يعدّ تضمين مقاطع الفيديو في ووردبريس (WordPress) أمرًا سهلاً للغاية، و يمكنك القيام بذلك بطريقتين: عن طريق نسخ و لصق رابط الفيديو في محرّر المقالات، أو عن طريق نسخ و لصق كود التضمين (iframe code) الخاصّ بالفيديو في مكوّن "HTML مخصص".
1. طريقة اللصق المباشر
هذه هي أسهل طريقة لتضمين مقاطع الفيديو في ووردبريس (WordPress)، لكنها لا تعمل بشكل جيد إلا مع موقع يوتيوب (YouTube).
لا تعمل هذه الطريقة مع فيسبوك (Facebook)، إنستغرام (Instagram)، تويتر (Twitter)، و جوجل درايف (Google Drive). كما أن الفيديو قد لا يظهر بشكل صحيح مع باقي المنصات مثل ديلي موشن (Dailymotion)، ريديت (Reddit)، و تيك توك (TikTok).
لا يظهر بشكل صحيح يعني أن الفيديو مثلا قد لا يظهر في الوسط، قد يظهر فقط جزء منه و كأنه تم إقتطاعه، أو قد يظهر بشكل مكبّر.
بإختصار، إذا كنت ستقوم بإضافة مقاطع فيديو من يوتيوب، فهذه أسهل طريقة لك.
كل ما عليك فعله هو نسخ رابط الفيديو ثمّ لصقه في محرّر المقالات و سيقوم ووردبريس (WordPress) تلقائيًا بتضمين الفيديو.
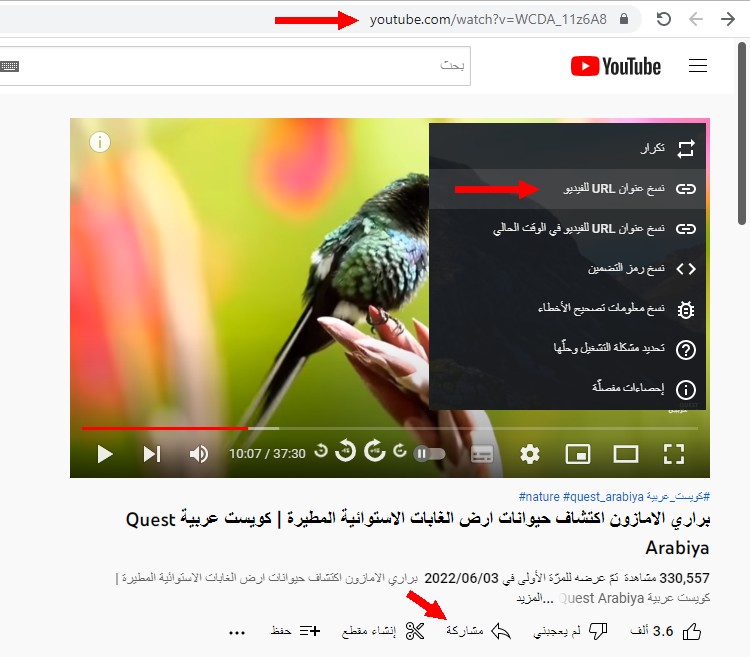
1. إفتح فيديو يوتيوب (YouTube) الذي تريد تضمينه.
2. أنسخ رابط الفيديو و يمكنك القيام بذلك ب 3 طرق:
- نسخ رابط الفيديو من شريط عنوان المتصفح.
- عن طريق النقر بزر الفأرة الأيمن على الفيديو ثمّ النقر على نسخ عنوان URL الفيديو.
- بالنقر على "مشاركة" ثمّ النقر على "نسخ".

