إكتسب الوضع الدّاكن أو الوضع اللّيلي شعبيّة كبيرة في السّنوات الأخيرة حيث قامت العديد من المواقع و التطبيقات بإضافة هذه الميزة التي تقلّل من الضوء المنبعث من شاشة الجهاز و تجعل التصفح أكثر راحة للعين.
إذا كنت تريد إضافة الوضع الدّاكن إلى موقع الويب الخاصّ بك، يمكنك القيام بذلك بـ 3 طرق: عن طريق تثبيت إضافة WP Dark Mode، بإستخدام قالب يأتي و معه خيار لتمكين الوضع الدّاكن، أو عن طريق إضافة بعض الكودات إلى موقعك.
1. إضافة الوضع الدّاكن عن طريق تثبيت إضافة WP Dark Mode
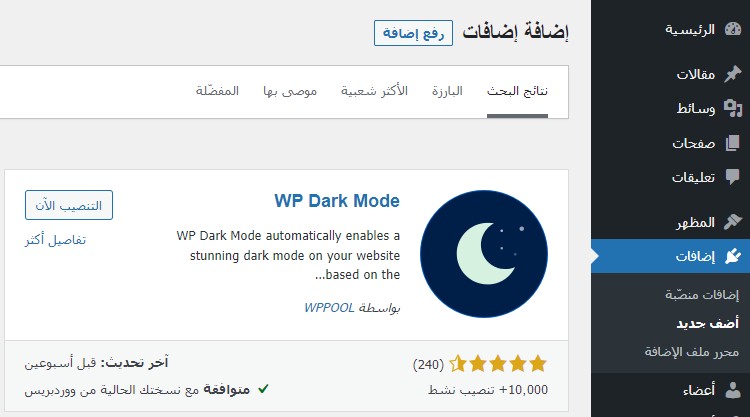
إنتقل إلى إضافات ← أضف جديد، إبحث عن إضافة WP Dark Mode، ثمّ قم بتثبيتها و تفعيلها.

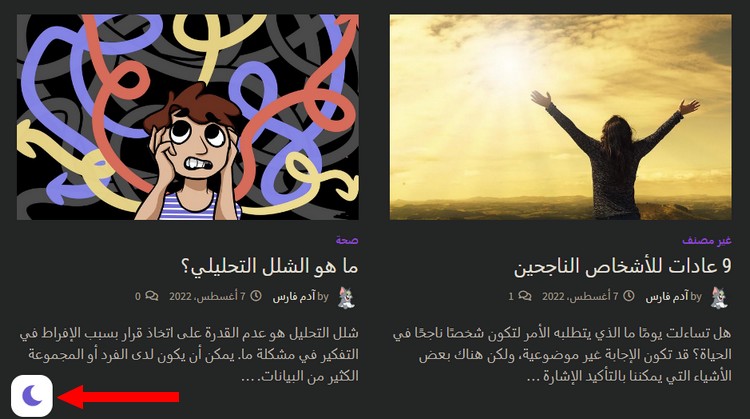
بعد التفعيل، سيتمّ إضافة زر جديد على الفور إلى الواجهة الأماميّة لموقعك لتمكين أو تعطيل الوضع الدّاكن، و سيتمّ نقلك إلى إعدادات WP Dark Mode لتخصيص مظهر الوضع الدّاكن.

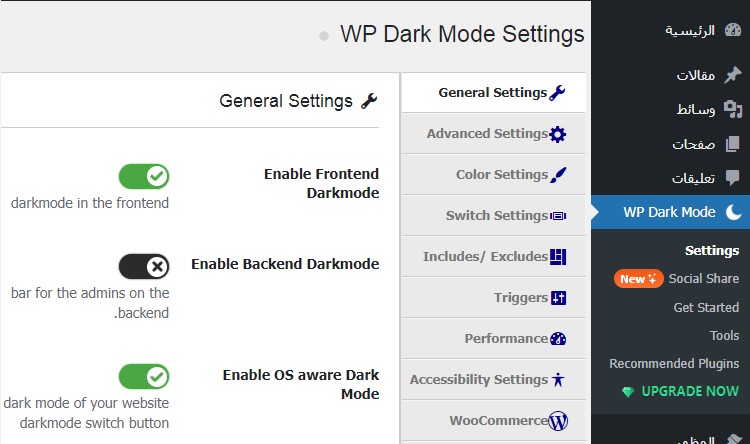
صفحة إعدادات WP Dark Mode:

