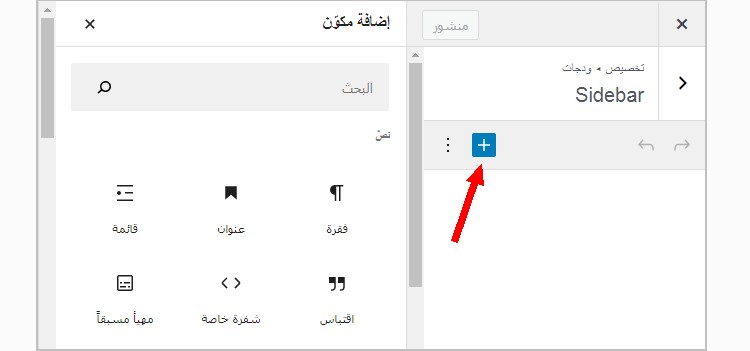
من قسم الودجات، يمكنك إضافة محتوى إلى الشريط الجانبي (Sidebar) و التذييل (Footer) مثل صور، نصوص، روابط، و قوائم. على سبيل المثال، في الصورة أدناه، قمت بإضافة أحدث المقالات إلى الشريط الجانبي.

انقر على "ودجات"، اختر المكان الذي تريد إضافة محتوى إليه، على سبيل المثال، اختر الشريط الجانبي (Sidebar)، ثمّ أنقر على زرّ "+" لإضافة محتوى تماما مثل إضافة محتوى إلى المقالات و الصفحات كما أريناك سابقا.



كيفية إضافة قائمة إلى الشريط الجانبي أو التذييل
لإضافة قائمة إلى الشريط الجانبي أو التذييل، قم بإنشاء قائمة كما شرحنا لك سابقًا: انتقل إلى قسم القوائم، اضغط على "إنشاء قائمة جديدة"، أضف اسمًا لقائمتك الجديدة، على سبيل المثال "قائمة التذييل"، اترك "أماكن القائمة" فارغة، أي اترك الصناديق الصغيرة فارغة، ثم قم بإضافة روابط و صفحات إلى قائمتك.

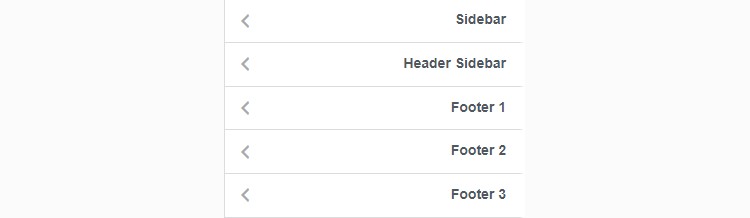
بعد ذلك ، ارجع إلى "ودجات"، و اختر المكان الذي تريد عرض القائمة فيه. كما ترى في الصورة أدناه، يسمح لنا هذا القالب بعرض القوائم في ثلاثة أماكن في التذييل (سأختار Footer 1).

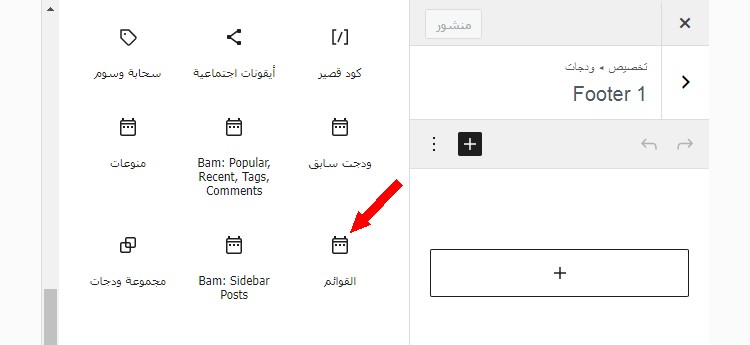
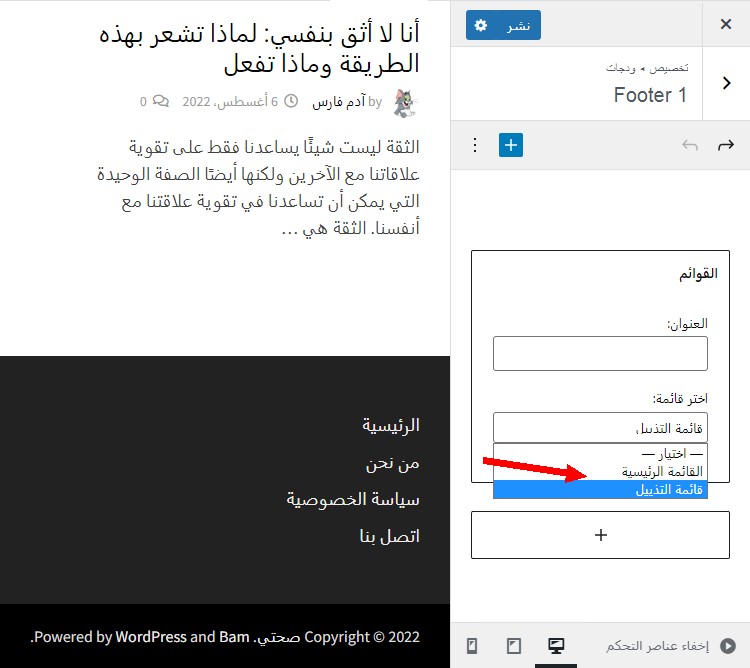
بعد اختيار المكان، انقر على علامة "+"، انزل للأسفل إلى "ودجات" و انقر على "القوائم"، و اختر القائمة التي تريد ظهورها في الشريط الجانبي أو تذييل الصفحة.


كما ترى في الصورة، بعد تحديد القائمة، ستظهر القائمة في التذييل.
General Options
هنا ستجد خيارات لتخصيص تخطيط موقع الويب الخاص بك. فمثلا يمكنك تغيير عرض صندوق المحتوى و عرض الشريط الجانبي.
Footer
هنا يمكنك إضافة معلومات حقوق النشر إلى تذييل الموقع (جميع الحقوق محفوظة © 2022).
Typography
في هذا القسم، يمكنك تغيير خط العناصر المختلفة على موقعك فمثلا يمكنك تغيير خط النص، خط الشعار، و خط العنوان.
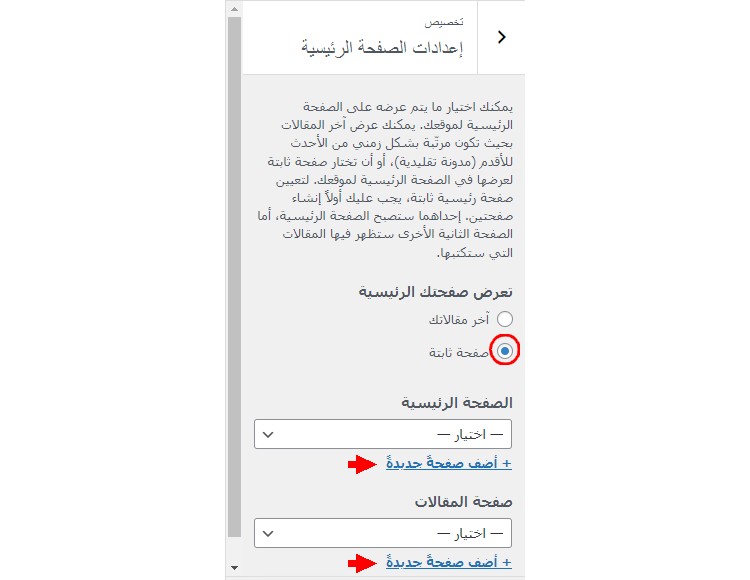
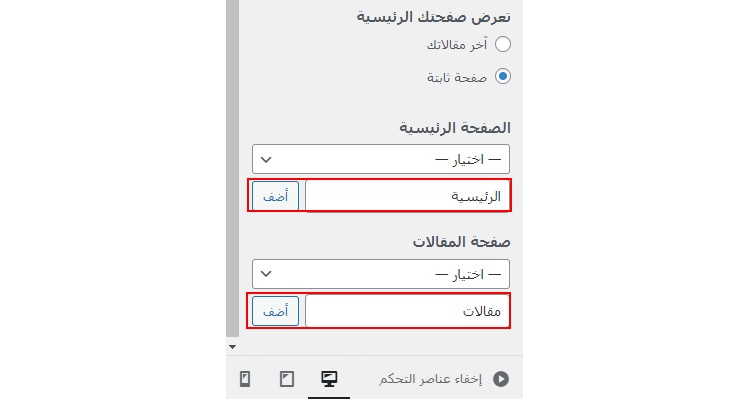
إعدادات الصفحة الرئيسية
هنا، يمكنك اختيار ما إذا كنت تريد عرض مقالات أو صفحة ثابتة على الواجهة الرئيسية للموقع.
في العادة، يقوم ووردبريس (WordPress) بعرض أحدث المقالات التي قمت بنشرها على الواجهة الرئيسية للموقع. إذا كنت ترغب في عرض صفحة ثابتة بدلاً من ذلك، فيجب عليك إنشاء صفحتين: واحدة ستصبح الصفحة الرئيسية، و الأخرى ستكون حيث يتم عرض مقالاتك.
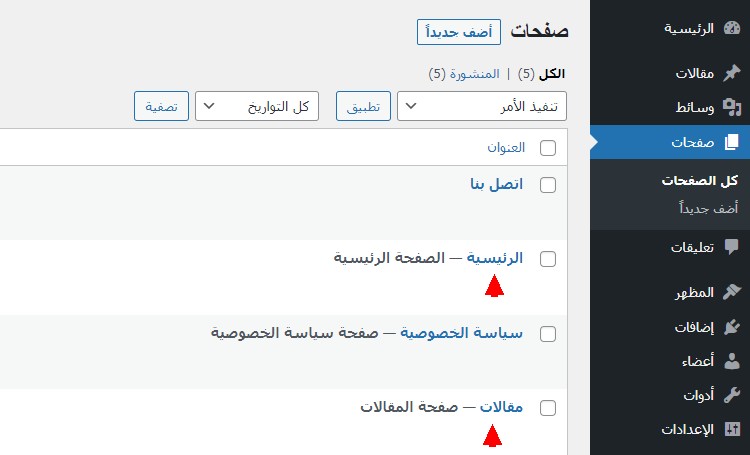
يمكنك إنشاء الصفحتين من قسم الصفحات أو من هنا بالنقر على "أضف صفحةً جديدةً"، ثم إدخال عناوين الصفحتين و الضغط على "أضف". على سبيل المثال، سأطلق على الصفحة التي ستظهر على الواجهة الرئيسية للموقع اسم "الرئيسية" و صفحة المقالات اسم "مقالات"، ثم سأضغط على "أضف".


بعد إنشاء الصفحتين، اضغط على زر "نشر" في الأعلى لحفظ التغييرات، ثم انتقل إلى قسم الصفحات و افتح صفحة "الرئيسية" لإضافة محتوى إليها.

بالنسبة لصفحة المقالات، لا يمكنك إضافة محتوى إليها لأنها تعرض أحدث المقالات.
تنسيقات (CSS) إضافية
قد تحتاج أحيانًا إلى إضافة بعض أكواد CSS لمزيد من التخصيص. لن تحتاج إلى تعلم CSS، ما عليك سوى نسخ و لصق أكواد جاهزة من الأنترنت.
ملاحظة هامة:
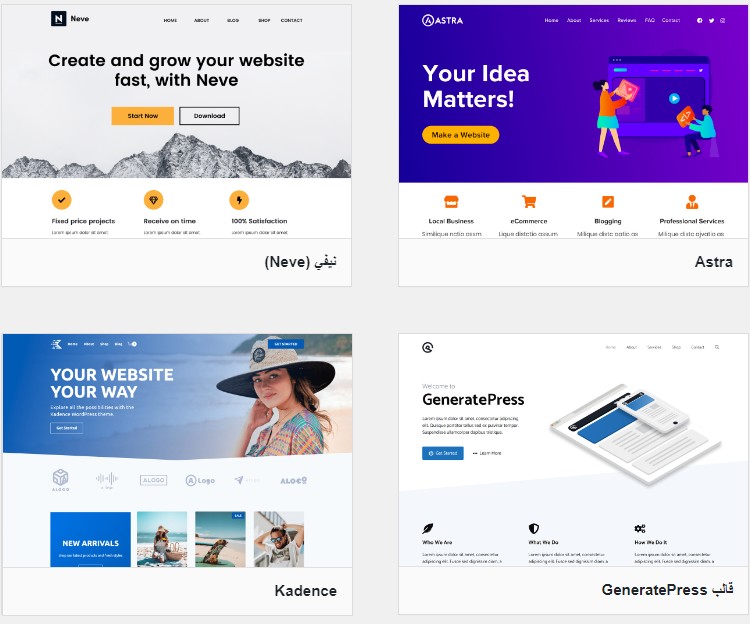
شيء مهم يجب علينا ذكره و هو: بعض القوالب تأتي و معها مواقع كاملة و جاهزة للاستعمال أي أنها تحتوي على مقالات و صفحات و قوائم جاهزة، ما يعني أنك لن تحتاج إلى إنشاء موقع ويب من البداية. أحد أشهر هذه القوالب: قالب Astra، قالب Neve، و قالب Kadence.

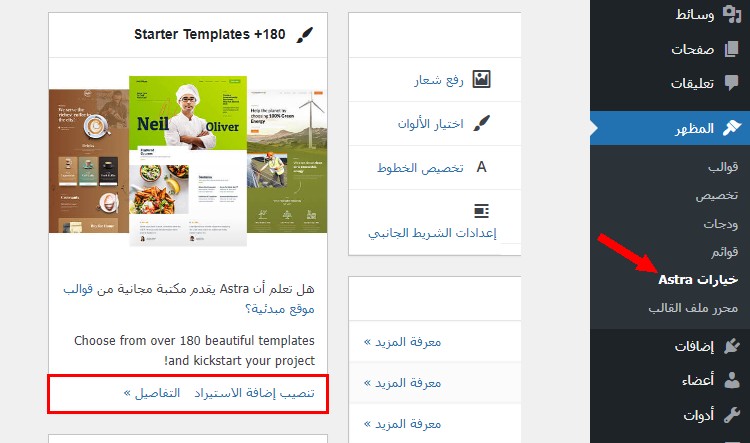
بعد تثبيت أحد هذه القوالب، سيظهر لك رابط لتثبيت مواقع ويب كاملة. سيختلف مكان و نص الرابط حسب القالب. يمكن أن يظهر لك الرابط أعلى الصفحة أو في قائمة التنقل الرئيسية. ويمن أن يكون نص الرابط: "تنصيب إضافة الاستيراد"، "انتقل إلى المواقع البادئة"، "تثبيت مواقع بادئة"، "Import Starter Sites"، أو "Import Demo".
فمثلا، إذا قمت بتثبيت قالب Astra، سيظهر لي رابط تثبيت مواقع الويب الكاملة بعد النقر على "خيارات Astra".

و إمّا إذا قمت بتثبيت قالب Neve، سيظهر لي رابط تثبيت مواقع الويب الكاملة أعلى الصفحة و كذلك في قائمة التنقل الرئيسية.

