في هذا المقال سنرى كيفيّة تعطيل التعليقات على موقع ووردبريس (WordPress) الخاصّ بك. ربّما أنك تشعر بأنّ التعليقات تقوم بإبطاء موقع الويب الخاصّ بك، أو ربّما أنك سئمت من تعرضّك للقصف بالتعليقات العشوائيّة.
أوّلاً، ضع في إعتبارك أن ووردبريس (WordPress) يسمح لك بإختيار أين تريد تعطيل التعليقات على موقعك:
- تعطيل التعليقات فقط على المقالات الموجودة مسبقًا على موقعك أي أنه لن يتمّ تعطيل التعليقات على المقالات التي ستقوم بإنشائها في المستقبل.
- تعطيل التعليقات فقط على المقالات التي ستقوم بإنشائها في المستقبل أي أنّ التعليقات ستبقى على المقالات الموجودة مسبقًا على موقعك.
- تعطيل التعليقات على المقالات الموجودة مسبقًا على موقعك و أيضًا على المقالات التي ستقوم بإنشائها في المستقبل أي أنه لن يتمكّن أحد من التعليق على موقعك أبدًا.
- تعطيل التعليقات على مقال معيّن.
الآن، لنرى كيفية القيام بذلك.
1. تعطيل التعليقات على المقالات الموجودة مسبقًا
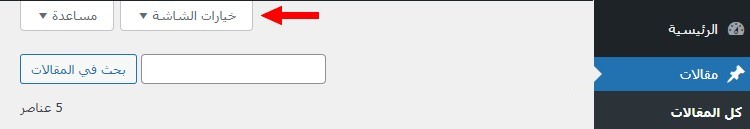
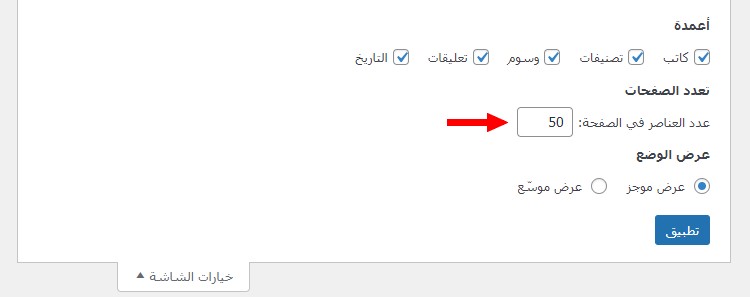
لتعطيل التعليقات على المقالات الموجودة مسبقًا على موقعك، أوّلاً توجّه إلى “مقالات”، أنقر على “خيارات الشاشة” أعلى يسار الشّاشة، قم بتغيير عدد المقالات من 20 إلى عدد أكبر على سبيل المثال 50، و أضغط على “تطبيق”.


سنقوم هنا بتغيير عدد المقالات إلى عدد أكبر و ذلك لتعطيل التعليقات على أكبر عدد من المقالات دفعة واحدة، بالطّبع إذا كان هناك العديد من المقالات على موقعك.
و قمنا بتحديد 50 مقال للتعطيل لأنّ تعطيل مئات التعليقات دفعة واحدة قد يؤدي إلى إبطاء موقع الويب الخاصّ بك أو تعطيله. يجب عليك القيام بالعمليّة ببطء، على سبيل المثال، تعطيل التعليقات على ما بين 50 و 100 مقال فقط دفعة واحدة.
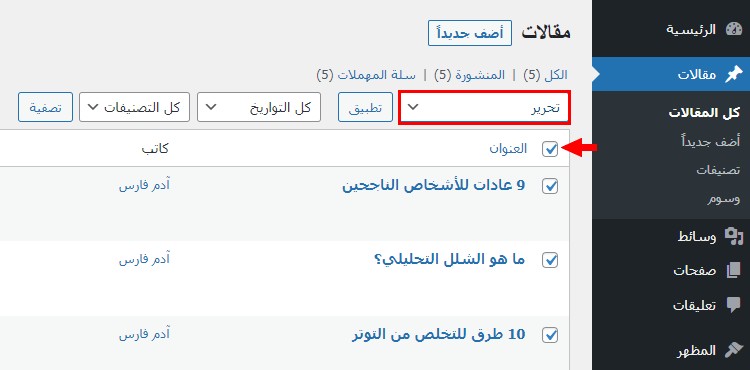
بعد ذلك، حدّد جميع المقالات بالنقر على الصّندوق الموجود بجوار “العنوان”، إختر “تحرير” من القائمة المنسدلة، ثمّ إضغط على “تطبيق”.

