في مقال اليوم، سنرى طريقتين لتغيير لون خلفيّة موقع ووردبريس (WordPress) الخاصّ بك.
سنرى أيضًا كيفيّة تغيير لون خلفيّة مقال معيّن أو صفحة معيّنة بإستخدام كودات CSS و بإستخدام إضافة.
1. تغيير لون خلفيّة كامل الموقع من خلال خيارات القالب (Theme Options)
تتضمّن معظم قوالب ووردبريس (WordPress) خيارًا يسمح لك بتغيير لون خلفيّة موقع الويب الخاصّ بك. ستجد هذا الخيار في أداة تخصيص ووردبريس (WordPress Customizer).
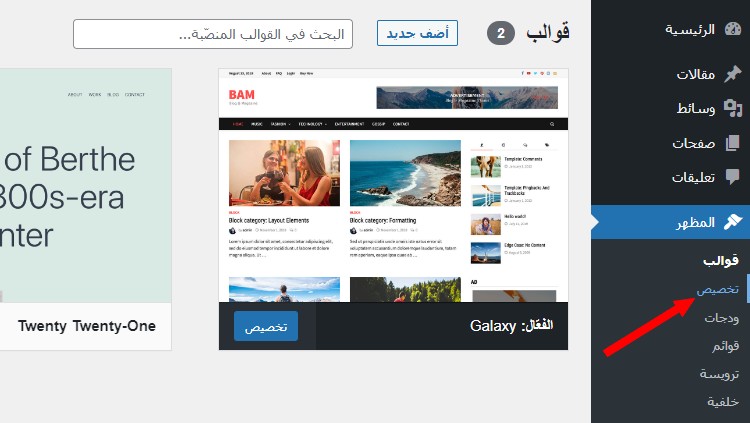
من قائمة التنقل الرئيسية، أنقر على “المظهر” ثم “تخصيص”. سيؤدّي هذا إلى فتح أداة تخصيص ووردبريس (WordPress Customizer).

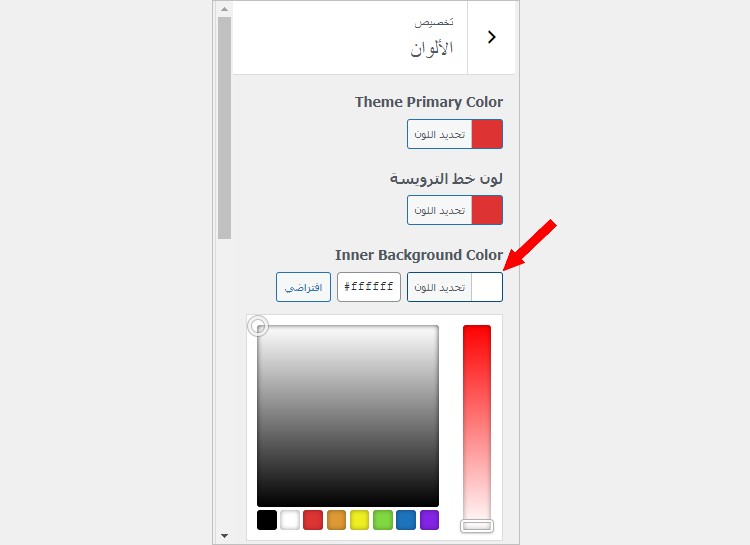
في أداة التخصيص، سترى خيارات متعدّدة لتخصيص شكل و مظهر موقع الويب الخاصّ بك. إبحث هناك عن خيار يسمّى “اللون”، “الخلفية”، “Background”، أو شيء مشابه، سيختلف هذا حسب القالب الذي تستخدمه.
بمجرّد العثور على الخيار، أنقر عليه و ستظهر لك خيارات تغيير لون الخلفيّة.

إختر لونًا لخلفيتك بإستخدام منتقي الألوان (Color Picker)، و عند الإنتهاء، إضغط على زر “نشر”.