إذن بعد تحديد مكان رابط تثبيت مواقع الويب الكاملة، قم بالنقر عليه و انتظر قليلا حتى يتم تثبيت مواقع الويب الكاملة.
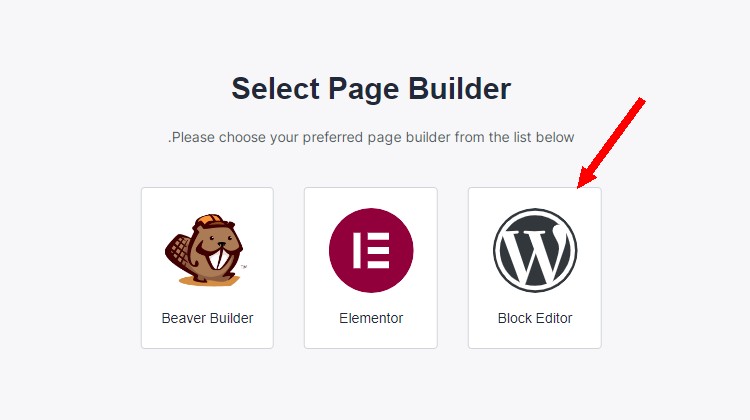
بعد ذلك، سيُطلب منك اختيار "Page Builder"و الـ "Page Builder" هو برنامج لإنشاء المحتوى أي إنشاء المقالات والصفحات.

في العادة، يستخدم ووردبريس (WordPress) برنامج Gutenberg لإنشاء المحتوى و الذي يسمى أيضا "Block Editor"، و هو البرنامج الذي استخدمناه سابقًا لإنشاء المقالات و الصفحات. ما يعني أنه إذا قمت باختيار Gutenberg، فستقوم بإنشاء المقالات و الصفحات بنفس الطريقة التي استخدمناها سابقًا. و إمّا إذا اخترت "Page Builder" آخر، فسيتم تثبيت برنامج آخر مختلف لإنشاء المقالات و الصفحات.
نوصيك باختيار Gutenberg أي "Block Editor"، فهو الأسهل للمبتدئين.
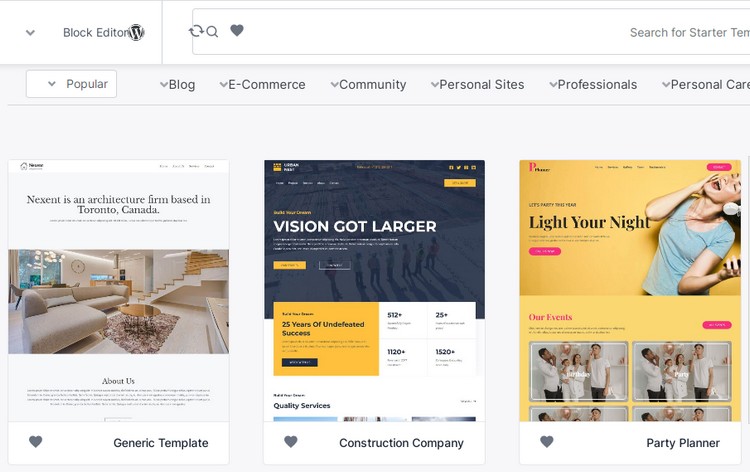
بعد اختيار "Page Builder"، سيتم نقلك إلى صفحة المواقع الكاملة.

بعض هذه المواقع الكاملة مجاني، والبعض الآخر مدفوع. يمكنك عرض المواقع المجانية من خلال النقر على القائمة المنسدلة في الاعلى. يمكنك أيضًا عرض المواقع الكاملة حسب موضوع الموقع (Blog أو E-Commerce أو Personal).
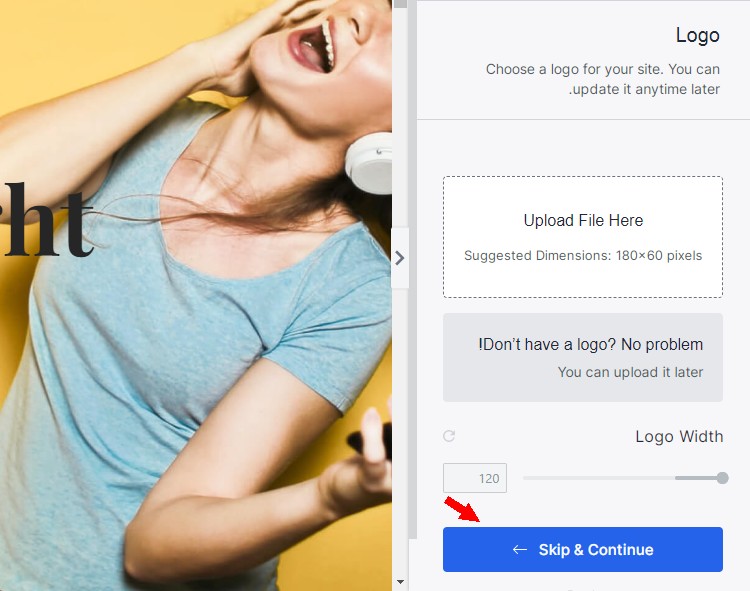
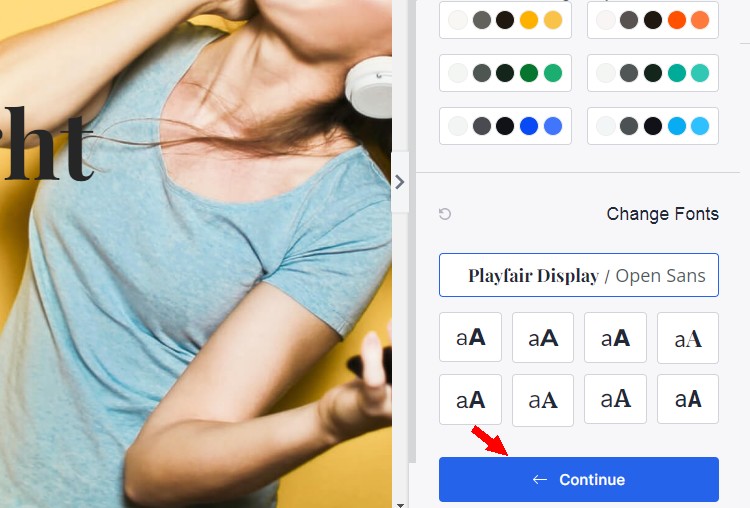
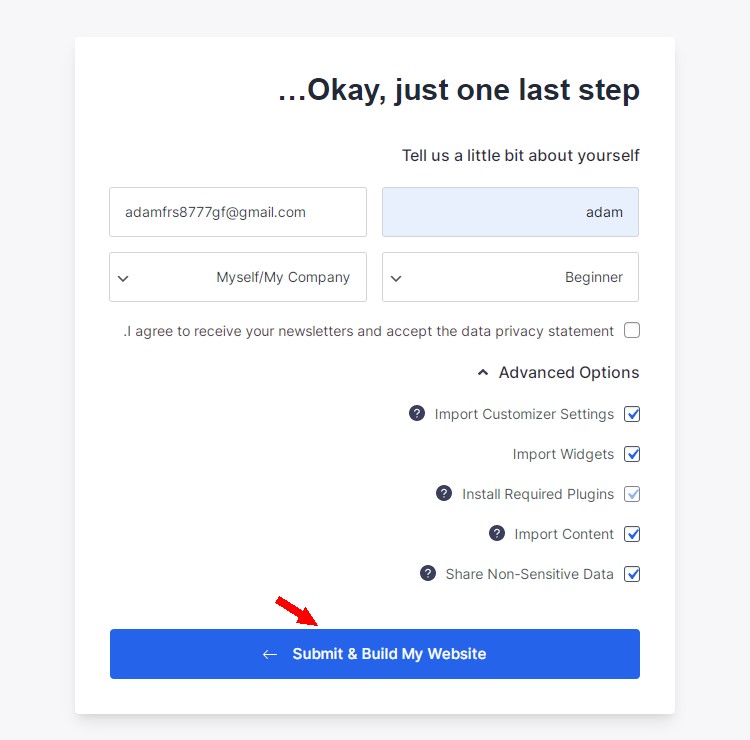
بعد تحديد موقع الويب الكامل الذي تريد استخدامه، انقر عليه و ستظهر لك صفحة التثبيت. في البداية، سيُطلب منك اختيار شعار و ألوان لموقعك. تخطي هاتين الخطوتين، ثم في الخطوة الأخيرة، أدخل اسمك و عنوان بريدك الإلكتروني و بقية المعلومات و انقر على "Submit & Build My Website".



سيتم الآن تثبيت موقع الويب الكامل الذي اخترته. وبمجرد الانتهاء من ذلك، يمكنك زيارة موقعك لمشهادة كيف يبدو.

إذن، كان ذلك كيفية تخصيص أو تعديل مظهر موقع الويب الخاص بك. بالطبع قد يبدو الأمر معقدا بعض الشيء في البداية، لذلك نوصيك بتثبيت و تجربة عشرات القوالب حتى ستصبح الأمور سهلة بالنسبة لك.
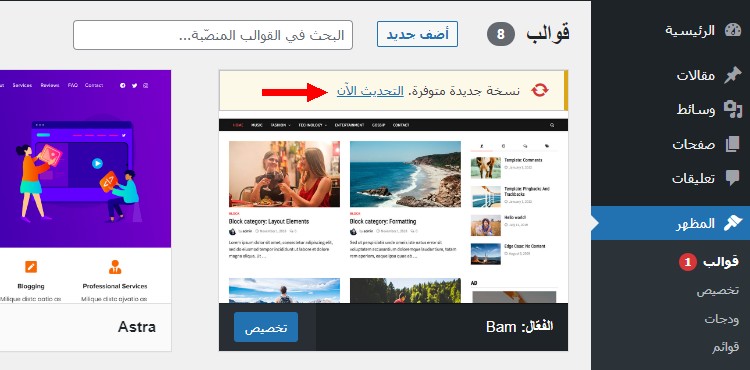
10. تحديث ووردبريس (WordPress)، الإضافات، و القوالب
مثل أي نظام أو برنامج آخر، يتطلب ووردبريس (WordPress) و الإضافات و القوالب تحديثات منتظمة. تساعد هذه التحديثات على تحسين أداء الموقع وأمانه و سرعته.
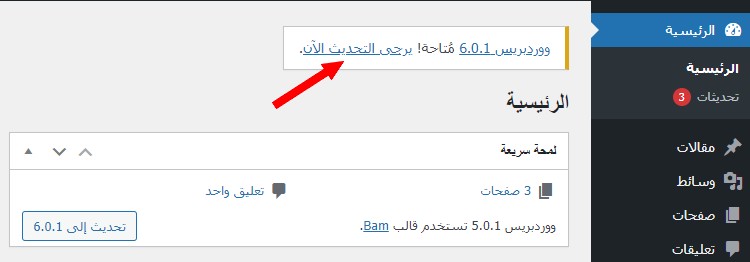
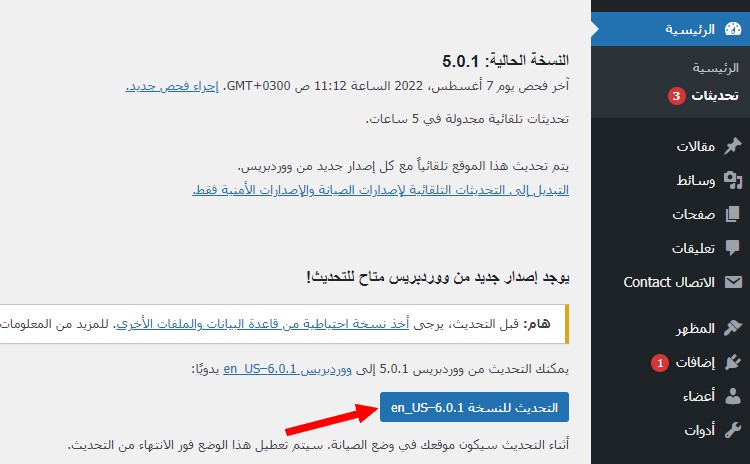
عندما يكون هناك إصدار جديد من ووردبريس (WordPress)، ستظهر لك رسالة تحديث أعلى لوحة التحكّم. أنقر على الرّابط الموجود في رسالة التحديث و سيتمّ أخذك إلى صفحة تحديثات ووردبريس، الإضافات، و القوالب. حالما تكون في صفحة التحديثات، أنقر على زرّ "تحديث" لتحديث WordPress.


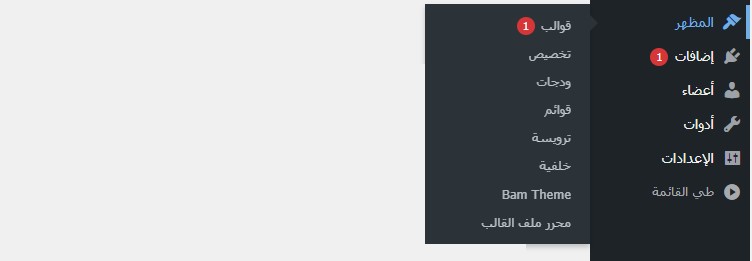
عندما يكون هناك إصدار جديد من إضافة أو قالب، ستظهر لك دائرة إشعار حمراء في قائمة التنقل الرئيسية أسفل "الرئيسية" بجانب "تحديثات"، و بجانب قسم الإضافات و قسم القوالب.

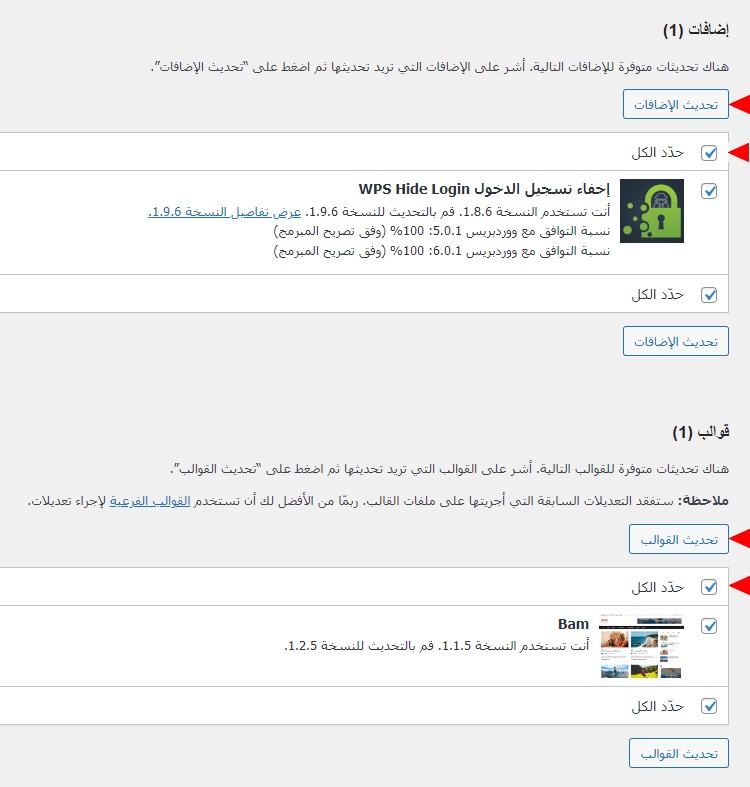
إذا نقرت على دائرة الإشعارات الحمراء بجوار "تحديثات"، يمكنك تحديث الإضافات و القوالب من صفحة التحديثات. حدد جميع الإضافات و القوالب، ثم اضغط على "تحديث".