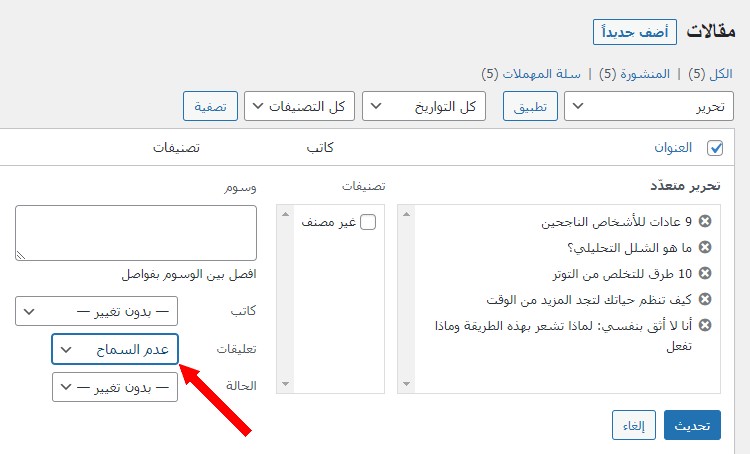
أخيرًا ، إختر “عدم السماح” من القائمة المنسدلة الخاصّة بالتعليقات، و أضغط على “تحديث”.

قم بنفس الشّيء لتعطيل التعليقات على الصّفحات.
2. تعطيل التعليقات على المقالات المستقبليّة
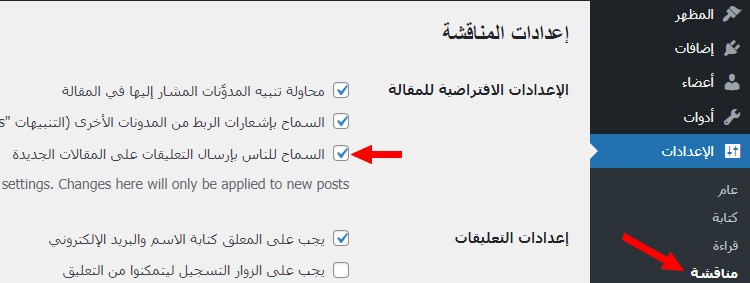
لتعطيل التعليقات على المقالات المستقبليّة، إنتقل إلى الإعدادات ← مناقشة، قم بإلغاء تحديد صندوق “السماح للناس بإرسال التعليقات على المقالات الجديدة”، ثمّ إنزل لأسفل الصّفحة و أضغط على “حفظ التغييرات”.

الآن، لن يتمكّن أحد من ترك تعليقات على المقالات أو الصفحات التي ستقوم بإنشائها في المستقبل.
تعطيل التعليقات على المقالات الموجودة مسبقًا و المستقبليّة
لتعطيل التعليقات على المقالات الموجودة مسبقًا و المستقبليّة أي أنه لن يتمكّن أحد من التعليق أبدا على موقعك، ما عليك سوى إعادة العمليتين 1 و 2 كما رأينا للتوّ.
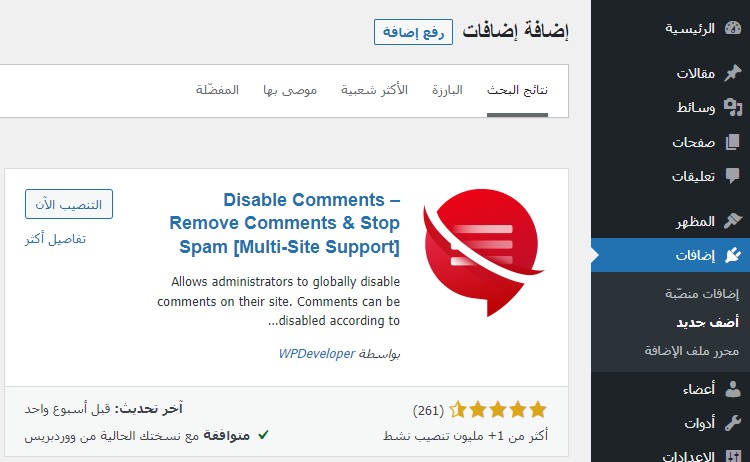
أو يمكنك القيام بذلك بإستخدام إضافة “Disable Comments”. تتيح لك هاته الإضافة تعطيل التعليقات على كل مقالاتك و صفحاتك بنقرة واحدة.
إنتقل إلى إضافات ← أضف جديد، إبحث عن إضافة “Disable Comments”، ثمّ قم بتثبيتها و تفعيلها.