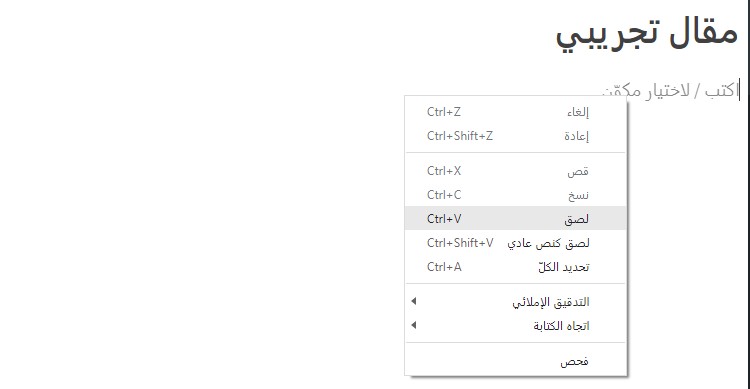
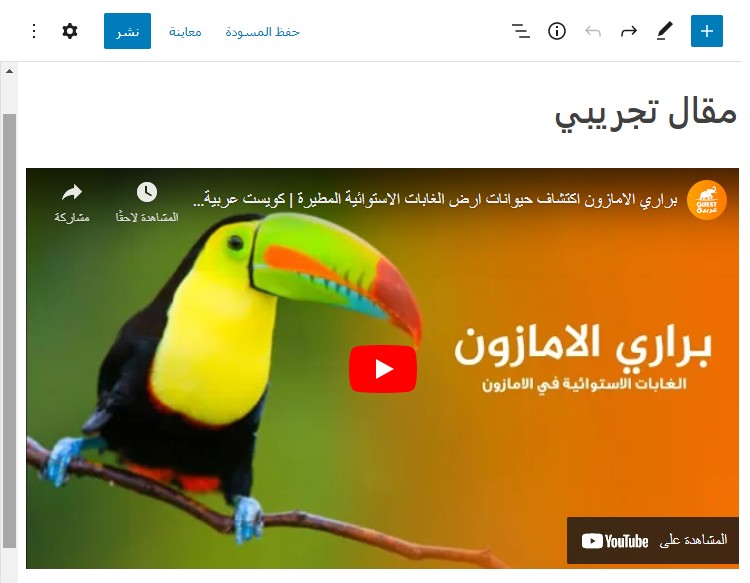
3. ألصق رابط الفيديو في محرّر المقالات و سيقوم ووردبريس (WordPress) تلقائيًا بتضمين الفيديو.


