إضافة جدول محتوى (Table of Contents) إلى موقع الويب الخاصّ بك يمكن أن يساعد الزائرين على تصفح محتوى الموقع و العثور على ما يهتمّون به بسهولة، خصوصًا إذا كان المحتوى طويلاً جدًا.
يمكن أن يساعد جدول محتوى أيضًا محرّكات البحث على إيجاد و فهم محتوى موقع الويب الخاصّ بك بشكل أفضل ممّا قد يساهم ذلك في تحسين ترتيبك في صفحات نتائج محرّكات البحث.
في هذا المقال، سنرى كيفيّة إنشاء جدول محتوى في ووردبريس (WordPress) بإستخدام إضافة، يدويًا، و من خلال قوالب معيّنة.
1. إنشاء جدول محتوى بإستخدام إضافة
أسهل طريقة لإضافة جدول محتوى في ووردبريس (WordPress) هي عن طريق إستخدام إضافة مثل إضافة Easy Table of Contents.
ما ستفعله هذه الإضافة هو تحديد جميع العناوين الموجودة في المقال ثمّ إنشاء جدول محتوى تلقائيًا يتضمّن كل العناوين .
إنتقل إلى إضافات ← أضف جديد، إبحث عن إضافة Easy Table of Contents، ثمّ قم بتثبيتها و تفعيلها.

بعد تفعيل الإضافة، سيتمّ مباشرة و تلقائيًا إضافة جدول محتوى إلى جميع المقالات و الصّفحات التي تحتوي على أكثر من عنوان واحد. يمكنك فتح أي مقال أو صفحة للتحقق من ذلك.

إذا كنت لا تريد أن يتمّ إضافة جدول محتوى تلقائيًا أي أنك تريد بنفسك إختيار المقالات أو الصّفحات التي تريد إضافة جدول محتوى إليهم، يمكنك تعطيل ذلك من صفحة الإعدادات.
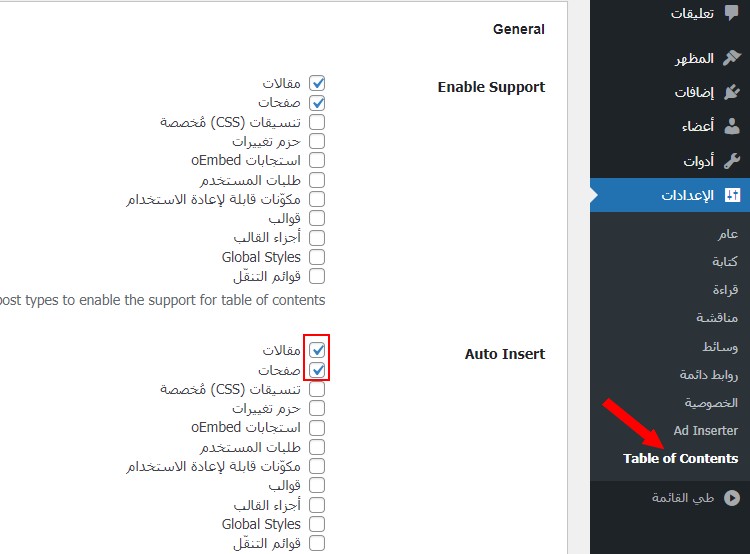
من قائمة التنقل على اليمين، أنقر على "الإعدادات" ثمّ أنقر على Table of Contents.
بعد ذلك، قم بإلغاء تحديد الصناديق الموجودة بجوار المقالات و الصّفحات على يسار Auto Insert، و أضغط على "حفظ التغييرات" أسفل الصّفحة.