العديد من الخيارات في صفحة إعدادات WP Dark Mode مدفوعة لكنك لن تحتاج إليها.
في صفحة General Settings ستجد الإعدادات التالية:
Enable Frontend Darkmode: تمكين أو تعطيل الوضع الداكن على الواجهة الأمامية لموقعك، أي إظهار أو عدم إظهار الزر على الواجهة الأماميّة للموقع. (أنقر على الزر بجانب الإعداد للتمكين أو التعطيل).
Enable Backend Darkmode: تمكين أو تعطيل الوضع الدّاكن على لوحة تحكّم ووردبريس (WordPress).
Enable OS aware Dark Mode: تمكين أو تعطيل الوضع الدّاكن حسب لون نظام التشغيل الذي يستخدمه الزائر. على سبيل المثال، إذا كان نظام تشغيل الزائر، ويندوز (Windows) أو أندرويد (Android) داكنًا، فسيتمّ تمكين الوضع الدّاكن تلقائيًا.
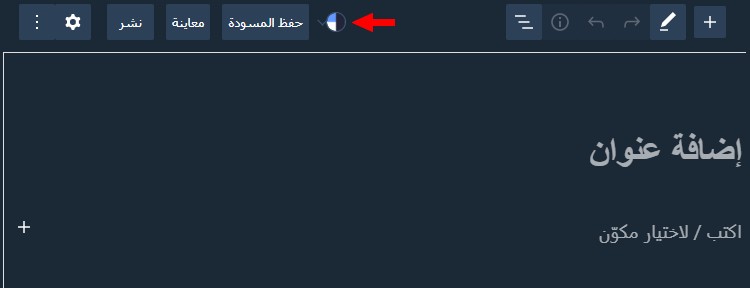
Block Editor Dark Mode: تمكين أو تعطيل الوضع الدّاكن في محرّر المقالات.

في صفحة Advanced Settings، يمكنك جعل الوضع الدّاكن هو الوضع الرئيسي على الموقع. هذا يعني أن الزوار سيرون الوضع الداكن أولاً. (أنقر على الزر بجانب Make Dark Mode Default لتمكين ذلك.)
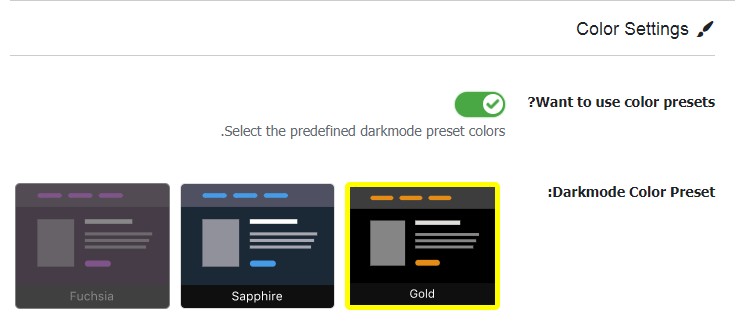
في صفحة Color Settings، يمكنك إختيار ألوان الوضع الدّاكن.
يمكنك الإختيار من بين لونين، الألوان الأخرى مدفوعة لكنك على الأرجح لن تحتاجها. (أنقر على الزر بجانب Want to use color presets لتظهر الألوان.)

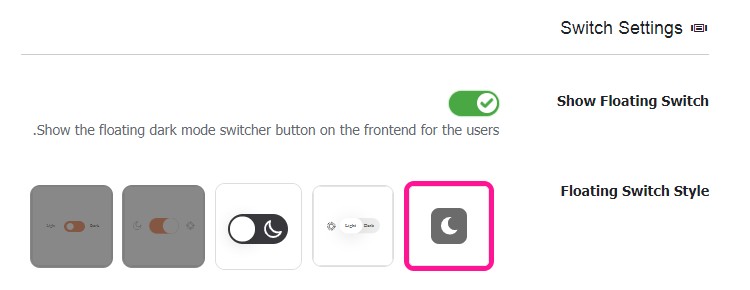
في صفحة Switch Settings، يمكنك إختيار ستايل (Style) و حجم زر الوضع الدّاكن. يمكنك أيضًا إختيار ما إذا كان الزر سيظهر على اليمين أو اليسار. (أنقر على الزر بجانب Show Floating Switch لكي تظهر لك الأشكال.)