قم بتكرار نفس العمليّة لتضمين مقاطع فيديو من منصّات الفيديو المدرجة أدناه. (قم بنسخ رابط الفيديو ثمّ ألصقه في محرّر المقالات).
منصات الفيديو التي تعمل معها طريقة اللصق المباشر، لكن كما قلنا قد لا يظهر الفيديو بشكل صحيح:
- Vimeo
- DailyMotion
- TikTok
- Flickr
- TED
- Animoto
- WordPress.tv
- VideoPress
- Cloudup
- Amazon Kindle instant previews
2. طريقة الـ Iframe
بإستخدام هذه الطّريقة، يمكنك إضافة تقريبًا أي مقطع فيديو موجود على الإنترنت إلى موقع الويب الخاصّ بك.
ما عليك سوى فتح مقطع الفيديو الذي تريد إضافته إلى موقعك، ثمّ نسخ كود التضمين (iframe code) و إلصاقه في مكوّن "HTML مخصص".
كود التضمين يسمى iframe code و أيضا embed code.
يمكنك العثور على كود التضمين (iframe code) بالنقر على زر "مشاركة" أو النقاط الثلاث الموجودة أعلى، أسفل، أو بجانب الفيديو.
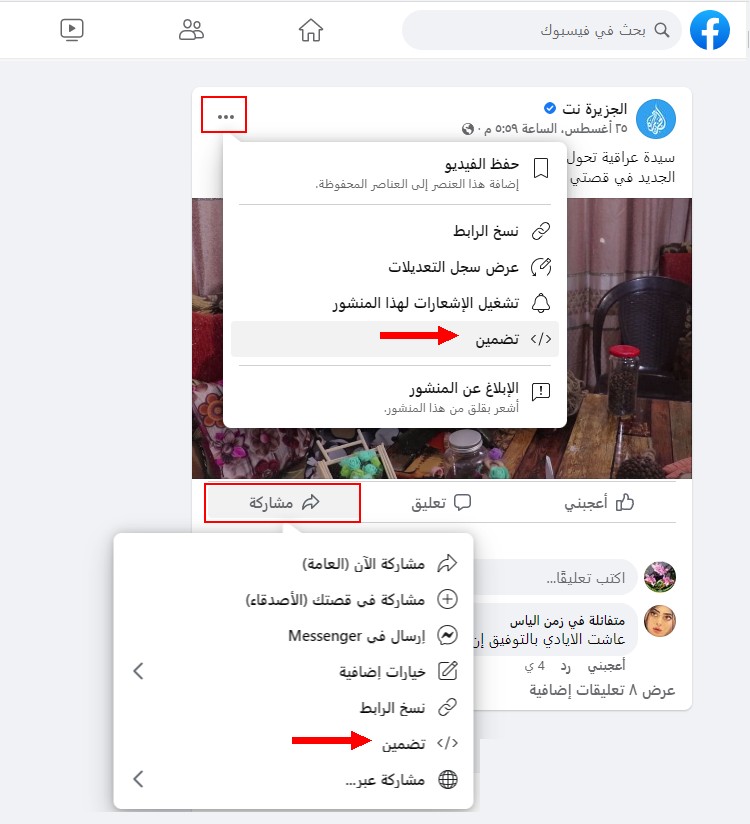
فمثلاً، إذا أردت تضمين فيديو فيسبوك (Facebook) على موقعك:
1. إفتح فيديو فيسبوك (Facebook) الذي تريد تضمينه.
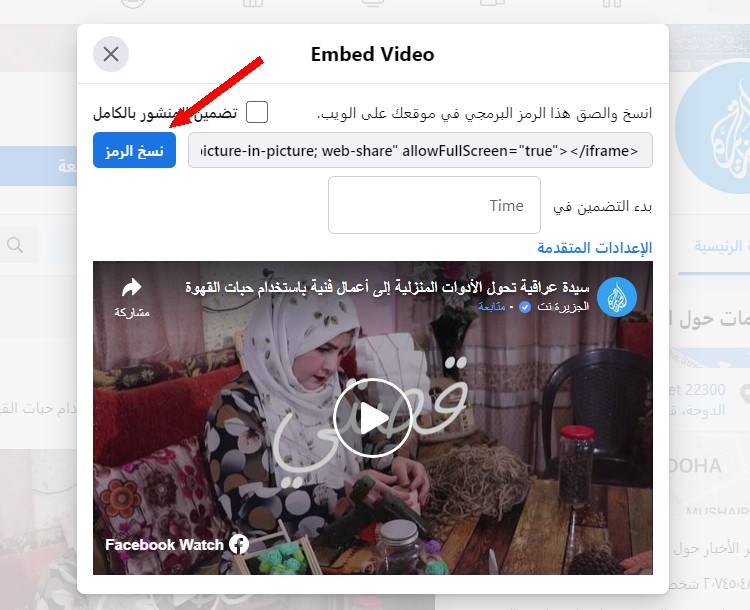
2. أنقر على النقاط الثلاث أعلى الفيديو أو زر "مشاركة" أسفل الفيديو، ثمّ إختر "تضمين" من القائمة التي تظهر.

3. سيظهر لك كود التضمين (iframe code)، قم بنسخه بالنقر على "نسخ الرمز".