الآن، إفتح المقالات و الصّفحات التي تريد إضافة جدول محتوى إليها، ثمّ قم بالنزول لأسفل و سترى الخيارات لإضافة جدول محتوى.
حدّد الصندوق بجوار Insert table of contents لإضافة جدول محتوى.
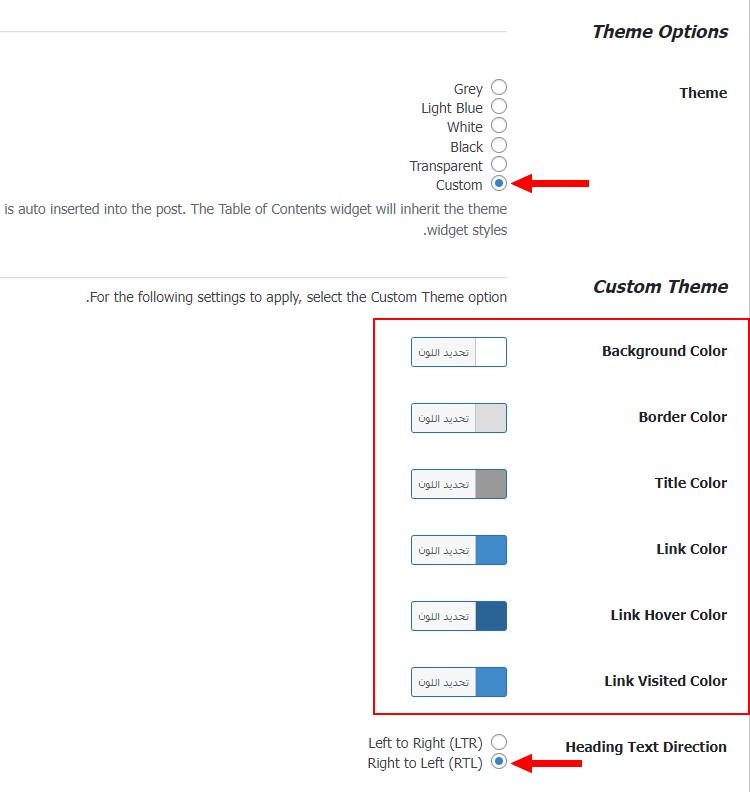
إذا كنت تريد تغيير ألوان جدول المحتوى، في صفحة الإعدادات، قم بالنزول لأسفل إلى Theme Options، ثمّ أنقر على Custom، و أختر الألوان أسفله.
أو يمكنك الإختيار من بين الألوان الجاهزة: الرمادي، الأزرق الفاتح، الأسود، أو الأبيض.

إضغط على "تحديد اللون" لتغيير اللون. يمكنك تغيير لون خلفيّة جدول المحتوى (Background Color)، لون الحدود (Border Color)، لون عنوان جدول المحتوى (Title Color)، لون الرّوابط (Link Color)، لون الرّوابط عند تمرير الفأرة فوقهم (Link Hover Color)، و لون الرّوابط الذين تمّ الضغط عليهم (Link visited Color).
إذا كان موقع الويب الخاصّ بك باللغة العربيّة، أسفل الألوان، أنقر على Right to Left (RTL) لتغيير إتجاه النصّ في جدول المحتوى.
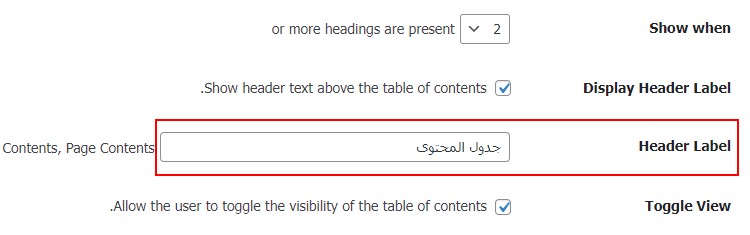
إذا كنت تريد تغيير عنوان جدول المحتوى، قم بتغيير Table of Contents بجانب Header Label إلى على سبيل المثال جدول المحتوى.