الآن قم بزيارة موقع الويب الخاصّ بك لرؤية اللون الجديد لخلفيّة موقعك.
2. تغيير لون خلفيّة الموقع بإستخدام كودات CSS
طريقة أخرى لتغيير لون خلفيّة موقع الويب الخاصّ بك و هي عن طريق إستخدام أكواد CSS.
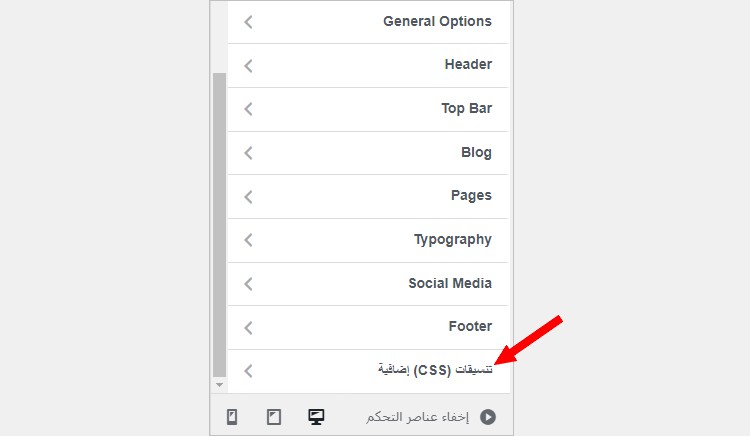
إفتح أداة تخصيص ووردبريس (WordPress Customizer) مرّة أخرى، ثمّ أنقر على “تنسيقات (CSS) إضافية”.

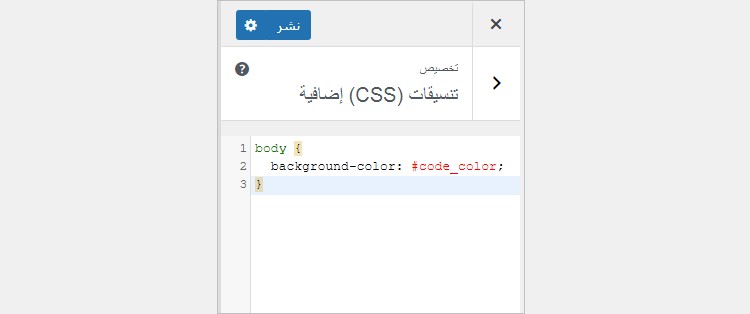
قم بنسخ الكود أدناه و ألصقه في صندوق الكودات، إستبدل “color_code” بكود اللون الذي تريد إستخدامه لخلفيّة موقعك.
body {
background-color: #color_code;
}
يمكنك إستخدام أي منتقي ألوان على الإنترنت للحصول على كود لون لخلفيّة موقعك. إذهب إلى جوجل (Google) و أكتب color picker في صندوق البحث، ثمّ إختر لون و قم بنسخ كود اللون.
لا تنسى الضغط على “نشر” في الأعلى لحفظ التغييرات.
3. تغيير لون خلفيّة مقال معيّن أو صفحة معيّنة بإستخدام أكواد CSS
إذا كنت تريد تغيير لون خلفيّة مقال معيّن أو صفحة معيّنة، فيمكنك تحقيق ذلك بإستخدام كودات CSS. لكن أولاً، ستحتاج إلى الحصول على معرّف (ID) المقال أو الصّفحة التي تريد تغيير لون خلفيّتها.
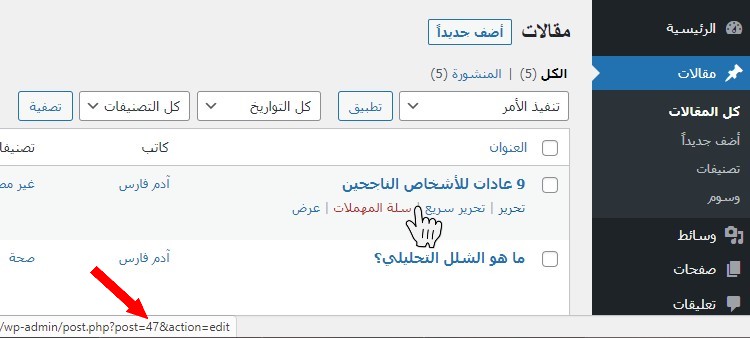
للحصول على معرّف (ID) مقال أو صفحة، أنقر على “مقالات” أو “صفحات”، ثمّ مرّر الفأرة فوق عنوان المقال أو عنوان الصّفحة التي تريد الحصول على معرّفها.
أنظر إلى الجزء السفلي من شاشتك، و سترى عنوان URL يحتوي على معرّف المقال أو الصّفحة.