4. بعد نسخ كود التضمين، إفتح المقال أو الصّفحة التي تريد تضمين فيديو فيسبوك فيها.
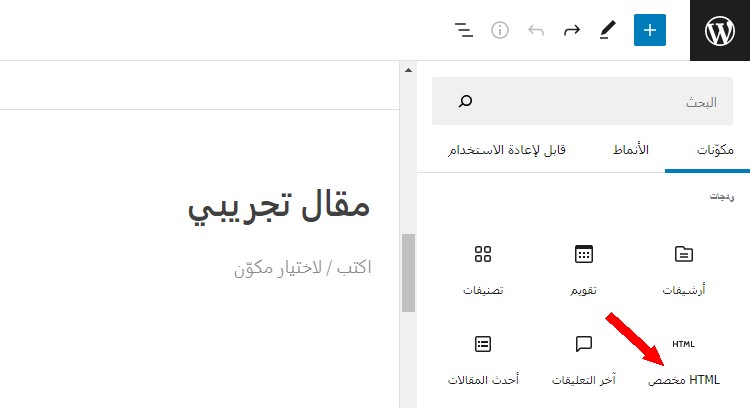
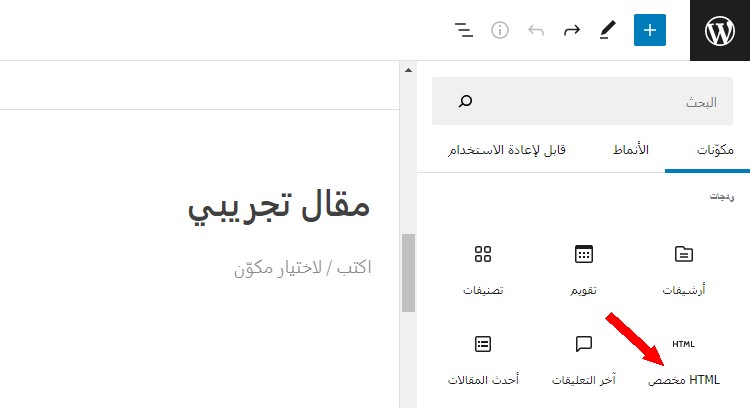
5. أنقر على علامة "+"، إنزل لأسفل إلى "ودجات" ، و حدّد "HTML مخصص".

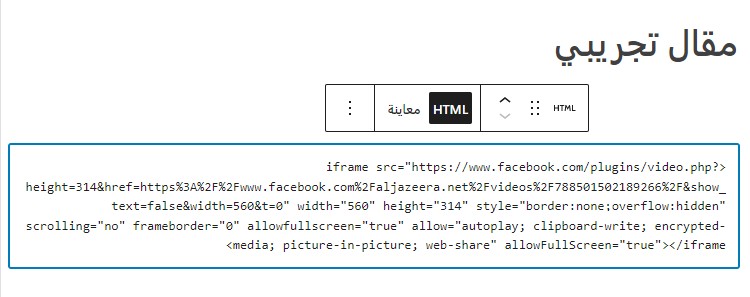
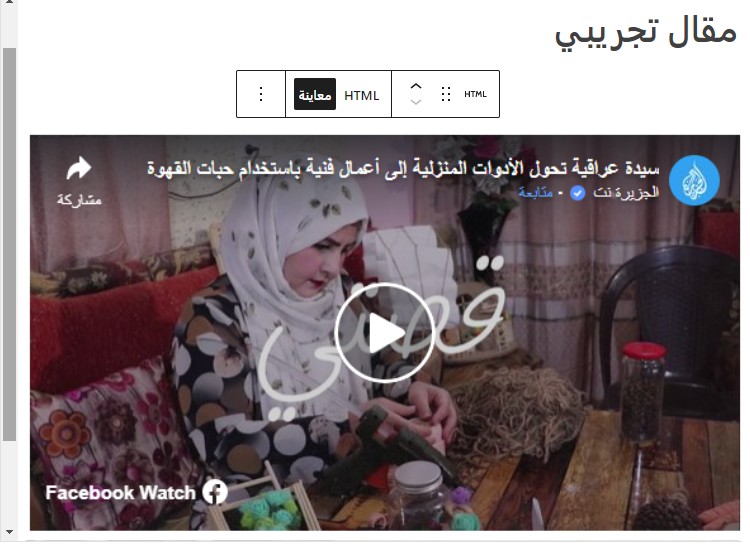
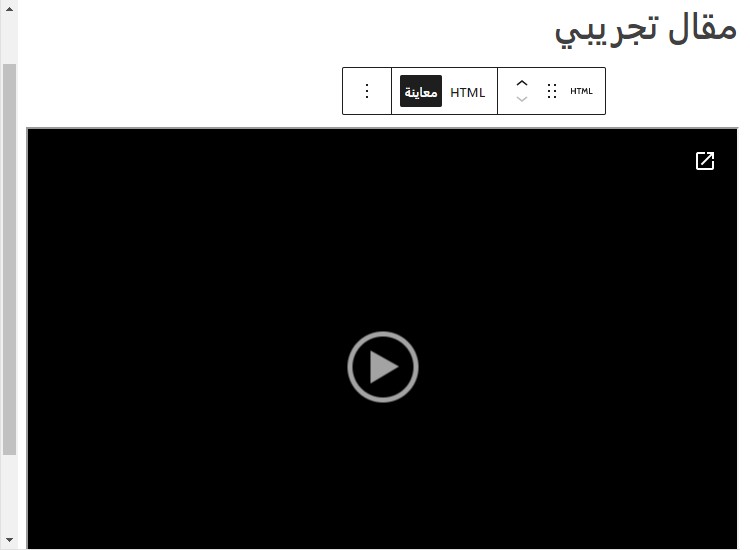
6. ألصق كود التضمين (iframe code) في مكوّن "HTML مخصص"، ثمّ أنقر على "معاينة" لترى كيف يبدو فيديو فيسبوك (Facebook) المضمّن.