إذا قمت بالنقر على دائرة الإشعارات الحمراء بجوار قسم الإضافات أو قسم القوالب، يمكنك تحديث الإضافات و القوالب من الأقسام الخاصة بهم.
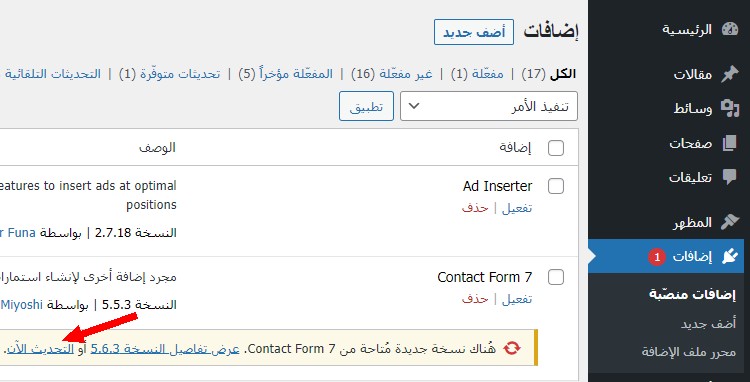
لتحديث إضافة، انقر على "التحديث الآن" أسفل الإضافة.

لتحديث قالب، انقر على "التحديث الآن" أعلى القالب".

ملاحظة: من المهمّ جدّا أخذ نسخة إحتياطيّة من موقعك قبل تحديث ووردبريس، الإضافات، أو القوالب، لأنّه في بعض الأحيان قد تتسبّب التحديثات في حدوث مشكلات. مع وجود نسخة إحتياطيّة من موقعك، يمكنك إعادة موقعك إلى حالته السابقة بسرعة إذا ما حدث مشكل ما.
11. أخذ نسخة إحتياطية من موقع الويب الخاص بك
الآن سنرى كيفيّة أخذ نسخة إحتياطية من موقع الويب الخاص بك، و أخذ نسخة إحتياطية يعني ببساطة تنزيل نسخة من موقعك على جهاز الكمبيوتر الخاص بك.
يعدّ أخذ نسخ إحتياطية من موقع الويب الخاص بك أحد أهم الأشياء التي يتوجّب عليك القيام بها لحماية موقعك. ففي حالة حدوث أيّ مشكل، يمكنك بسهولة إعادة موقعك إلى حالته الطبيعية باستخدام النسخ الاحتياطية.
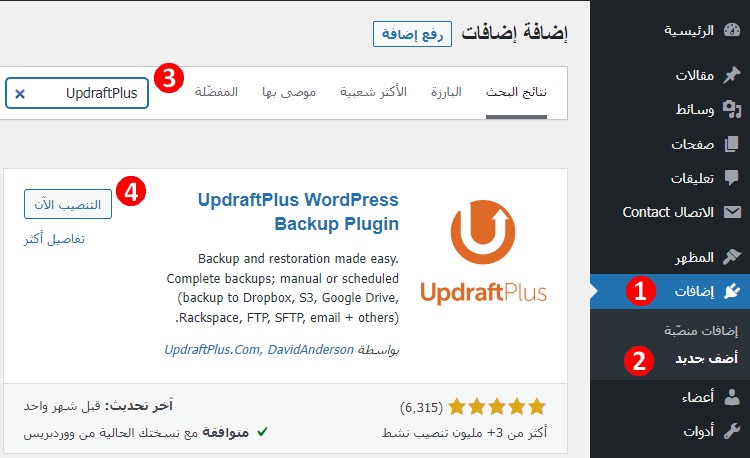
يمكنك أخذ نسخ إحتياطية من موقع الويب الخاص بك عن طريق تثبيت إضافة UpdraftPlus.
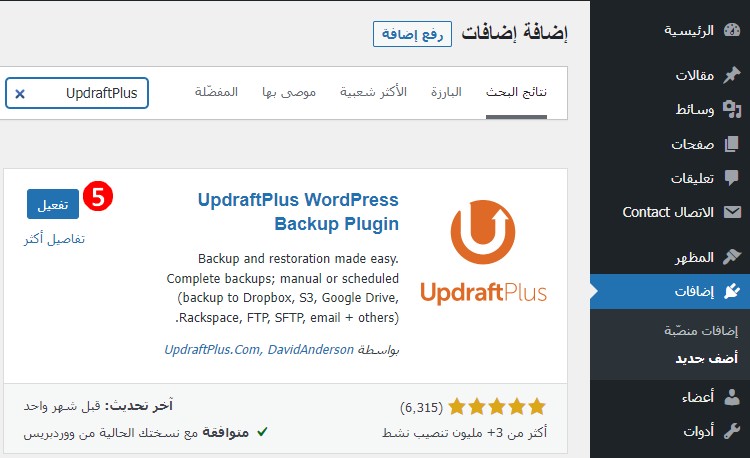
من قائمة التنقل الرئيسية، إضغط على "إضافات" ثمّ "أضف جديد". إبحث عن إضافة UpdraftPlus، ثم قم بتثبيتها و تفعيلها.


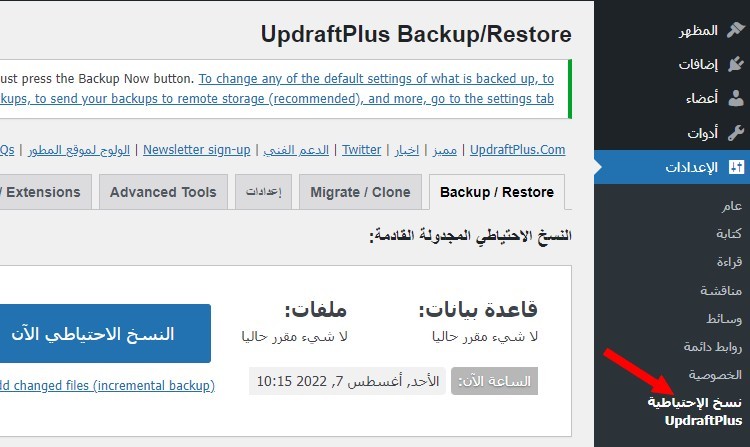
بعد التفعيل، انتقل إلى الإعدادات ← نسخ الاحتياطية UpdraftPlus. سيتمّ أخذك إلى صفحة إنشاء النّسخ الاحتياطيّة.

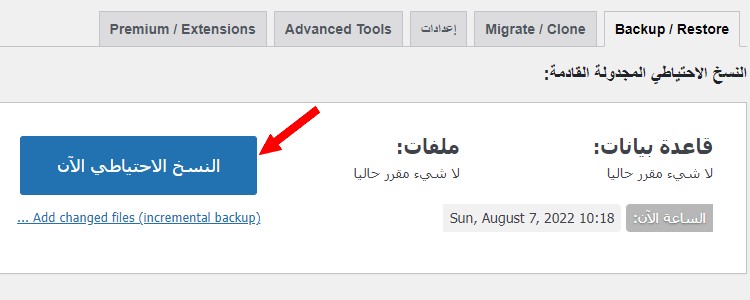
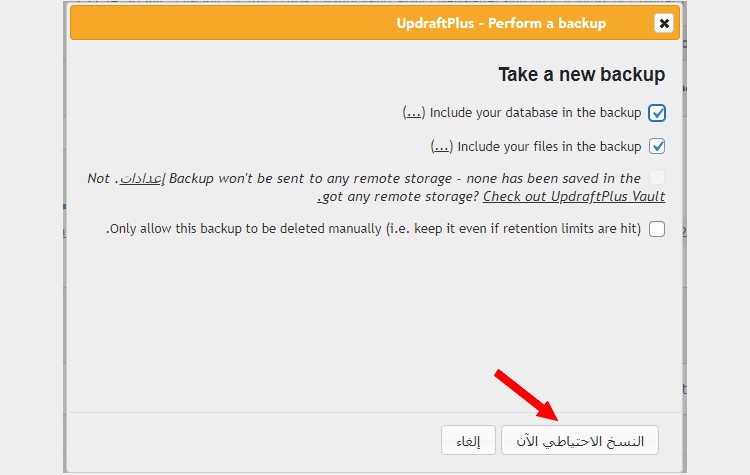
لعمل نسخة احتياطية من موقع الويب الخاص بك، اضغط على زرّ "النسخ الاحتياطي الآن"، أترك الخيارات في النافذة المنبثقة التي تظهر كما هي، ثم اضغط على "النسخ الاحتياطي الآن".


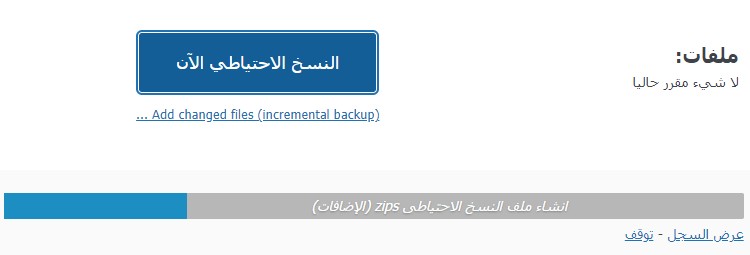
سيبدأ برنامج UpdraftPlus بعد ذلك في إنشاء نسخة احتياطية من موقعك. قد تستغرق العملية بعض الوقت حسب حجم الموقع.

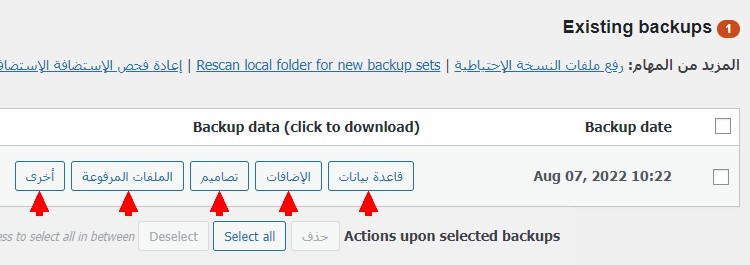
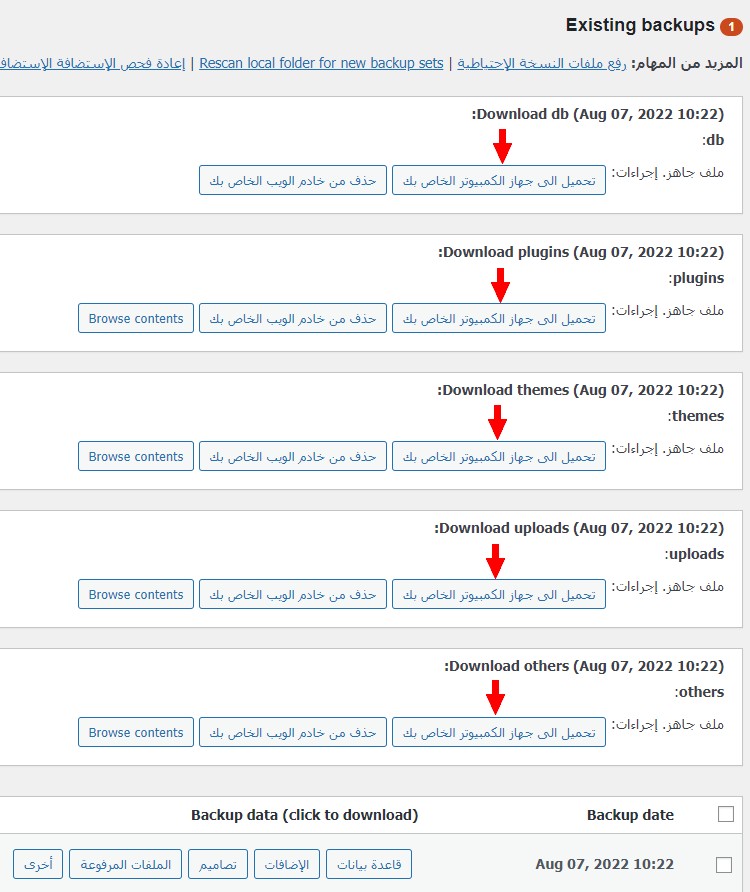
بمجرد اكتمال عمليّة النسخ الاحتياطي، قم بالنزول لأسفل، و انقر على قاعدة بيانات، الإضافات، تصاميم، الملفات المرفوعة، و أخرى، واحدة تلو الأخرى، ثم قم بتنزيلهم على جهاز الكمبيوتر الخاص بك.


إذن هذا هو! لقد قمت بأخذ نسخة احتياطية من موقع الويب الخاص بك. كما ترى النسخة الاحتياطية تتكون من الملفات التي قمت بتنزيلها. يمكنك بعد ذلك حذف النسخة الاحتياطية لكي لا تبقى موجودة على موقعك.

تذكر أنه يجب عليك اخذ نسخ احتياطية من موقعك بانتظام : مرتين في الأسبوع، أو كلّما قمت بنشر محتوى جديد.
كيفية استعادة موقعك
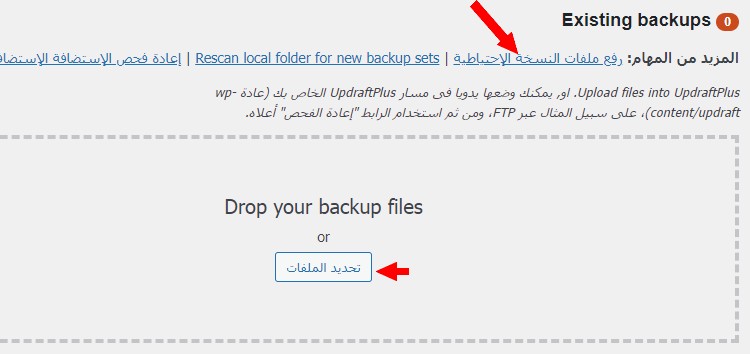
لإعادة موقعك الى حالته السابقة اذا ما حدث مشكل ما، انقر على "رفع ملفات النسخة الاحتياطية"، ثمّ قم برفع ملفات النسخة الاحتياطية التي قمت بتنزيلهم سابقًا.