لا تنسى الضغط على "حفظ التغييرات" بعد إجراء أي تغييرات.
2. إنشاء جدول محتوى يدويًا
في البداية قد يبدو إنشاء جدول محتوى يدويًا مشوّشًا بعض الشيء، لكن ما إن تتعوّد على ذلك، ستصبح العمليّة سهلة.
لإنشاء جدول محتوى يدويًا:
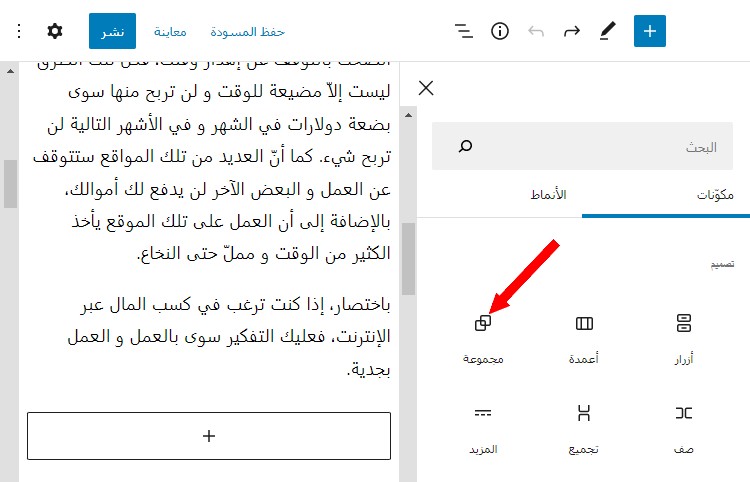
1. أولاً، قم بإنشاء مجموعة تتضمّن عنوانًا و قائمة. للقيام بذلك، أنقر على علامة "+"، إنزل لأسفل إلى تصميم، و أنقر على "مجموعة".

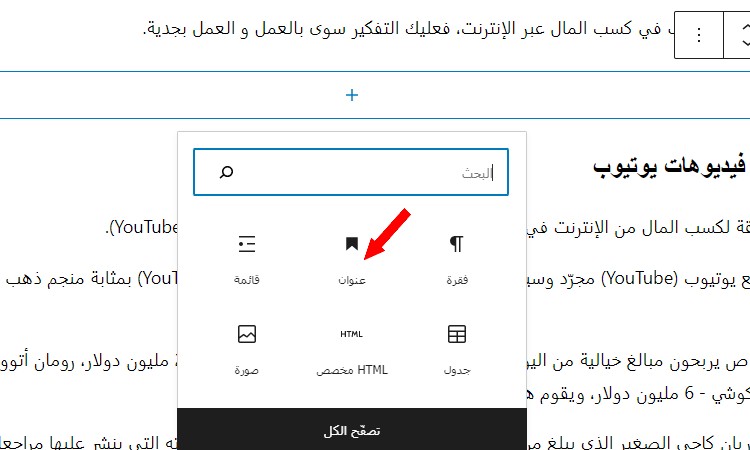
2. بعد ذلك، إضغط على زر "+" الكبير و أضف عنوانًا للمجموعة، و أكتب "جدول محتوى" كعنوان.

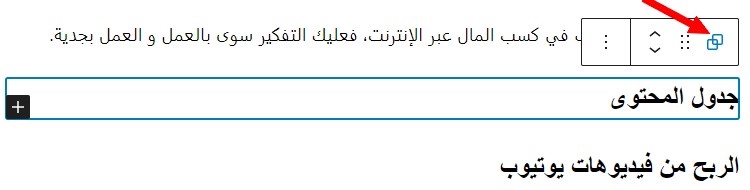
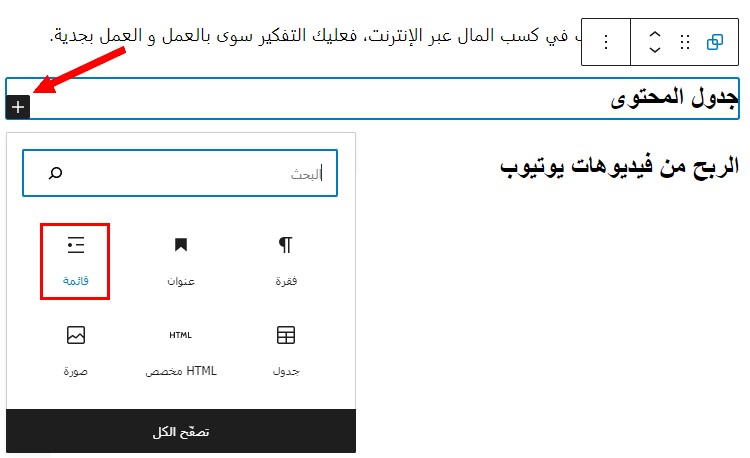
3. لاحقًا، أنقر على أيقونة تحديد المجموعة، ثمّ أنقر على علامة "+"، و أنقر على "قائمة".