إذا كنت تريد تغيير عرض الفيديو (Width) و إرتفاعه (Height)، أنقر على "HTML" و قم بتغييرهم من هناك.
إذا أردت تضمين فيديو تويتر (Twitter) على موقعك:
1. إفتح فيديو تويتر (Twitter).
2. أنقر على النقاط الثلاث أعلى الفيديو و أختر "تضمين التغريدة" من القائمة المنسدلة.

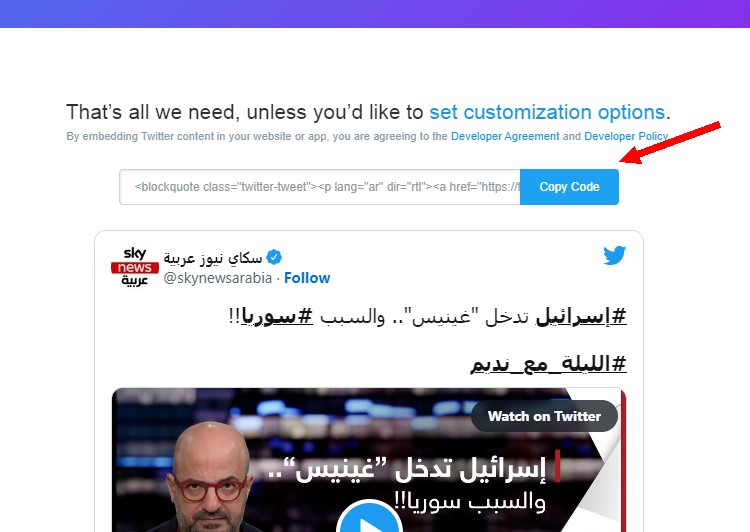
3. في الصّفحة التالية قم بنسخ كود التضمين (iframe code).

4. إفتح المقال الذي تريد تضمين فيديو تويتر (Twitter) عليه.
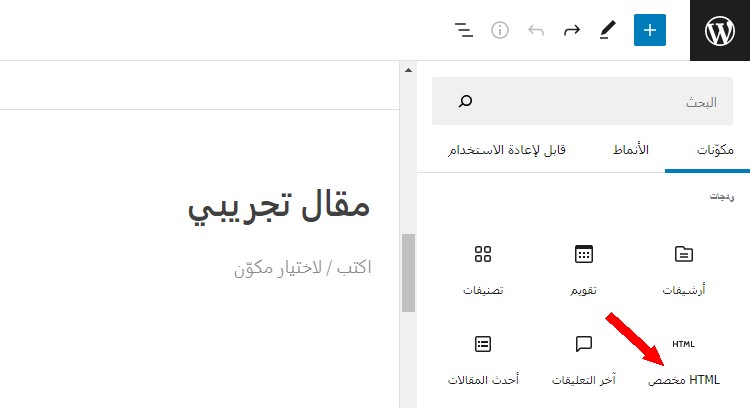
5. أنقر على علامة "+"، إنزل لأسفل إلى "ودجات"، و حدّد "HTML مخصص".