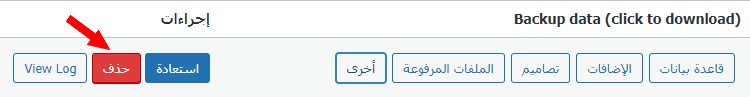
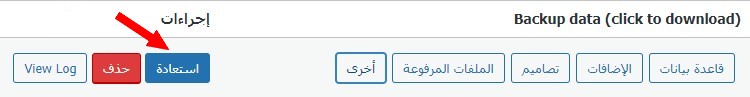
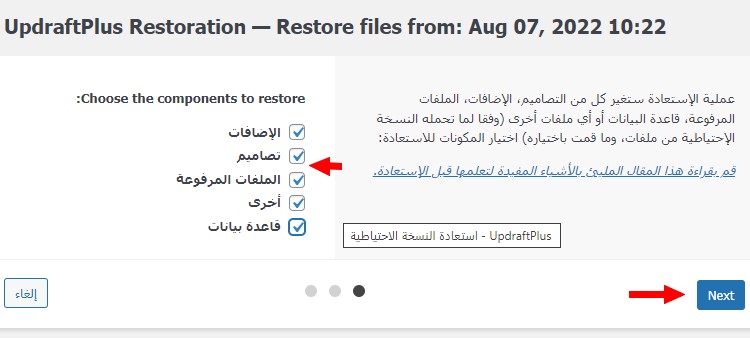
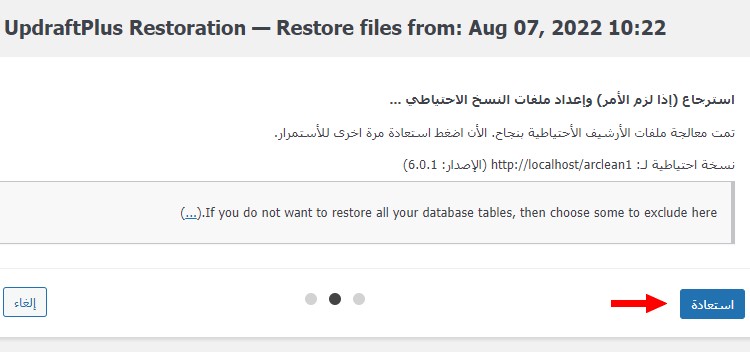
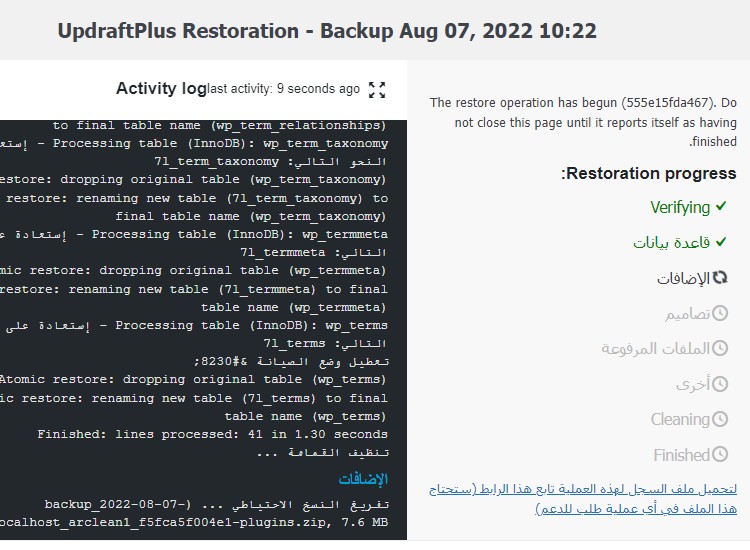
بعد اكتمال رفع الملفات، اضغط على زر "استعادة"، حدد جميع المكونات أي ملفات موقعك، و اضغط على "Next"، ثم اضغط على استعادة.





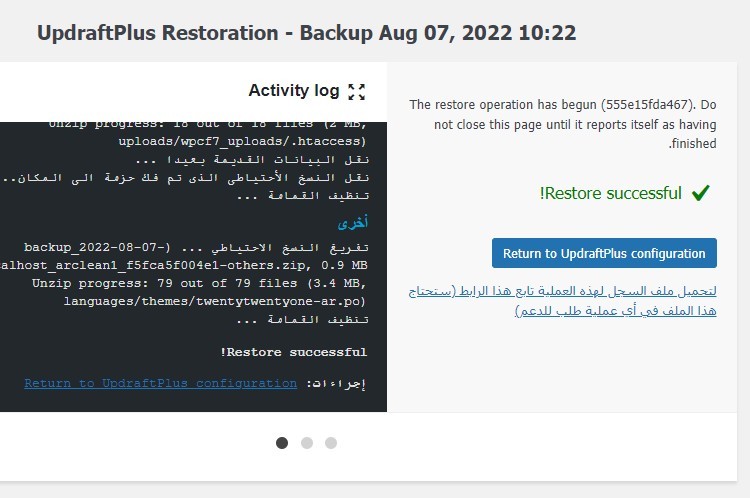
بعد اكتمال عملية الاستعادة، سيعود موقعك كما كان سابقا. (انقر على "Return to UpdraftPlus configuration" للعودة الى لوحة التحكّم و يمكنك بعد ذلك حذف النسخة الإحتياطية بالضغط على زر "حذف".)
12. إضافة إحصاءات جوجل (Google Analytics)
إحصاءات جوجل (Google Analytics) هي أداة مجانية لتحليل بيانات تمّ إنشاؤها من قبل شركة جوجل (Google) لمساعدة مالكي المواقع على مراقبة و تحليل زوّار مواقع الويب الخاصة بهم.
من خلال تثبيت أداة التحليلات هذه على موقع الويب الخاص بك، ستتمكن من معرفة:
- عدد زوار موقعك حسب اليوم، الأسبوع و الشهر
- مقدار الوقت الذي يقضيه الزوار على موقعك
- الصفحات التي يزورونها
- من أين هم جغرافيًا (البلد، المدينة)
- من أين تأتي الزيارات (مباشر، محركات البحث، الشبكات الاجتماعية)
لإضافة إحصاءات جوجل (Google Analytics) إلى موقعك، كل ما عليك فعله هو انشاء حساب إحصاءات جوجل (Google Analytics)، ثمّ نسخ و لصق كود على موقعك.
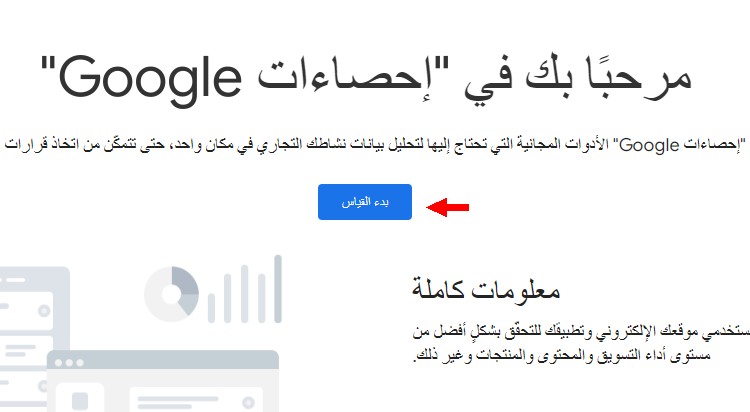
للبدأ، اذهب إلى موقع Google Analytics.
إذا كنت غير متصل بحساب جوجل (Google) أو جي ميل (Gmail)، فسيُطلب منك تسجيل الدخول. إذا كنت متصل، فسيتم نقلك مباشرة إلى صفحة إعداد حساب إحصاءات جوجل (Google Analytics).
1. انقر على "بدء القياس".

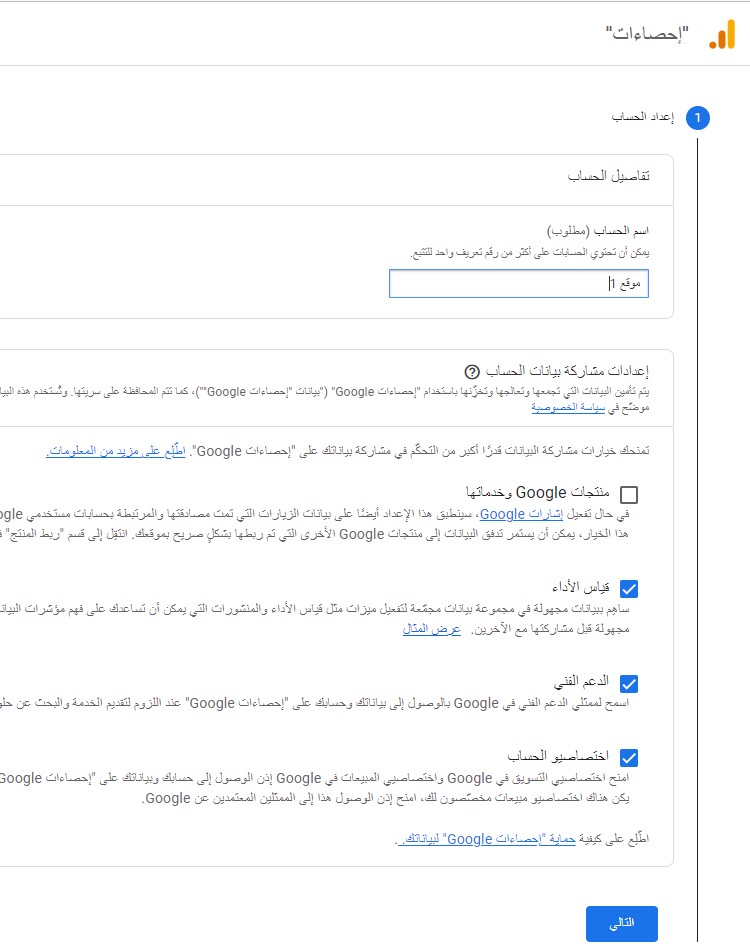
2. أدخل اسمًا لحساب إحصاءات جوجل (Google Analytics) الخاص بك، اترك خيارات مشاركة البيانات كما هي، و اضغط على "التالي".

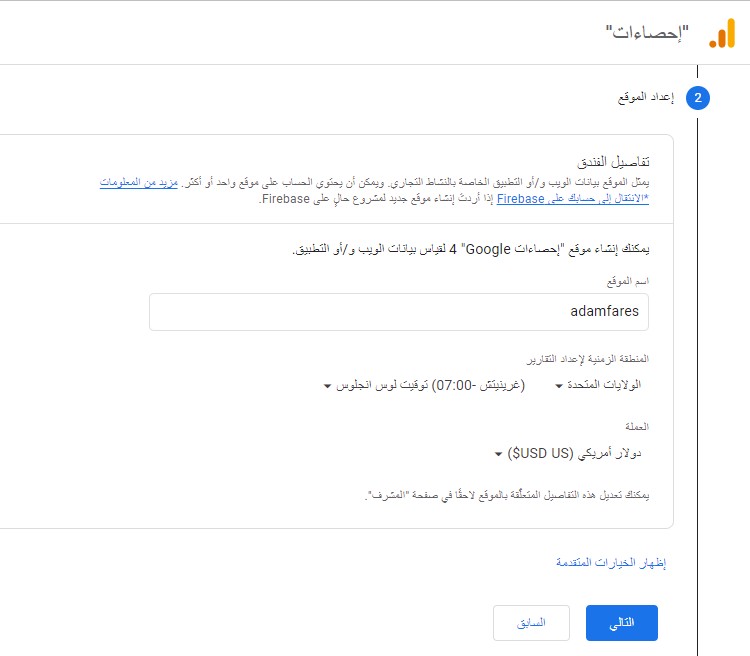
3. أضف اسم موقع الويب الخاص بك اسفل "اسم الموقع"، اختر المنطقة الزمنية للتقارير و العملة (يمكنك تركها دولار امريكي)، و انقر على "التالي".

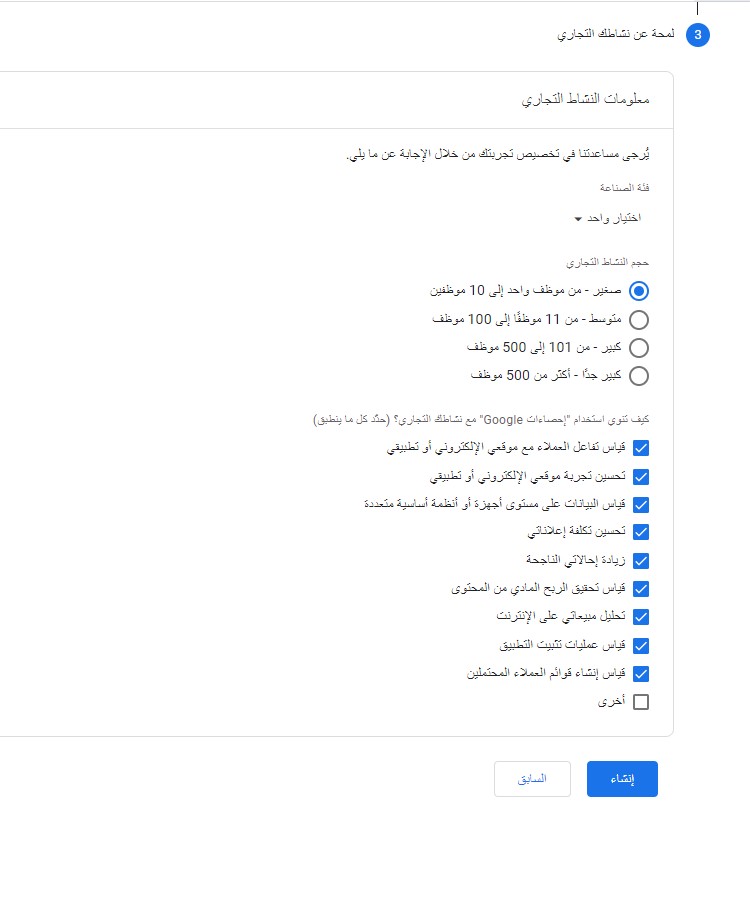
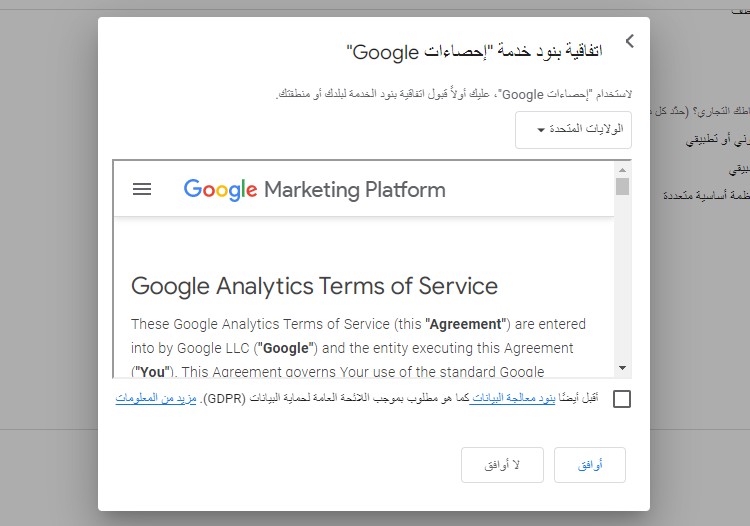
4. اختر فئة موقع الويب و حجم النشاط التجاري (اختر صغير)، حدد جميع الخيارات، ثم اضغط على "إنشاء"، و اقبل شروط خدمة إحصاءات جوجل (Google Analytics).