قمنا بالنقر على أيقونة تحديد المجموعة حتى يتمّ إضافة القائمة إلى المجموعة. إذا لم نضغط على أيقونة تحديد المجموعة، فلن تكون القائمة جزءًا من المجموعة.
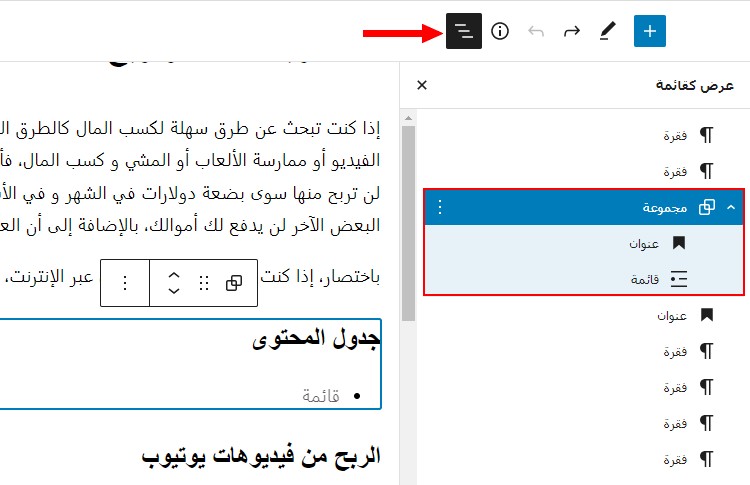
يمكنك أيضًا تحديد المجموعة أو أي مكوّن أخر بالنقر على "عرض كقائمة".

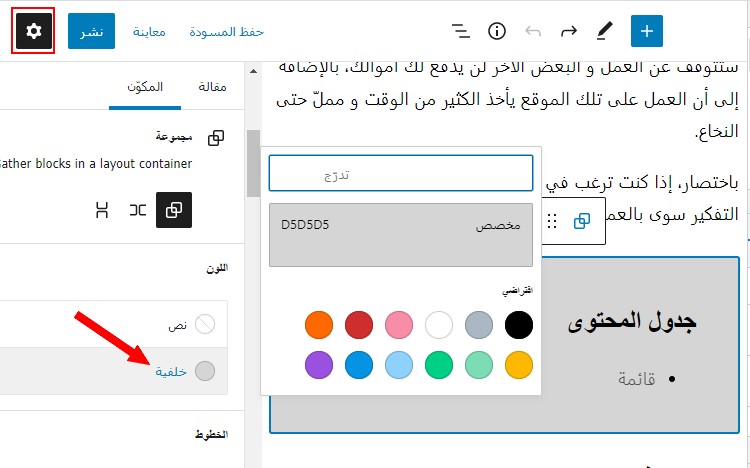
أيضًا لتسهيل الأمور عليك، أنقر على أيقونة تحديد المجموعة، ثمّ أنقر على أيقونة الإعدادات أعلى اليسار، و أضف لونًا لخلفيّة المجموعة.

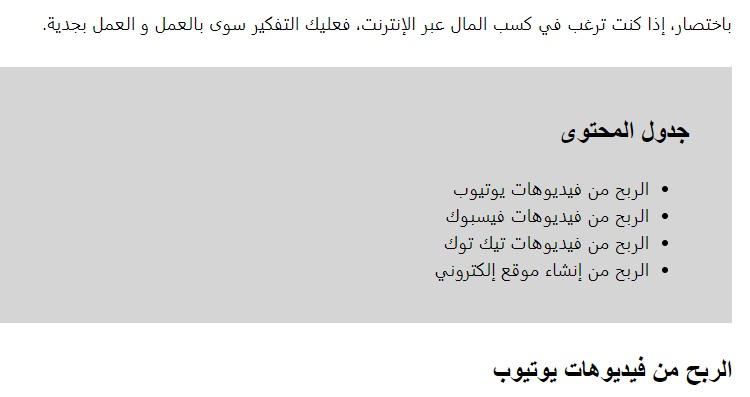
4. الآن، أضف العناوين إلى قائمتك.