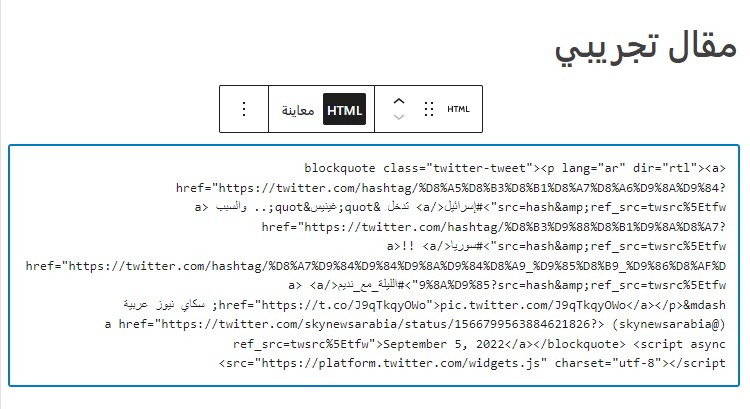
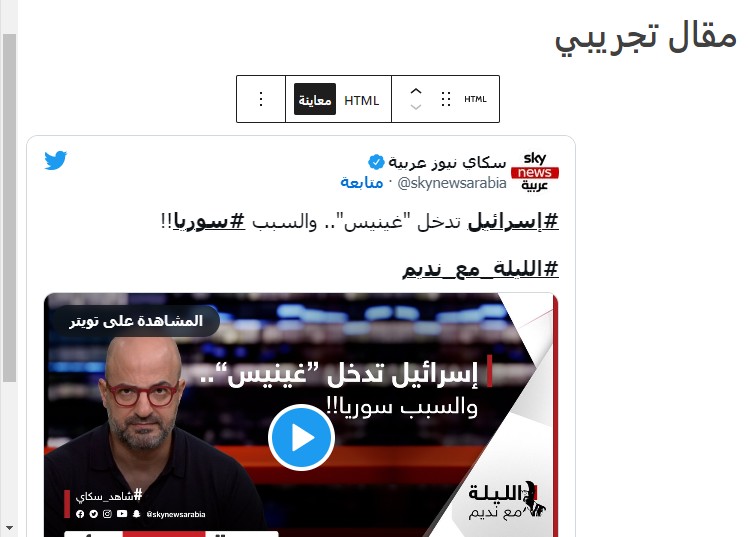
6. ألصق كود التضمين في مكوّن "HTML مخصص"، ثمّ أنقر على "معاينة" لترى كيف يبدو فيديو تويتر (Twitter) المضمّن.


إذا أردت تضمين فيديو جوجل درايف (Google Drive) على موقعك:
1. إفتح فيديو جوجل درايف (Google Drive).
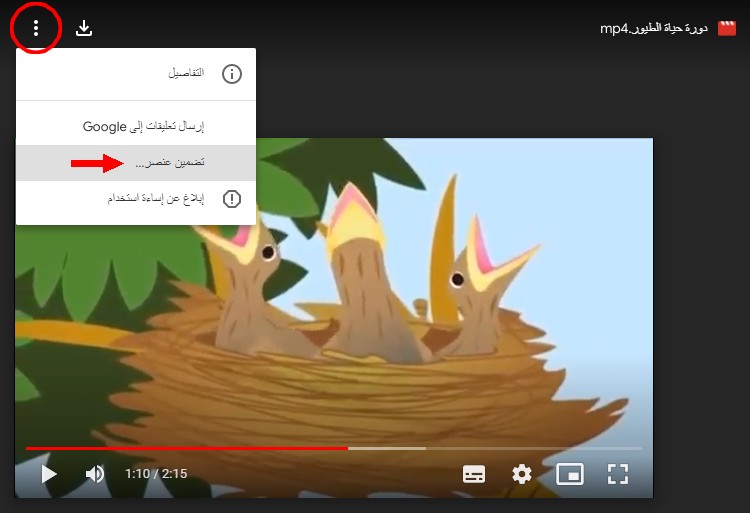
2. أنقر على النقاط الثلاث أعلى يسار الفيديو و أختر "تضمين عنصر" من القائمة المنسدلة.