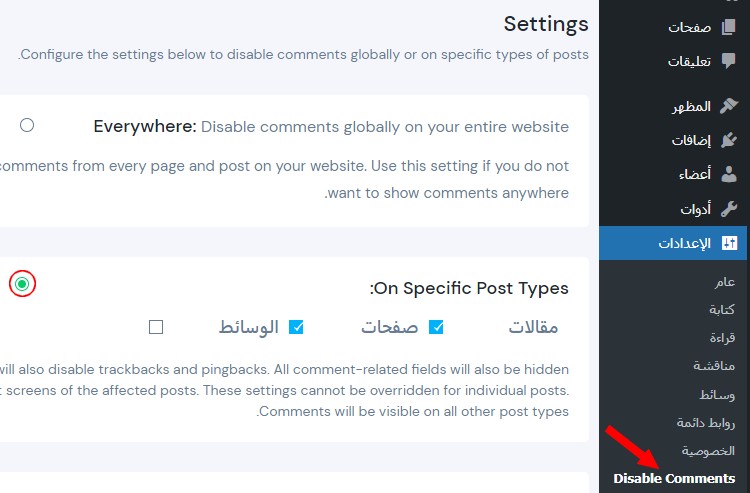
بعد تفعيل إضافة “Disable Comments”، توجّه إلى الإعدادات ← Disable Comments.

في صفحة تعطيل التعليقات، إذا قمت بتحديد الخيار الأوّل “Everywhere”، فسيتمّ تعطيل التعليقات على كامل موقعك بما في ذلك المقالات و الصّفحات و سيتمّ أيضًا إخفاء قسم التعليقات على لوحة تحكّم ووردبريس (WordPress).
إذا حدّدت الخيار الثاني “On Specific Post Types”، فيمكنك إنتقاء أين تريد تعطيل التعليقات: على المقالات أو الصّفحات أو الوسائط.
على سبيل المثال، إذا كنت تريد تعطيل التعليقات فقط على المقالات و الصّفحات، حدّد “On Specific Post Types”، ثمّ أنقر على الصّندوق بجانب “مقالات” و “صفحات”. (لاحظ أنّ الصندوق الخاصّ بالمقالات هو الذي بجانب صفحات، و الصندوق الخاصّ بالصّفحات هو الذي بجانب الوسائط.)
لا تنسى النزول لأسفل و الضغط على “Save Changes”.
ضع في إعتبارك أنه بعد تعطيل أو حذف إضافة “Disable Comments”، التعليقات ستعود على المقالات و الصّفحات المستقبليّة، و لكنّها ستبقى معطّلة على المقالات و الصفحات الموجودة على موقعك. لذا من الأفضل إستخدام هاته الإضافة لتعطيل التعليقات و الصفحات الموجودة مسبقًا على موقعك بسرعة.
3. تعطيل التعليقات على مقال معيّن
إذا كنت ترغب في تعطيل التعليقات على مقال معيّن، فإنّ ووردبريس (WordPress) يقدّم خيارًا لذلك.
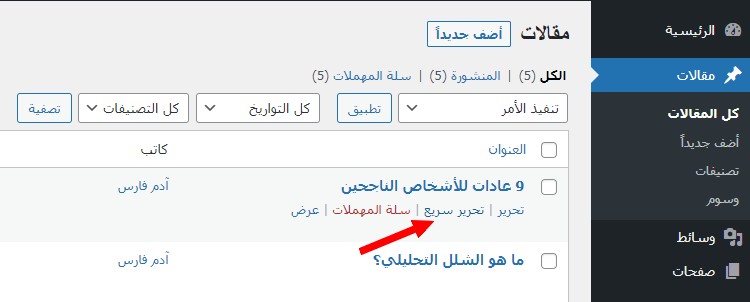
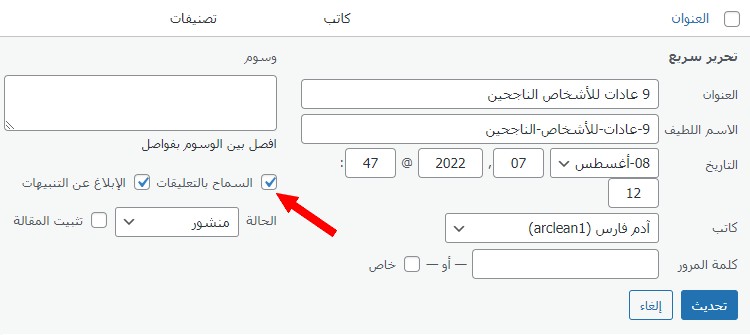
إنتقل إلى “مقالات”، قم بتمرير الفأرة فوق المقال الذي تريد تعطيل التعليقات عليه، أنقر على “تحرير سريع”، ثمّ قم بإلغاء تحديد صندوق “السماح بالتعليقات” أي أبقِى على الصندوق فارغ، و أضغط على “تحديث”.