بالنسبة لباقي الخيارات فعلى الأرجح أنك لن تحتاجها.
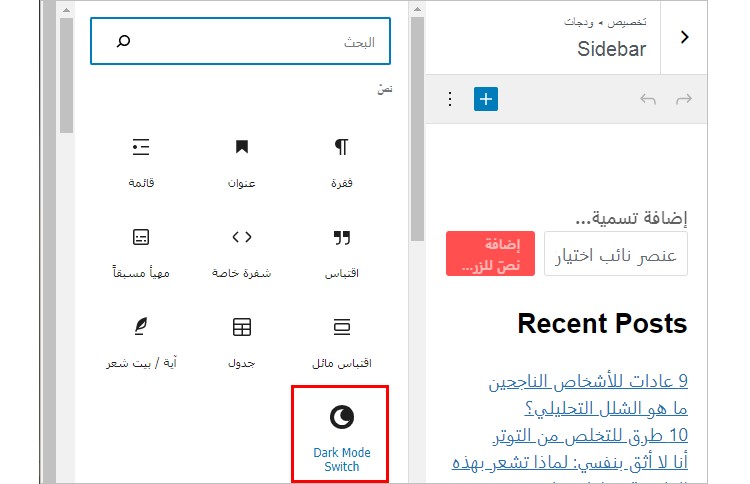
إذا كنت تريد إضافة زر الوضع الداكن إلى الشريط الجانبي أو التذييل، إنتقل إلى المظهر ← تخصيص ← ودجات.
إختر أين تريد أن يظهر زر الوضع الدّاكن: على الشريط الجانبي أو التذييل.
بعد ذلك، أنقر على زر "+" لإضافة محتوى، أنقر على "Dark Mode Switch"، و سيتمّ إضافة زر الوضع الدّاكن.

2. إضافة الوضع الدّاكن بإستخدام قالب يأتي و معه خيار لتمكين الوضع الدّاكن
تأتي العديد من القوالب و معها خيار لتمكين الوضع الدّاكن مثل: ChromeNews ،Simple Press ،Pliska ،Blockify ،Stylizer ،Boxstyle ،Minimal Lite.
لذا ما عليك القيام به هو فتح العديد من القوالب و التحقق ما إذا كان هناك زر لتمكين الوضع الدّاكن، ثمّ تثبيت ذلك القالب.