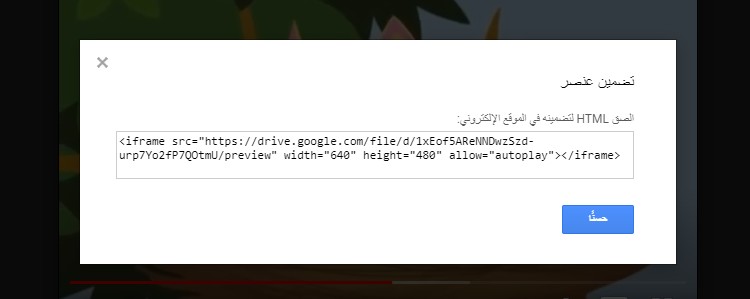
3. قم بنسخ كود التضمين من النافذة المنبثقة.

4. توجّه إلى المقال الذي تريد تضمين فيديو جوجل درايف (Google Drive) عليه.
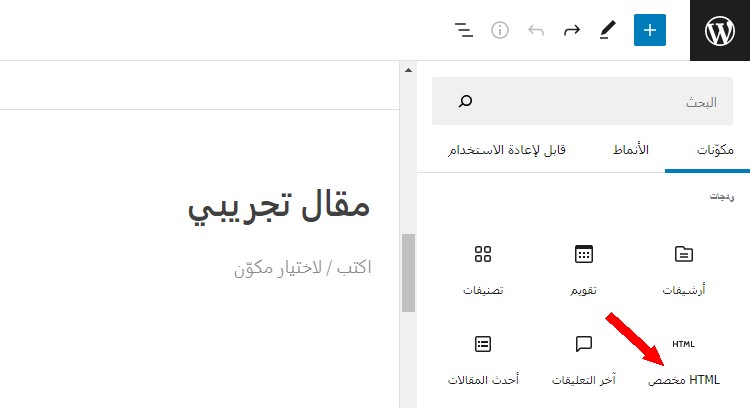
5. أنقر على علامة "+"، إنزل لأسفل إلى "ودجات" ، و حدّد "HTML مخصص".

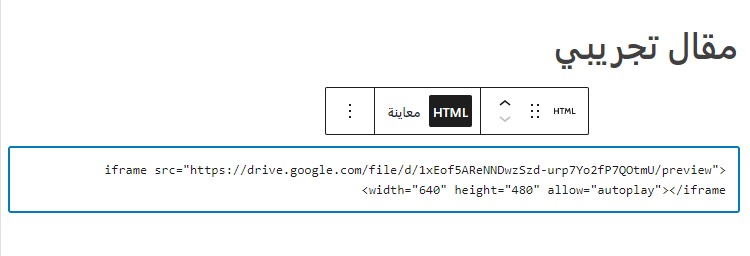
6. ألصق كود التضمين في مكوّن "HTML مخصص"، ثمّ أنقر على "معاينة" لترى كيف يبدو فيديو جوجل درايف المضمّن.


إذا أردت تضمين فيديو انستغرام (Instagram) على موقعك:
1. توجّه إلى فيديو انستغرام (Instagram).
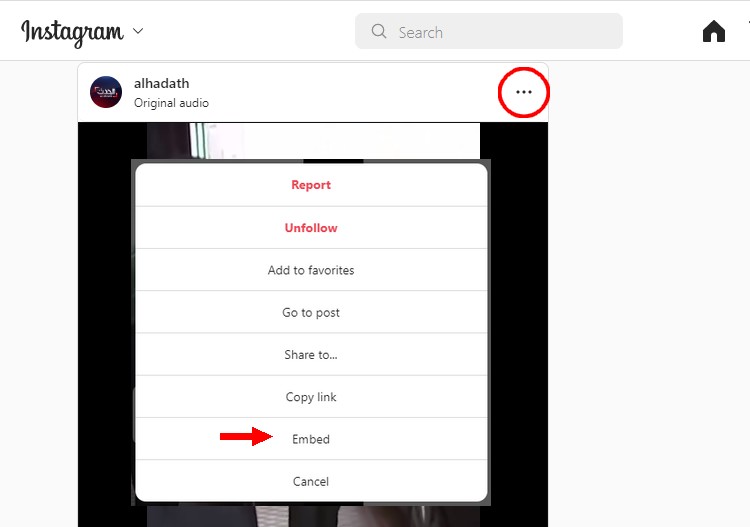
2. أنقر على النقاط الثلاث أعلى الفيديو و أختر "Embed" من القائمة المنسدلة.