5. إخفاء التعليقات بإستخدام CSS
هناك طريقة أخرى لتعطيل التعليقات و هي بإخفائها بإستخدام كودات CSS.
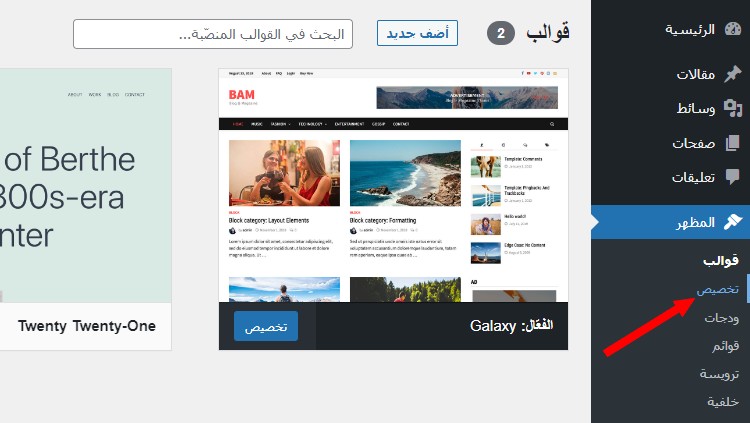
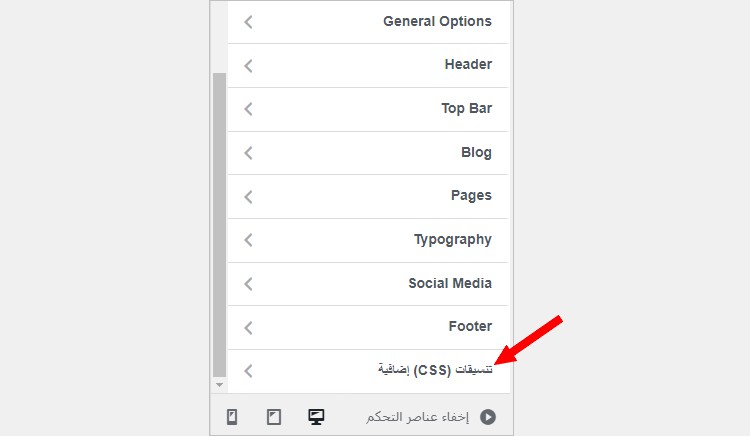
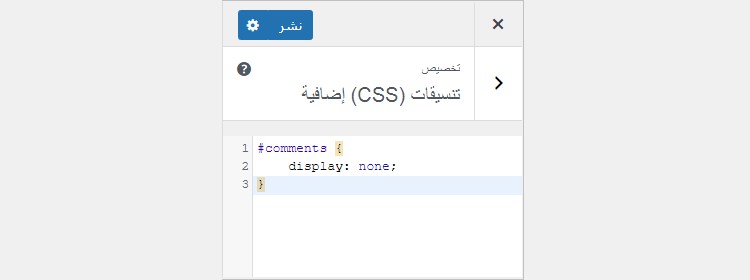
إنتقل إلى المظهر ← تخصيص، إنزل لأسفل إلى “تنسيقات (CSS) إضافية” ، ثمّ ألصق الكود أدناه في صندوق الكودات و أنقر على “نشر”.



الكود:
#comments {
display: none;
}اقرأ أيضا
كيفيّة تغيير عنوان (URL) تسجيل الدّخول إلى ووردبريس (WordPress) – إخفاء صفحة تسجيل الدّخول