لقد قمت الآن بإنشاء حساب إحصاءات جوجل (Google Analytics). ما عليك القيام به بعد ذلك هو ربط موقع الويب الخاص بك بحساب إحصاءات جوجل (Google Analytics).
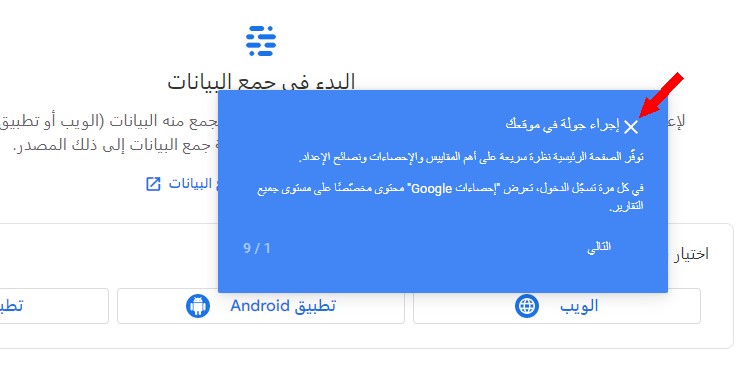
5. تخطى إشعار الرسائل الإلكترونية، و انقر على "احتفظ". أيضا تخطى "إجراء جولة في الموقع".


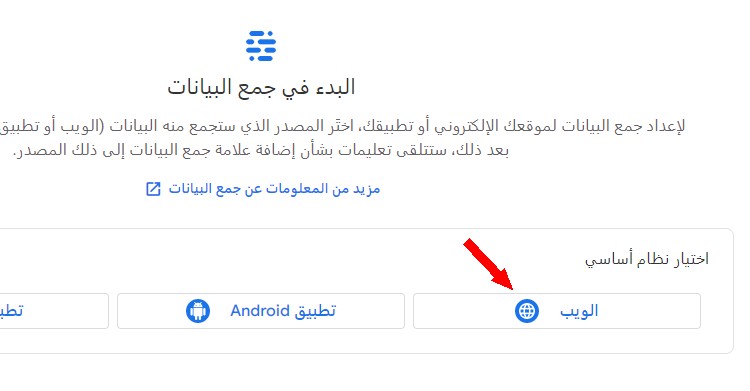
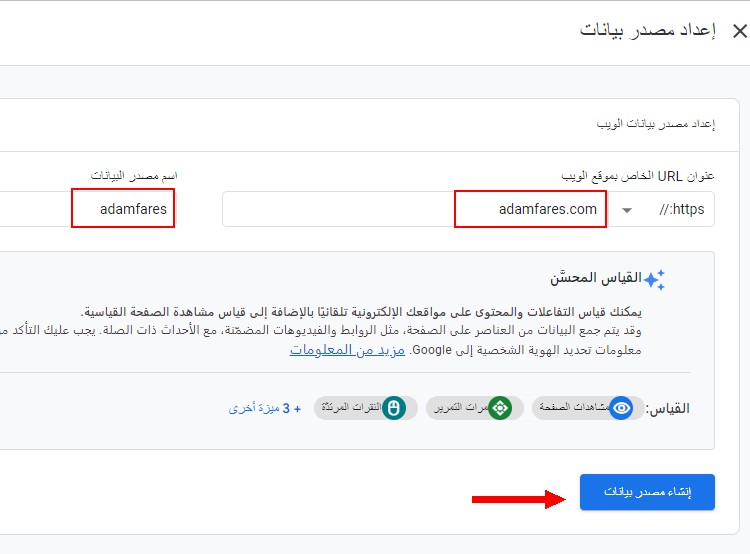
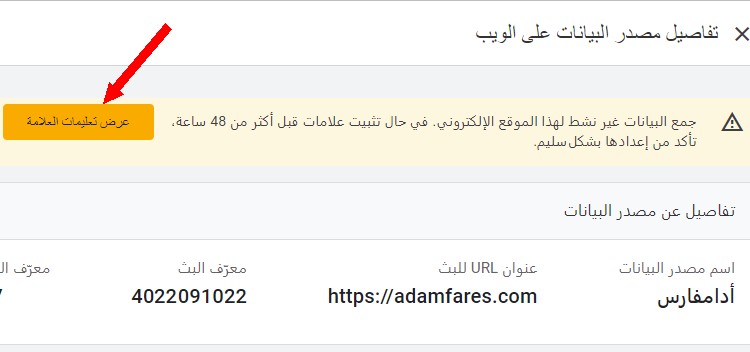
6. انقر على "الويب"، و أضف اسم و عنوان الموقع، ثم انقر على "إنشاء مصدر بيانات".


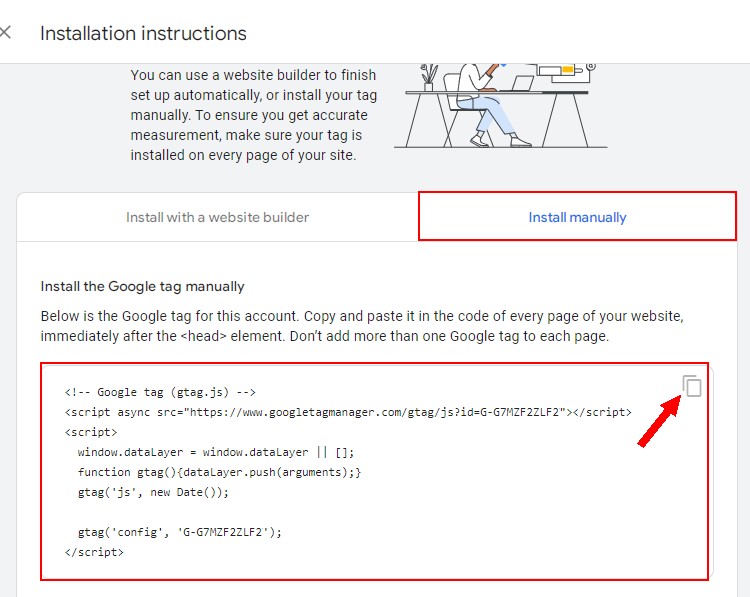
7. اضغط على "عرض تعليمات العلامة" للحصول على كود Google Analytics الذي ستضعه في موقعك، ثم قم بنسخ الكود.


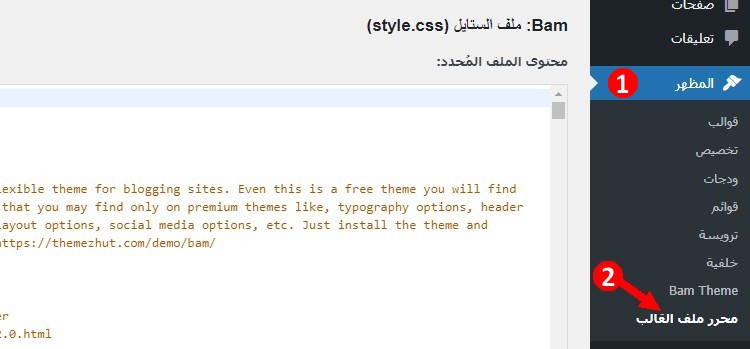
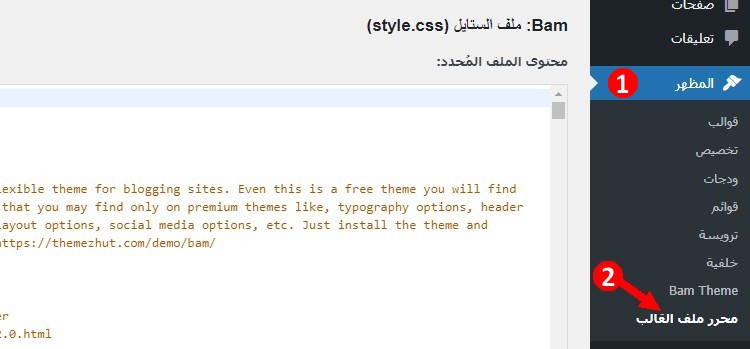
8. الآن انتقل إلى لوحة تحكّم ووردبريس، انقر على "المظهر"، ثم انقر على "محرر ملف القالب". سيؤدي هذا إلى فتح ملفات القالب.

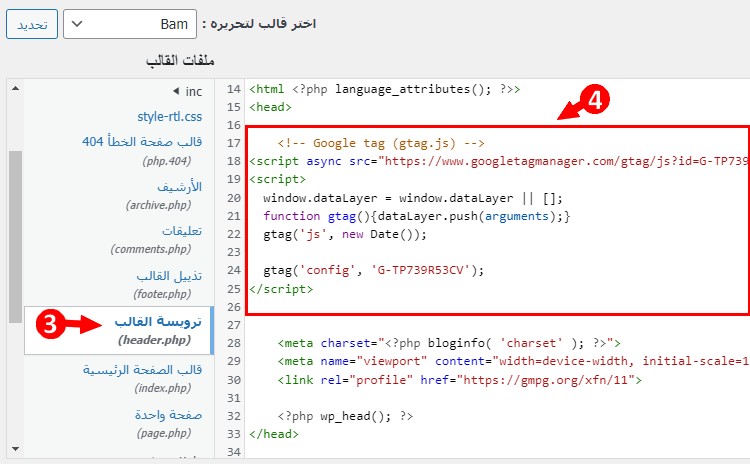
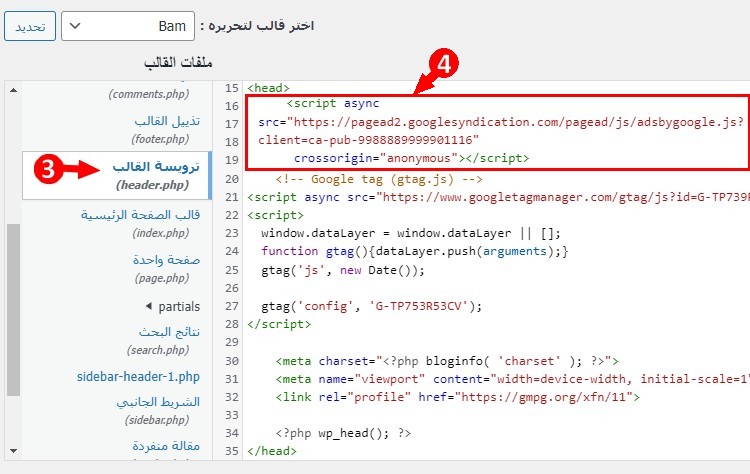
9. من الجانب الأيسر، انقر على ملف header.php (ترويسة القالب)، ألصق كود Google Analytics أسفل <head>، ثم انزل لأسفل و اضغط على "تحديث الملف".

لقد قمت الآن بربط إحصاءات جوجل (Google Analytics) بموقعك. ما تبقى هو التحقق مما إذا كانت إحصاءات جوجل (Google Analytics) تتلقى البيانات من موقعك.
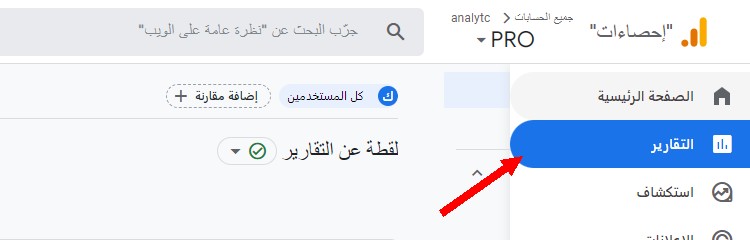
انتقل إلى حساب إحصاءات جوجل (Google Analytics) الخاص بك، انقر على"تقارير" من الجانب الأيمن، و اترك الحساب مفتوح.
قم بزيارة أي صفحة من موقع الويب الخاص بك، ثم ارجع إلى حساب إحصاءات جوجل (Google Analytics)، و قم بعمل ريلود (Reload أو Refresh). إذا تم كل شيء بشكل صحيح، من المفترض أن ترى بعض الإحصائيات مثل المستخدمين النشطين و مواقع المستخدمين و الصفحات النشطة.
إذن كان ذلك كيفية إضافة إحصاءات جوجل (Google Analytics) إلى موقع الويب الخاص بك. كلما اردت مراقبة زوار موقعك، ما عليك إلا الذهاب الى موقع Google Analytics.
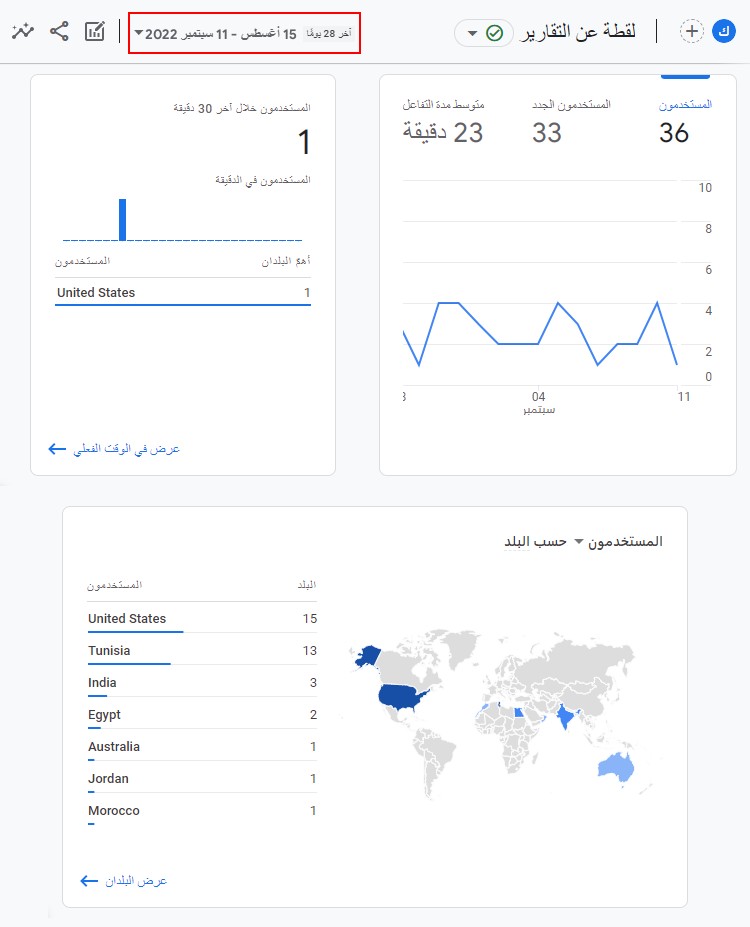
لا ترتبك من العدد الهائل للخيارات و الإحصاءات الموجودة، فلن تحتاج إلى أغلبها . الإحصائيات التي ستحتاج إليها على الأغلب ستكون في قسم "التقارير"، و هي كالتالي:

لقطة عن التقارير: ستجد هنا ملخص عن زوار موقعك مثل: عدد الزوار (المستخدمون)، عدد الزوار الجدد (المستخدمون الجدد)، عدد الزوار في آخر 30 دقيقة، الزوار حسب الدولة، و الصفحات الأكثر زيارة.