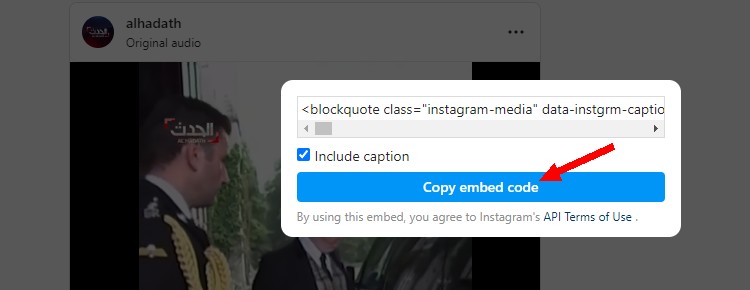
3. أنسخ كود التضمين من النافذة المنبثقة.

4. توجه إلى المقال الذي تريد تضمين فيديو انستغرام (Instagram) عليه.
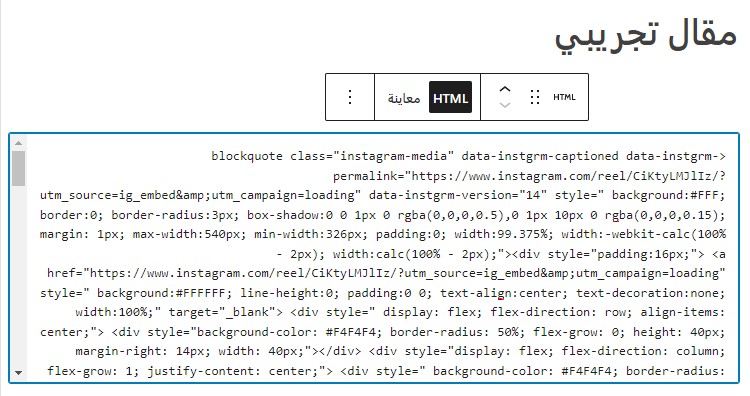
5. أنقر على علامة "+"، إنزل لأسفل إلى "ودجات" ، و حدّد "HTML مخصص".

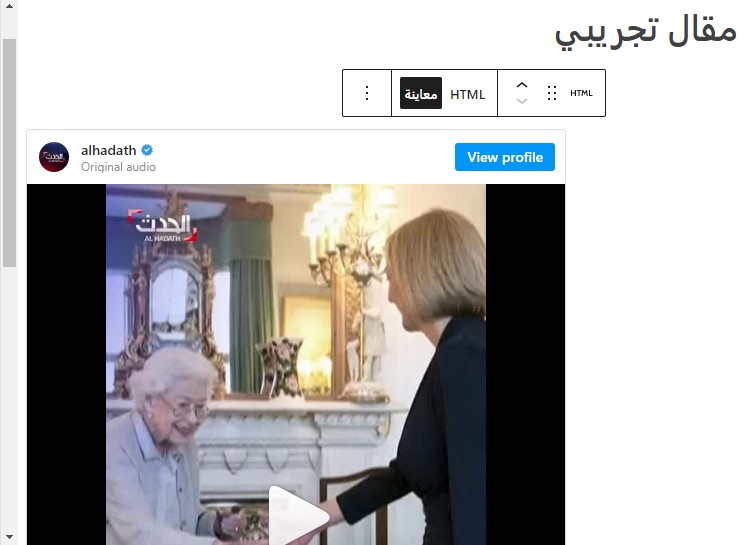
6. ألصق كود التضمين في مكوّن "HTML مخصص"، ثمّ أنقر على "معاينة" لترى كيف يبدو فيديو انستغرام المضمّن.


إقرأ أيضا
كيفيّة إضافة / تضمين قائمة تشغيل يوتيوب (YouTube Playlist) في ووردبريس (WordPress)
كيفيّة إضافة / تضمين Spotify و SoundCloud في ووردبريس (WordPress)