معرّف المقال أو الصّفحة هو الرقم الذي يأتي بعد “=post?”. في المثال أعلاه، معرّف المقال هو 47.
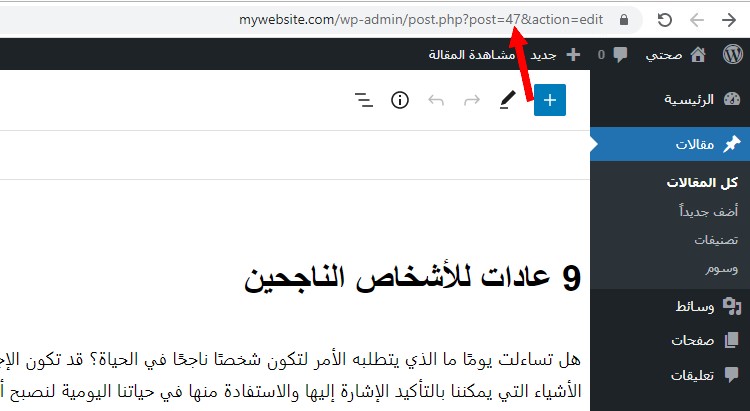
أيضًا، إذا نقرت على عنوان مقال أو عنوان صفحة، فستجد معرّف المقال أو الصّفحة في شريط عنوان المتصفّح.

الآن بعد أن تعلّمت كيفيّة الحصول على معرّف مقال أو صفحة، إنتقل إلى المظهر ← تخصيص و أنقر على “تنسيقات (CSS) إضافية”.
إذا كنت تريد تغيير لون خلفيّة مقال معيّن، أنسخ الكود أدناه و ألصقه في صندوق الكودات.
ثمّ إستبدل “id” بمعرّف المقال التي تريد تغيير لون خلفيته، و إستبدل “color_code” باللون الذي تريد إستخدامه لخلفيّة المقال.
.postid-number {
background-color: #color_code;
{لا تنسى الضغط على “نشر” في الأعلى لحفظ التغييرات.
إذا كنت تريد تغيير لون خلفيّة صفحة معيّنة، أنسخ الكود أدناه وألصقه في صندوق الكودات.
ثمّ إستبدل “id” بمعرّف الصّفحة التي تريد تغيير لون خلفيتها، و إستبدل “color_code” باللون الذي تريد إستخدامه لخلفيّة الصّفحة.
.page-id-number {
background-color: #color_code;
}تغيير لون خلفيّة مقال معيّن أو صفحة معيّنة بإستخدام إضافة
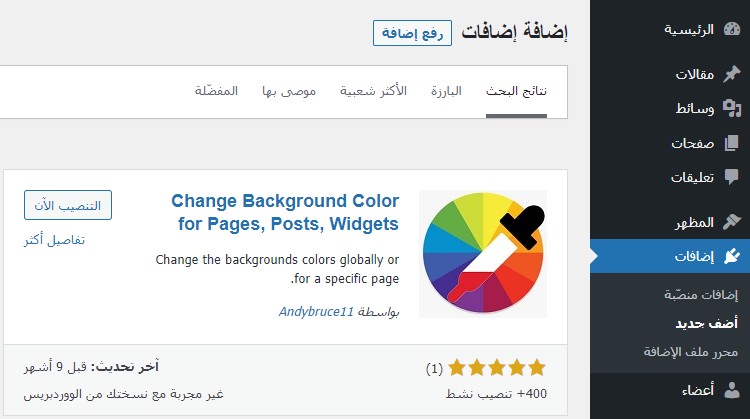
يمكنك أيضًا تغيير لون خلفيّة مقال معيّن أو صفحة معيّنة بإستخدام إضافة تسمّى “Change Background Color for Pages, Posts, Widgets”.
إنتقل إلى إضافات ← أضف جديد، إبحث عن إضافة “Change Background Color for Pages, Posts, Widgets”، ثمّ قم بتثبيتها و تفعيلها.

إفتح الآن أي مقال أو صفحة و سترى خيارًا جديدًا لتغيير لون الخلفيّة في الشّريط الجانبي الأيسر.
اقرأ أيضا