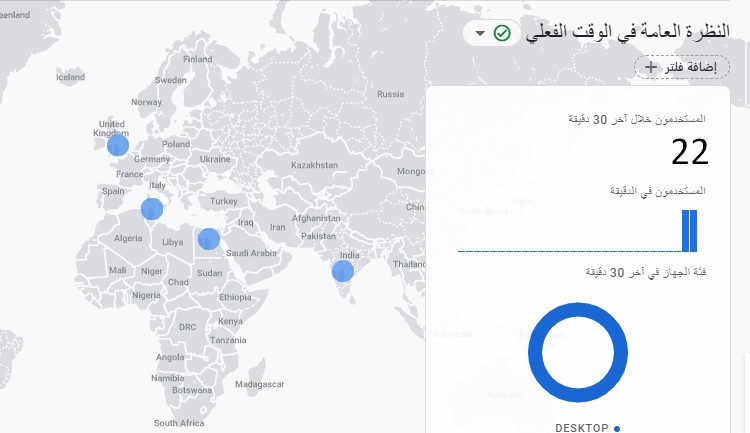
الوقت الفعلي: هنا يمكنك رؤية عدد الزوار في الوقت الحالي.

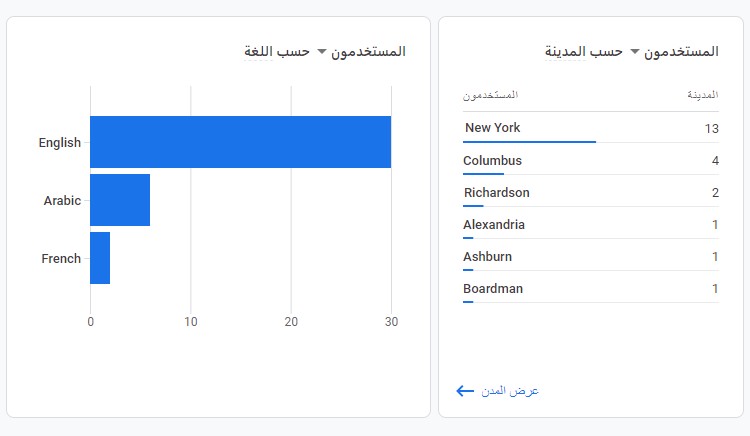
نظرة عامة على الديموغرافيات: هنا يمكنك رؤية عدد الزوار حسب البلد، المدينة، و اللغة.

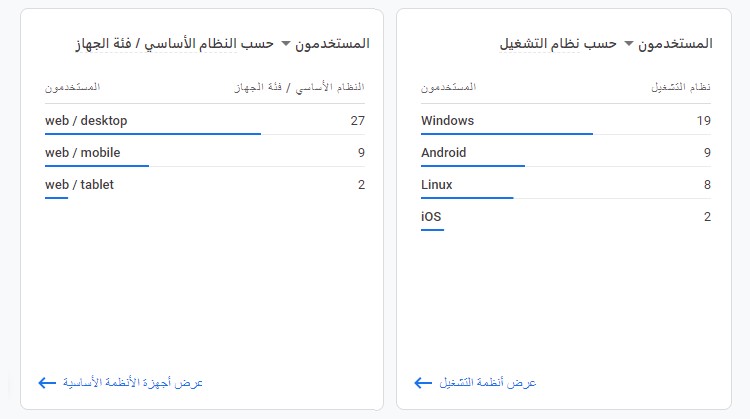
نظرة عامة على التكنولوجيا: هنا يمكنك رؤية عدد الزوار حسب الأجهزة المستخدمة (الكمبيوتر، الهاتف، أو الكمبيوتر المحمول)، و حسب نظام التشغيل المستخدم (وندوز، اندرويد أو آي أو إس).

13. إضافة جوجل أدسنس (Google AdSense)
الآن، سنرى كيفية إضافة إعلانات جوجل أدسنس (Google AdSense) إلى موقع الويب الخاص بك.
كما ذكرنا سابقًا، يعد عرض الإعلانات على موقع الويب الخاص بك أحد أكثر الطرق شيوعًا لكسب المال من خلال مواقع الويب.
لإضافة إعلانات جوجل أدسنس (Google AdSense)، كل ما عليك فعله هو إنشاء حساب جوجل أدسنس (Google AdSense)، ثم نسخ بعض الاكواد و لصقها على موقعك. ولكن قبل ان نريك كيفية القيام بذلك، هناك بعض الشروط التي يجب تلبيتها حتى تتم الموافقة على موقعك من قبل جوجل أدسنس (Google AdSense).
أحد أهمّ هذه الشروط:
- يجب أن يكون موقع الويب الخاص بك جاهزًا تمامًا و ليس قيد الإنشاء.
- يجب أن يكون محتوى موقع الويب الخاص بك ذو جودة عالية.
- يجب أن يكون هناك 20 مقال على الأقل على موقعك.
- يجب أن يحتوي موقعك على صفحات اتصل بنا، من نحن، و سياسة الخصوصية.
- يجب ألا يحتوي موقع الويب الخاص بك على محتوى غير قانوني.
- يجب ألا يحتوي موقع الويب الخاص بك على محتوى منسوخ من مواقع ويب أخرى.
- يجب أن يكون لموقعك عدد لا بأس به من الزوار.
إذا قمت بتلبية هذه الشروط، فيستم قبول موقعك في غضون بضعة أيام. (تتغير الشروط المذكورة من وقت لآخر. قد يتم قبول موقعك حتى إذا لم تلبي بعض من الشروط المذكورة.)
الآن، لإضافة إعلانات جوجل أدسنس (Google AdSense) إلى موقع الويب الخاص بك، ابدأ بالذهاب إلى موقع Google AdSense.
بمجرد الوصول إلى هناك، انقر على "البدء".

بعد ذلك، سيُطلب منك تسجيل الدخول باستخدام حساب جوجل (Google) أو جي ميل (Gmail) الخاص بك. إذا كان لديك حساب جوجل (Google) أو جي ميل (Gmail)، فاستخدمه لتسجيل الدخول، أو قم بإنشاء حساب جديد.
و إمّا إذا كنت متصل بحسابك على جوجل (Google) أو جي ميل (Gmail)، فسيتم توجيهك مباشرة إلى صفحة إعداد حساب جوجل أدسنس (Google AdSense).
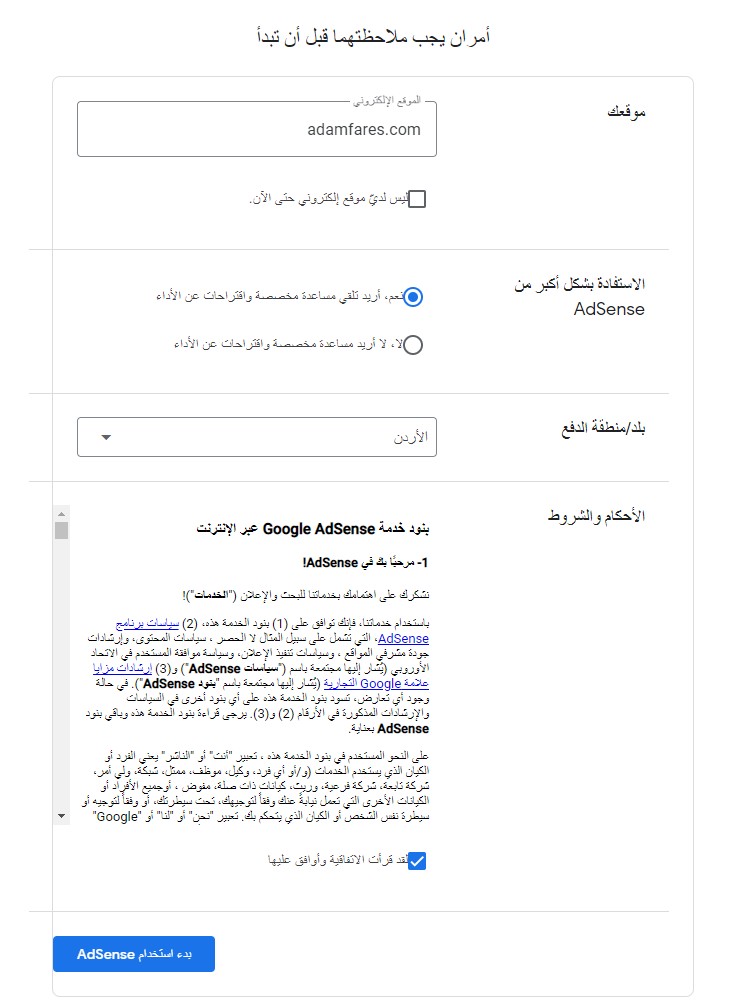
الآن، قم بإدخال عنوان موقعك و بلدك، اختر ما اذا كنت تريد ان يرسل اليك مساعدة و اقتراحات، وافق على شروط الخدمة، ثم اضغط على "بدء استخدام AdSense".

لديك الان حساب جوجل أدسنس (Google AdSense). الخطوة التالية هي ربط جوجل أدسنس (Google AdSense) بموقعك.
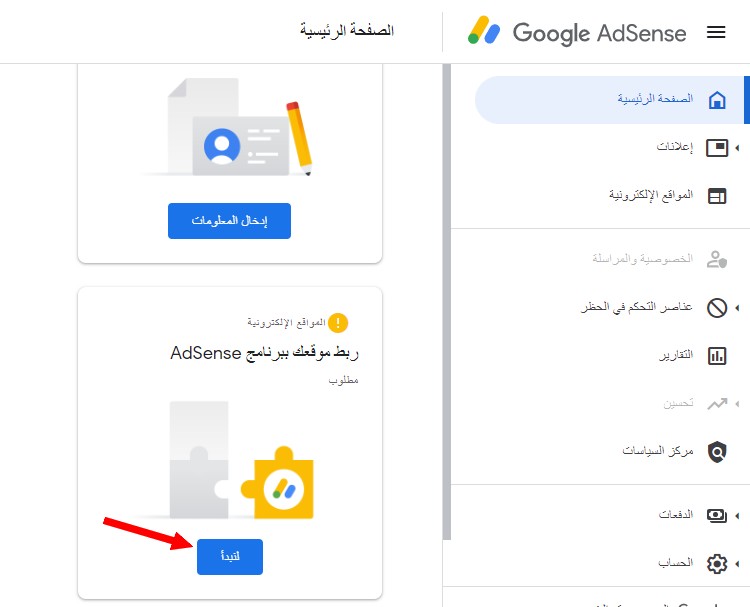
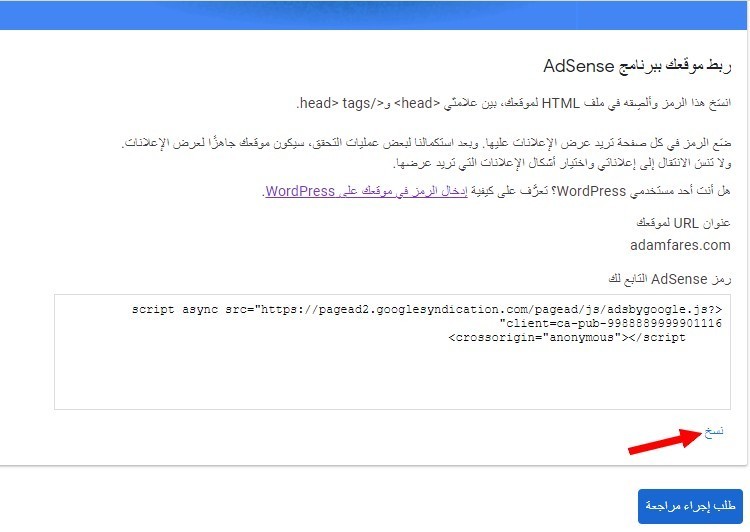
من حسابك على جوجل أدسنس (Google AdSense)، أي الصفحة الرئيسية، انزل لأسفل، و اضغط على "لنبدأ". سيتم أخذك إلى الصفحة حيث يمكنك نسخ الكود الذي ستحتاجه لربط جوجل أدسنس (Google AdSense) بموقعك.


قم بنسخ كود الربط، ثم اذهب إلى لوحة تحكّم ووردبريس، انقر على "المظهر"، ثم انقر على "محرر ملف القالب".

من الجانب الأيسر، انقر على ملف header.php (ترويسة القالب)، ألصق كود Google AdSense أسفل <head>، ثم انزل لأسفل و اضغط على زر "تحديث الملف".

أخيرا، ارجع إلى حسابك على جوجل أدسنس (Google AdSense)، و قم بالضغط على "طلب إجراء مراجعة" أسفل كود Google AdSense.
جيّد! لقد قمت بربط جوجل أدسنس (Google AdSense) بموقعك، الآن عليك الانتظار بضعة أيام حتى تتم الموافقة على موقعك.
حين تتمّ الموافقة على موقع الويب الخاص بك، ستتلقى بريدًا إلكترونيًا يؤكد ذلك، و ستصبح قادرا بالكامل على وضع الإعلانات على موقعك (يمكنك إضافة الإعلانات إلى موقعك الآن، لكنها لن تظهر حتى تتم الموافقة على موقعك).
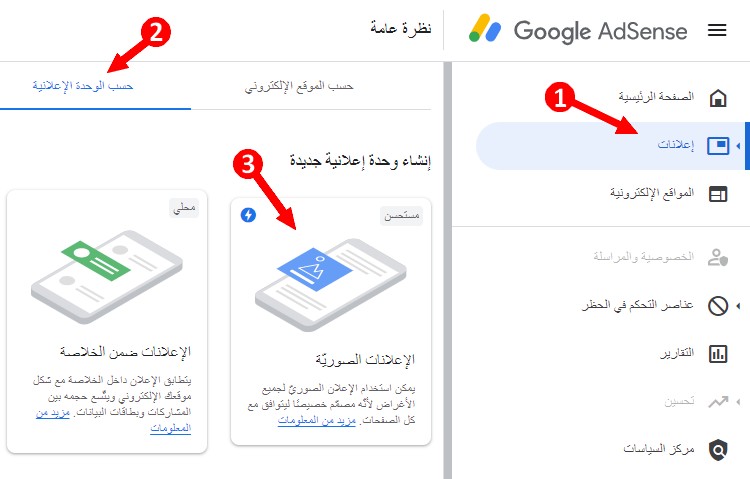
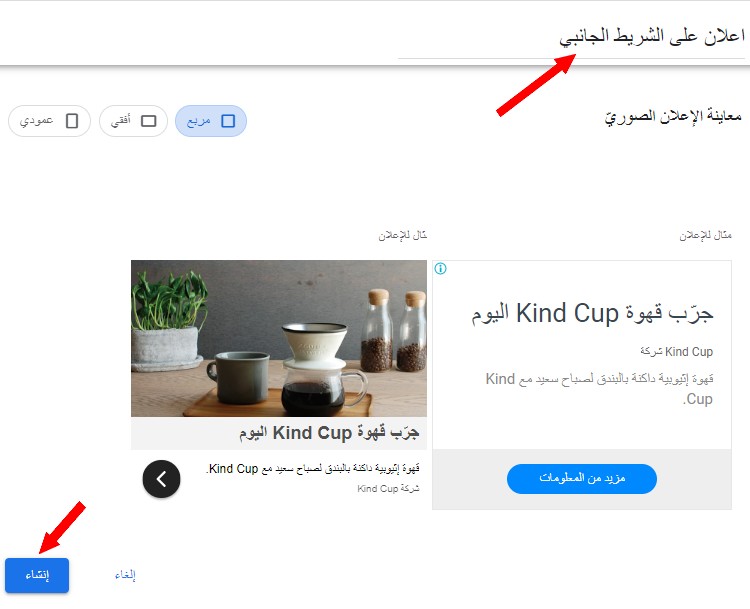
لوضع الإعلانات على موقع الويب الخاص بك، قم بالدخول إلى حسابك على جوجل أدسنس (Google AdSense)، اضغط على "إعلانات" من القائمة على الجانب الأيمن، اضغط على "حسب الوحدة الإعلانية"، و اختر "الإعلانات الصورية".