لاحظ أنه بعد تثبيت أحد القوالب المذكورة، يمكن أن يكون خيار الوضع الدّاكن معطّل، و ستحتاج إلى تنشيطه من خلال خيارات القالب.
3. إضافة الوضع الداكن عن طريق إضافة بعض الكودات إلى موقعك
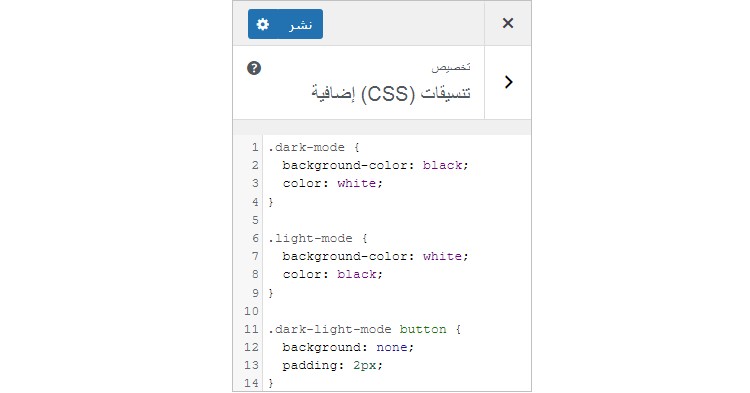
إذهب إلى المظهر ← تخصيص ← تنسيقات (CSS) إضافية.
ألصق الكود أدناه في صندوق الكودات و أضغط على "نشر". هذا الكود لتخصيص مظهر و زر الوضع الدّاكن.
.dark-mode {
background-color: black;
color: white;
}
.light-mode {
background-color: white;
color: black;
}
.dark-light-mode button {
background: none;
padding: 2px;
}
إنسخ الكود الثاني أدناه و ألصقه حيث تريد أن يظهر الزر.
<div class="dark-light-mode">
<button onclick="darkMode()"><img src="https://i.imgur.com/Oq7De8B.png"></button>
<button onclick="lightMode()"><img src="https://i.imgur.com/eALa8W2.png"></button>
</div>
<script>
function darkMode() {
var element = document.body;
var content = document.getElementById("DarkModetext");
element.className = "dark-mode";
content.innerText = "Dark Mode is ON";
}
function lightMode() {
var element = document.body;
var content = document.getElementById("DarkModetext");
element.className = "light-mode";
content.innerText = "Dark Mode is OFF";
}
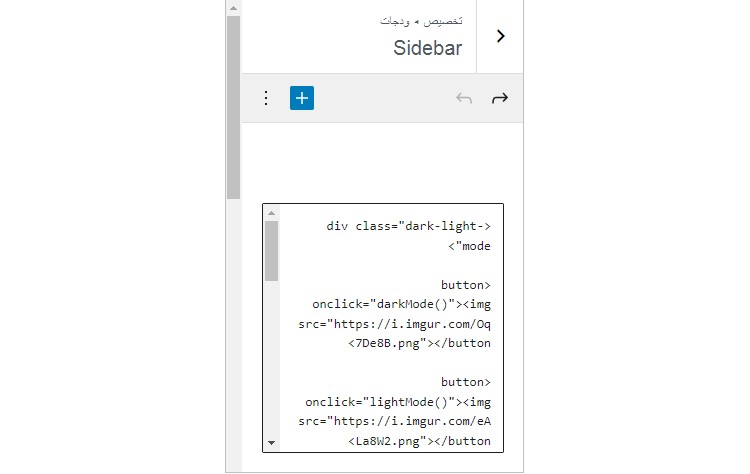
</script>إذا كنت تريد أن يظهر زر الوضع الدّاكن في الشريط الجانبي أو التذييل:
إنتقل إلى المظهر ← تخصيص ← ودجات.
إختر أين تريد أن يظهر زر الوضع الداكن على الشريط الجانبي أو التذييل.
بعد ذلك، أنقر على زر "+" لإضافة محتوى، إنزل لأسفل إلى "ودجات"، و أنقر على "HTML مخصص".
أخيرًا ألصق الكود في مكوّن "HTML مخصص" و أضغط على "نشر" في الأعلى.

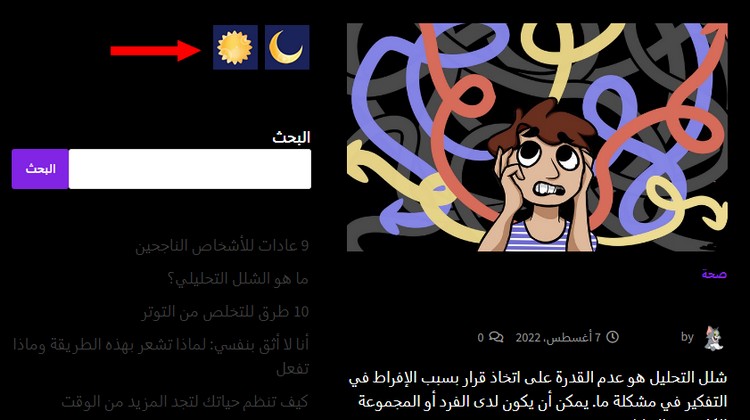
بعد إضافة الكودات، سيظهر زرّان لتمكين و تعطيل الوضع الدّاكن في المكان الذي إخترته.
يمكنك تغيير صور تمكين الوضع الدّاكن و الفاتح عن طريق تغيير عناوين URL الخاصّة بهم في الكود الثاني (https://i.imgur.com/Oq7De8B.png و https://i.imgur.com/eALa8W2.png).

إقرأ أيضا
كيفيّة إضافة ترجمة جوجل (Google Translate) إلى موقع ووردبريس (WordPress) الخاصّ بك