5. الخطوة التالية هي إضافة روابط إلى العناوين الموجودة في القائمة. للقيام بذلك:
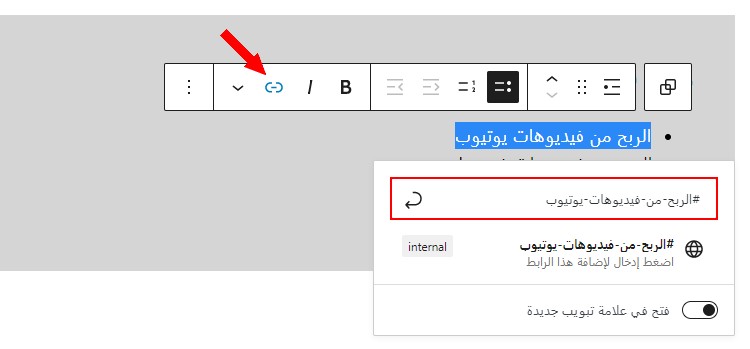
حدّد العنوان في القائمة، ثمّ أنقر على أيقونة إضافة الرّوابط.
بعد ذلك، أدخل # متبوعًا بكلمة أو كلمات مفتاحيّة مفصولة بواصلات لها علاقة بالمكان الذي سينتقل إليه الزائر عندما ينقر على العنوان، ثمّ إضغط على Enter.

6. أخيرًا إنتقل إلى عنوان الفقرة التي سيتمّ أخذ الزائر إليها عند يقوم بالنقر على العنوان في القائمة و أنقر عليه.
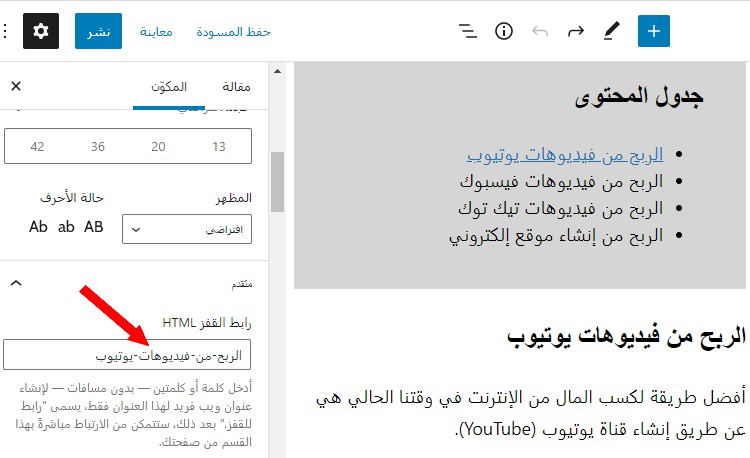
ثمّ في الإعدادات في الشريط الجانبي، إنزل لأسفل إلى "متقدم"، و ألصق الكلمة المفتاحيّة أو الكلمات المفتاحيّة التي أضفتها إلى العنوان في القائمة دون # في صندوق "رابط القفز HTML".

هذا كل شيء، الآن إذا نقر شخص ما على عنوان في القائمة، سيتمّ نقله إلى عنوان الفقرة المقصود. أنقر فوق معاينة لتجربة ذلك.
أعد نفس العمليّة لباقي العناوين في القائمة.
قد يكون إضافة جدول محتوى يدويًا إلى موقع الويب الخاصّ بك أمرًا مزعجًا بعض الشيء. و لكن بعد التعوّد على القيام بذلك، ستصبح الأمور أسهل بكثير.
اقرأ أيضا