الآن، قم بإدخال اسم للإعلان و اختر حجم الإعلان. اذا كنت تريد وضع اعلان على الشريط الجانبي الأيمن، اختر الإعلان المربع. اذا كنت تريد وضع اعلان على الترويسة (Header)، اختر الإعلان الافقي. بعد ذلك اضغط على "انشاء".

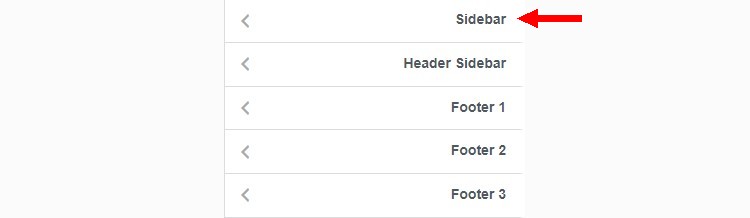
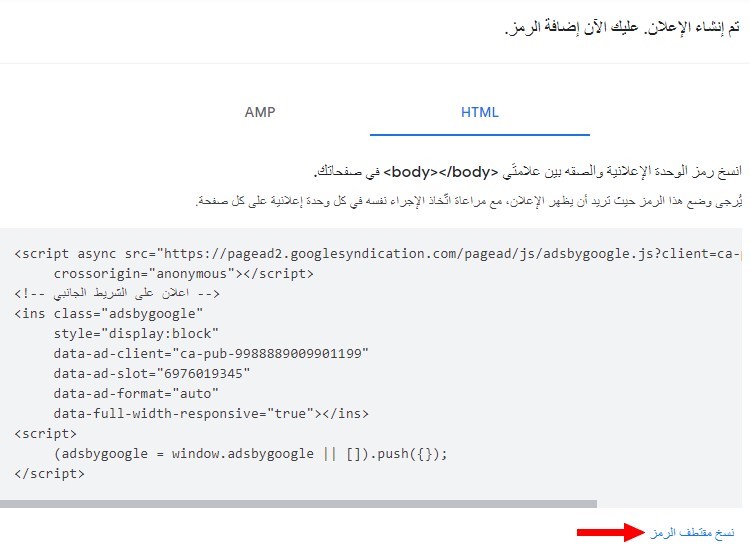
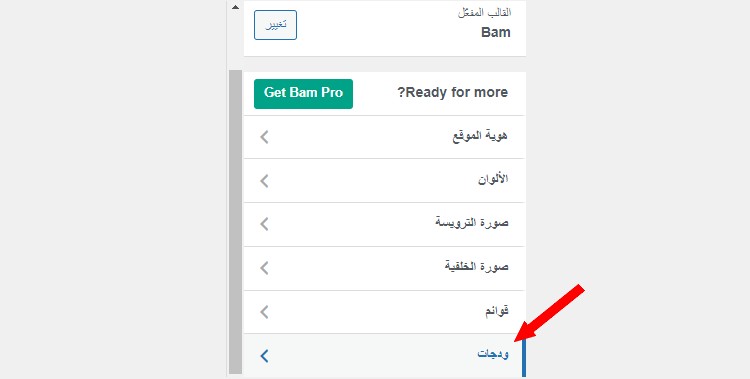
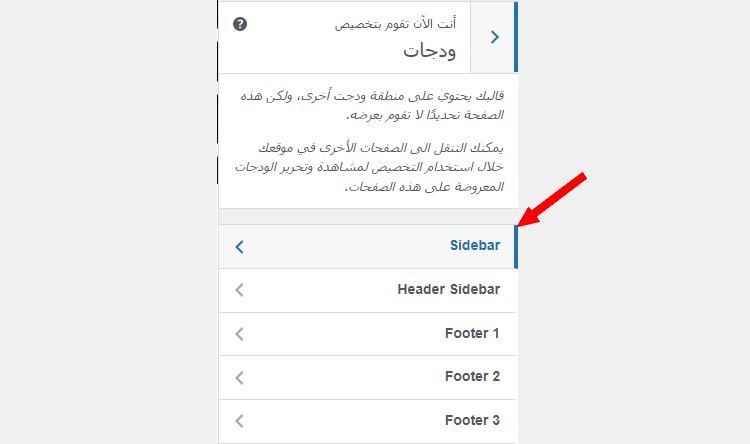
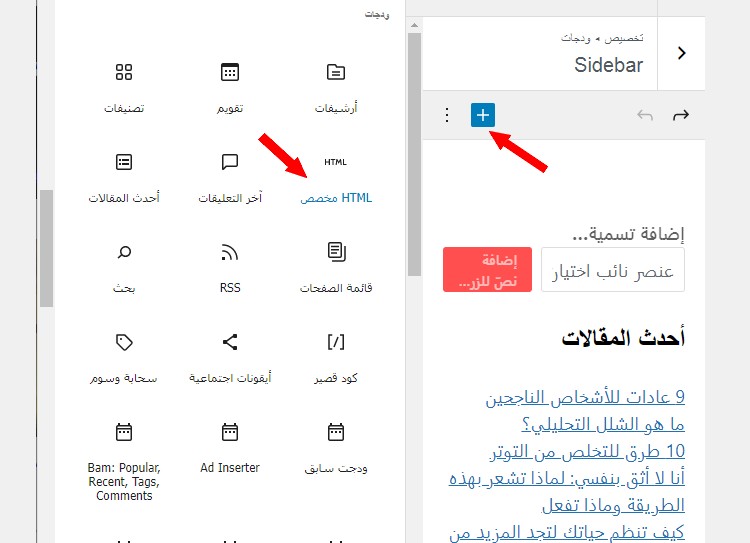
بعد ذلك، قم بنسخ كود الإعلان، اذهب الى لوحة تحكّم ووردبريس ← المظهر ← تخصيص، و انقر على "ودجات" ثم "Sidebar".



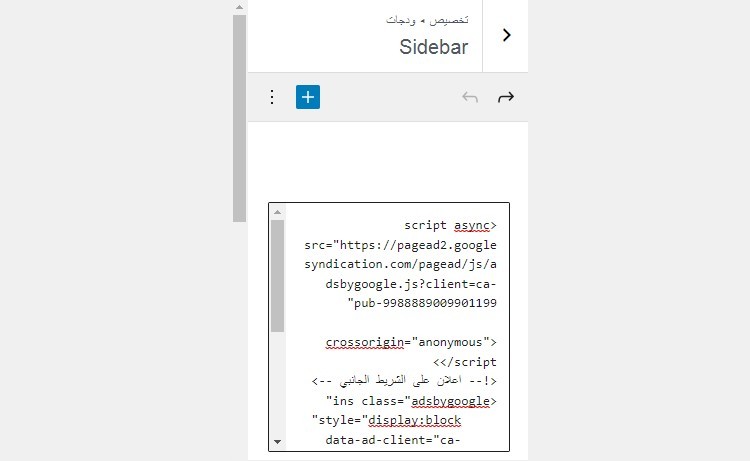
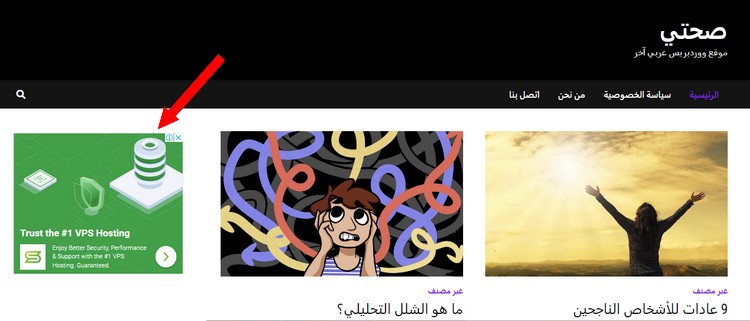
أخيرا، اضغط على علامة "+"، انزل الى الأسفل الى "ودجات"، اضغط على "HTML مخصص"، و الصق كود الإعلان، ثم اضغط على زر "نشر" في الأعلى لحفظ التغييرات. بعد بضعة دقائق أو ساعات، ستبدأ الإعلانات بالظهور على موقعك.



اذا كنت تريد وضع اعلان في الترويسة (Header)، قم بإعادة نفس العملية. اذهب الى حسابك على جوجل أدسنس (Google AdSense)، قم بإنشاء اعلان و اختر حجم افقي، قم بنسخ كود الإعلان ثم الصقه في ودجة الترويسة.
في القالب الذي نحن بصدد استخدامه ودجة الترويسة تسمى Header Sidebar. قد يختلف اسم ودجة الترويسة حسب القالب الذي تستخدمه، يمكن أن يكون مثلا Header َAds.
أيضا، ضع في اعتبارك أنه ليس كل القوالب تمكّنك من وضع اعلان في الترويسة. لذلك عليك اختيار قالب يسمح بذلك.
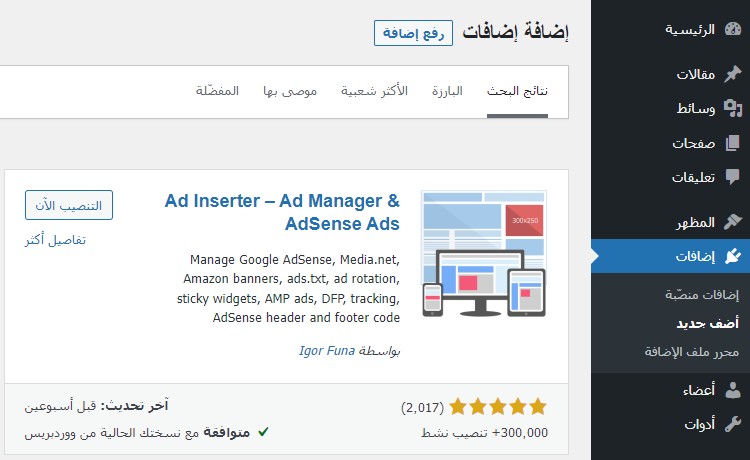
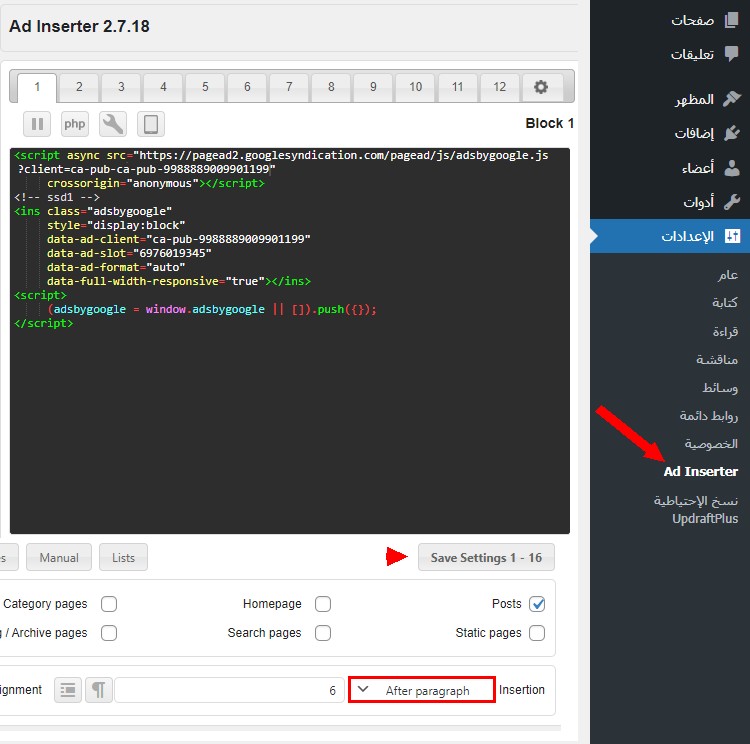
اذا كنت تريد وضع اعلان وسط المقال، فعليك تثبيت إضافة "Ad Inserter". ستمكّنك هذه الإضافة من وضع اعلان في بداية المقالة أو آخرها أو بعد عدد معين من الفقرات.
اذهب الى إضافات ← أضف جديداً، ابحث عن إضافة "Ad Inserter"، ثم قمت بتثبيتها و تفعيلها.

بعد التفعيل، اذهب الى الاعدادات ← Ad Inserter، ألصق كود الإعلان في صندوق "Block 1"، و اختر أين تريد أن يظهر الإعلان. على سبيل المثال، اذا اردت أن يظهر الإعلان بعد الفقرة رقم 6، حدد "After paragraph" من القائمة المنسدلة بجانب "Insertion"، ثم ادخل "6" في الحقل الذي بجانبها، و أخيرا اضغط على "Save Settings".

إذا كنت ترغب في إضافة إعلان آخر، على سبيل المثال، تريد إضافة إعلان في نهاية المحتوى: قم بإنشاء إعلان كما أريناك سابقا، انسخ كود الإعلان، ألصقه في "Block 2"، اختر "After content" من القائمة المنسدلة ، و اضغط على "Save Settings".
اذا كنت تتساءل كم عدد الإعلانات التي يجدر بك وضعها على موقعك و ماهي افضل المواقع لوضع الإعلانات : جوجل (Google) ينصح بوضع 3 إعلانات على الموقع: واحدة في الترويسة، واحدة في الشريط الجانبي، و واحدة وسط المقالة. أو واحدة في الشريط الجانبي، واحدة وسط المقالة، و واحدة اخر المقالة.
فيما يتعلق بالأرباح، سترى مقدار الأموال التي ربحتها على الصفحة الرئيسية لحسابك على جوجل أدسنس (Google AdSense).
فيما يتعلق بكيفية سحب أموالك، من القائمة الموجودة على اليمين، انقر على "المدفوعات"، ثم أدخل تفاصيل حسابك المصرفي، وسيقومون بإرسال أموالك إلى حسابك المصرفي في بلدك كل شهر.
14. الترويج للمنتجات
سنرى الآن كيفية الترويج للمنتجات على موقع الويب الخاص بك. كما قلنا من قبل، يعد الترويج للمنتجات أيضًا أحد أكثر الطرق شيوعًا لكسب المال من موقع الويب.
للبدء، عليك إيجاد منتج جيد للترويج على موقعك.
يمكنك العثور على المنتجات بطريقتين: الطريقة الأولى هي بالانضمام إلى شبكة أفيليات. الطريقة الثانية باستخدام محركات البحث.
العثور على المنتجات من خلال شبكات الأفيليات
شبكة الأفيليات هي منصة أو موقع على الإنترنت حيث تقوم الشركات بنشر منتجاتها، مما يسهل على مالكي المواقع و المروجين العثور على منتجات للترويج دون إضاعة الوقت في البحث على المنتجات من مكان إلى آخر.

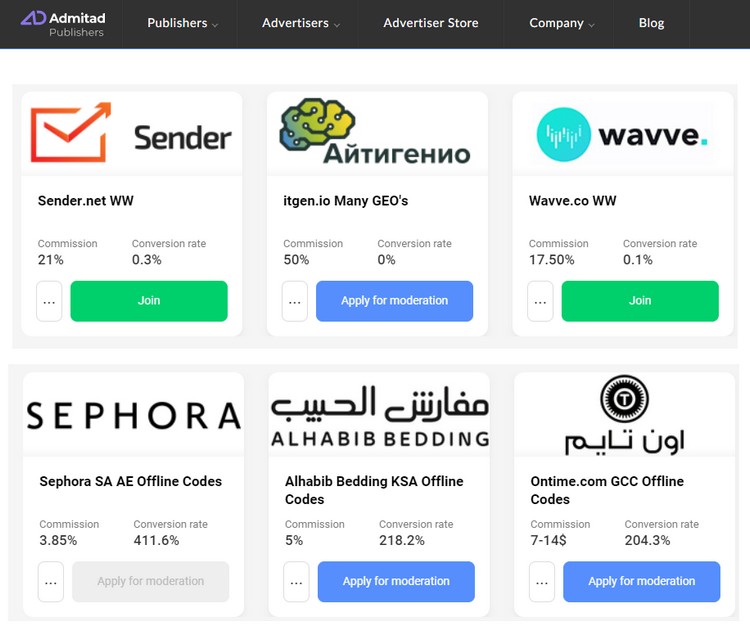
من أشهر شبكات الأفيليات : Clickbank ،Clickdealers ،Amazon Associate ،ShareASale ،Impact، و Admitad.
ما عليك القيام به هو إنشاء حسابات على هذه المواقع. سيتم قبولك مباشرة من قبل البعض منها، البعض الآخر لن يقبلك إلا إذا كان لديك موقع ويب يستقبل عددًا جيد من الزوار.
بعد إنشاء الحسابات، ستظهر لك آلاف المنتجات على حسابك التي يمكنك الترويج لها على موقعك.
بالطبع، لا يمكنك الترويج لأي منتج يظهر أمامك. عليك الترويج لمنتجات لها علاقة بموضوع موقع الويب الخاص بك. على سبيل المثال، إذا كان موضوع موقعك حول الصحة، فيجب عليك الترويج لمنتجات صحية و يمكنك العثور على منتجات صحية عن طريق ادخال كلمة "Health" في صندوق البحث.
ثانيًا، عليك الترويج لمنتج جيد وليس منتج سيئ. و يمكنك تحديد ما إذا كان المنتج جيدًا أم لا بطريقتين: إجراء بحث على الإنترنت و قراءة مراجعات الأشخاص على المدونات و مواقع التواصل الاجتماعي والمنتديات، أو أن تقوم بشراء المنتج بنفسك والتحقق ما إذا كان جيدًا.
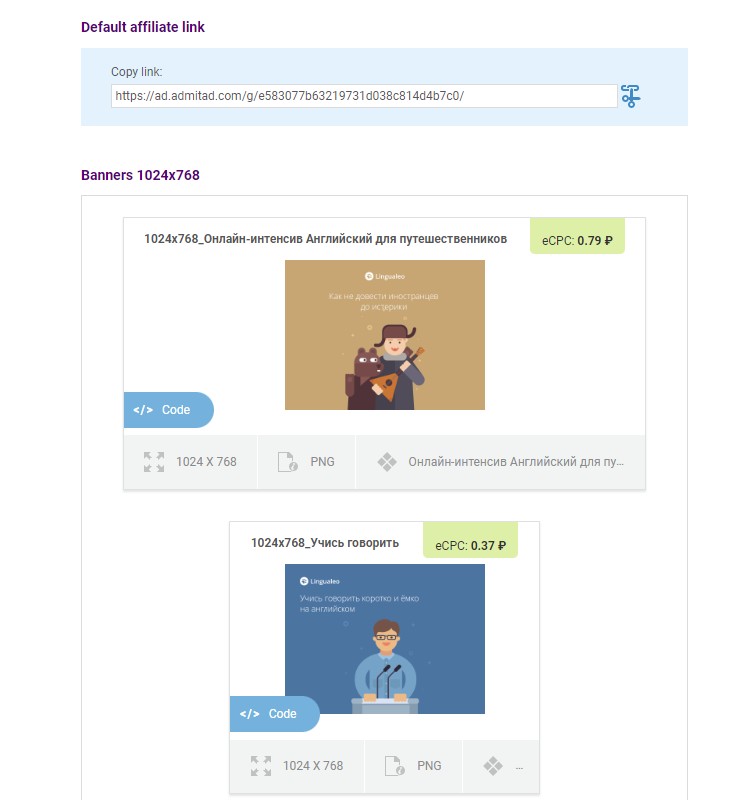
بعد اختيار المنتج وتحديد جودته، قم بالنقر عليه وسيتم نقلك إلى الصفحة حيث يمكنك العثور على رابط الأفيليات الذي عليك وضعه على موقع الويب الخاص بك و الذي من خلاله يمكن تتبع المبيعات المتأتيّة من موقعك.

ستجد أيضًا صور للمنتج الذي يمكنك استخدامها للترويج للمنتج على موقعك.
اختر إحدى صور المنتج ثم قم برفعها على موقعك وأضف رابط الأفيليات إليها.
على سبيل المثال، إذا كنت ترغب في الترويج للمنتج على الشريط الجانبي، فانتقل إلى المظهر←تخصيص، انقر على "ودجات"، ثم اختر "Sidebar".
بعد ذلك، انقر فوق علامة "+"، انزل لأسفل إلى "وسائط"، انقر فوق "صورة" ثم قم برفع صورة المنتج.
أخيرًا، انقر على أيقونة إضافة الرّوابط و أضف رابط الأفيليات إلى صورة المنتج.
إذا كنت ترغب في الترويج للمنتج وسط المقال، فستحتاج الى استخدام إضافة Ad Inserter التي استخدمناه سابقًا لإضافة إعلانات جوجل (Google) وسط المحتوى.
لفعل ذلك، انتقل إلى الإعدادات←Ad Inserter ، إذا كان كود Google AdSense موجود في الـ Block رقم 1، انقر على Block رقم 2 وألصق الكود أدناه في الصندوق، ثم قم بتغيير "Affiliate Link" برابط أفيليات المنتج و "Product Image URL" بعنوان (URL) صورة المنتج .
يمكنك الحصول على عنوان (URL) صورة المنتج من خلال الانتقال إلى "وسائط" و النقر على صورة المنتج ثم النقر على "نسخ الرابط URL إلى الحافظة".
إذن، ألصق عنوان (URL) صورة المنتج في مكان "Product Image URL"، اختر "After paragraph" بجوار "Insertion"، ثم اختر بعد كم من فقرة تريد ان تظهر صورة المنتج، ثم انقر في النهاية على "Save Settings".
الآن، ستظهر صورة المنتج داخل المقال.
كما قلنا من قبل، إذا نقر شخص ما على صورة المنتج واشترى المنتج، فستحصل على مقابل.
ستظهر أرباحك على حسابك على شبكة الأفيليات و سيتم إرسال الأرباح إلى حسابك المصرفي أو Paypal أو أي طريقة سحب أخرى توفرها شبكة الأفيليات.
البحث عن منتجات من خلال محركات البحث
الطريقة الثانية للعثور على منتجات للترويج على موقع الويب الخاص بك هي من خلال البحث في محركات البحث.
كل ما تحتاجه هو كتابة موضوع موقع الويب الخاص بك متبوعًا بـ "affiliate products" على محركات البحث و ستظهر لك مواقع تعرض أفضل المنتجات ذات الصلة بموضوع موقعك.
على سبيل المثال، إذا كان موضوع موقعك حول الحيوانات الأليفة، فاكتب "pets" متبوعة بـ "affiliate products" في محركات البحث و ستظهر لك مواقع تعرض أفضل منتجات الحيوانات الأليفة.
قم بالدخول لهاته المواقع، و اختر منتجًا، و بالطبع عليك تحديد ما إذا كان المنتج جيد كما أوضحنا من قبل.
بعد اختيار المنتج الذي ترغب في الترويج له على موقع الويب الخاص بك، ستجد رابطًا أسفل المنتج سينقلك إلى موقع الويب الخاص بشركة المنتج.
انقر عليه و على موقع الويب الخاص بشركة المنتج، سيُطلب منك إنشاء حساب لتتمكن من الترويج للمنتج.
بعد إنشاء الحساب، ستجد رابط أفيليات المنتج و الصور في حسابك. يمكنك بعد ذلك الترويج للمنتج على موقعك كما أوضحنا سابقًا.
جلب الزوار
1. أجب عن أسئلة الأشخاص في المنتديات ومواقع التواصل الاجتماعي
يعتمد ملايين المستخدمين على المنتديات للعثور على إجابات لمشاكلهم. يمكنك جلب زوار إلى موقع الويب الخاص بك عن طريق الإجابة على أسئلة الأشخاص في المنتديات و إدراج روابط إلى موقعك داخل الإجابات.
من أشهر المنتديات التي يمكنك جلب الزوار منها: Quora و Reddit.
ما عليك القيام به هو: إنشاء حسابات على مواقع الويب هذه، ثم البحث عن أسئلة الأشخاص عن طريق إدخال كلمة مفتاحية في صندوق البحث. على سبيل المثال، إذا كان موضوع موقعك حول الصحة، أدخل "Health" في صندوق البحث، و ستظهر لك العديد من الأسئلة حول الصحة. بعد ذلك، قم بالإجابة على أكبر عدد ممكن من الأسئلة و ضع رابط إلى موقعك ضمن الأجوبة.
بالطبع، هذا لا يعني قصف المنتديات بإجابات لا قيمة لها فقط من أجل وضع روابط إلى موقعك. سيؤدي ذلك إلى إغلاق حساباتك. يجب عليك نشر إجابات ذات جودة.
يمكنك أيضًا جلب الزوار من خلال الإجابة على أسئلة الأشخاص على مواقع التواصل الاجتماعي مثل فيسبوك (Facebook) و يوتيوب (YouTube).
2. انشر مقالاتك على مجموعات وسائل التواصل الاجتماعي
مجموعات وسائل التواصل الاجتماعي هي فضاءات يمكن للمستخدمين الذين لديهم نفس الاهتمامات الاتصال والتواصل مع بعضهم البعض فيها. يمكنك الحصول على الزوار من خلال مشاركة المحتوى الخاص بك داخل هذه المجموعات وكذلك الإجابة على أسئلة الأعضاء.
أمثلة على مجموعات وسائل التواصل الاجتماعي: مجموعات فيسبوك (Facebook)، مجموعات تيليجرام (Telegram)، و مجموعات ريديت (Reddit Subreddit).
ما عليك القيام به هو الدخول إلى مواقع الويب المذكورة، البحث عن مجموعات لها صلة بمحتوى موقعك، ثم الانضمام إليها، و مشاركة مقالاتك مع الأعضاء.
3. وضع تعليقات على المواقع والمدونات
أثناء تصفح الإنترنت، يمكنك ترك تعليقات على المواقع و المدونات التي تزورها بشكل متكرر مع إدراج روابط إلى موقعك.
يمكن أن تجلب لك التعاليق بعض الزوار إلى موقع الويب الخاص بك.
4. استخدام صفحتك على فيسبوك (Facebook) لجلب الزوار
فكرة أخرى جيدة لجلب الزوار هي إنشاء صفحة فيسبوك (Facebook)، تكبيرها، ثم استخدامها لإرسال الزوار إلى موقعك.
يمكنك استخدام إعلانات فيسبوك (Facebook) لتكبير صفحتك أو عن طريق نشر موضوعات مهمة بشكل مستمر.
5. استخدام يوتيوب (YouTube) لجلب الزوار
إذا كانت لديك فكرة قناة يوتيوب (YouTube)، فيمكنك استخدام قناة يوتيوب (YouTube) لجلب الزوار إلى موقعك من خلال وضع روابط أسفل مقاطع الفيديو في صندوق الوصف.
6. إنشاء محتوى فيروسي
المحتوى الفيروسي هو المحتوى الذي يجذب انتباه الناس بشكل كبير وينتشر بسرعة كبيرة عبر الإنترنت.
يمكن أن يجلب لك المحتوى الفيروسي الكثير من الزوار في فترة زمنية قصيرة من خلال المشاركات، الإعجابات، و التعليقات.
لإنشاء محتوى فيروسي، عليك إيجاد أفكار محتوى تحرّك مشاعر الناس سواء كانت صورة، مقطع فيديو أو مقالة مثل الأمثلة أدناه:
7. الإعلان على فيسبوك (Facebook)
الإعلان هو أسهل و أسرع طريقة للحصول على زوار لموقعك. مع ذلك، فإنه يتطلّب إنفاق بعض الأموال.
إذا كنت قادر على إنفاق بعض الدولارات يوميّا، فقم بتجربة الإعلان على فيسبوك (Facebook).
8. جلب الزوار من خلال محركات البحث
قد لا تكون على دراية بهذا، و لكنّ معظم مواقع الويب تحصل على الزوار من محركات البحث مثل محرك جوجل (Google) و محرك بينغ (Bing)، ولجلب زوار من محركات البحث، تحتاج إلى ملء موقع الويب الخاص بك بمحتوى عالي الجودة ثم الانتظار بضعة أشهر حتى يبدأ المحتوى الخاص بك بالظهور على صفحات نتائج محركات البحث.
على سبيل المثال، إذا كان محتوى موقعك يتعلق بالرياضة، فأنت بحاجة إلى ملء موقع الويب الخاص بك بالأخبار والمعلومات والمقالات حول الرياضة، فإذا ما بحث شخص ما عن شيء ما له علاقة بالرياضة في محركات البحث، فسيظهر موقعك على صفحات النتائج، و سيقوم الشخص بالنقر و زيارة موقعك. مزيد من المعلومات حول جلب الزوار من خلال محركات البحث هنا.
خاتمة
إذن كان هذا هو درسنا حول كيفية إنشاء موقع ويب أو مدونة وتحقيق الأرباح منها.
في البداية، قد يبدو إنشاء موقع ويب صعبًا بعض الشيء، و لكن بعد قضاء بعض الوقت في تعلم كيفية القيام بذلك، ستجد أنّ العملية أسهل ممّا كنت تتصوّر.
الجزء الأصعب، كما ذكرنا سابقًا، ليس إنشاء الموقع، و لكن إنشاء محتوى عالي الجودة. جودة المحتوى هي المفتاح لنجاح موقع الويب الخاص بك و كما يقول المثل "المحتوى هو الملك (Content is King)".
اقرأ أيضا
14 طريقة لجعل موقع ووردبريس (WordPress) سريعًا للغاية
10 طرق لحماية موقع ووردبريس (WordPress)
20 موقع لتحميل صور مجانية بالكامل (خالية من حقوق الطبع و النشر)