في هذا المقال، سنريك كيفية إخفاء الترويسة (Header) و التذييل (Footer) على مقالات أو صفحات معيّنة أو على كامل الموقع الخاص بك. سنستخدم كودات CSS لتحقيق ذلك، لا تقلق لن تحتاج إلى تعلّم CSS، ما عليك سوى نسخ و لصق بضع كودات.
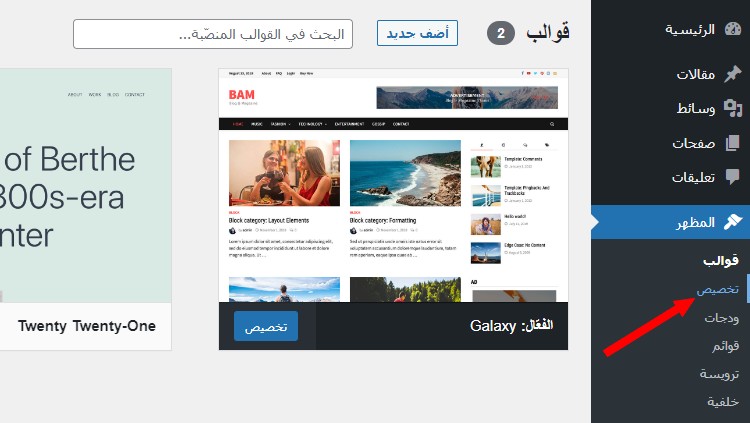
أولاً، توجّه إلى أداة تخصيص ووردبريس (WordPress Customizer) بالنقر على "المظهر" ثم "تخصيص".
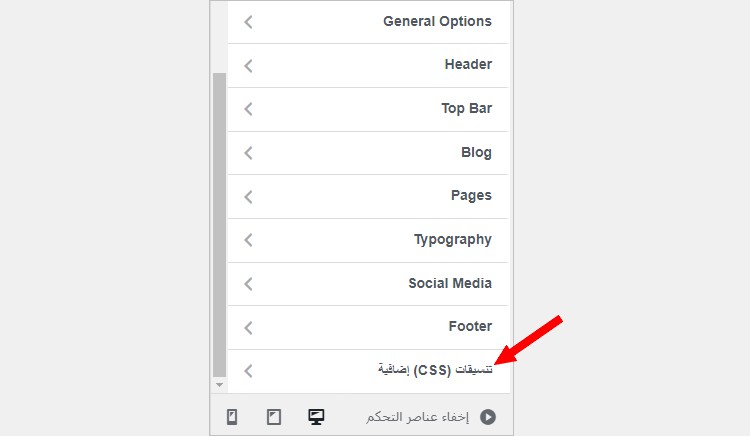
بعد ذلك، إنزل لأسفل و أنقر على "تنسيقات (CSS) إضافية" و هو المكان الذي ستقوم فيه بلصق كودات CSS لإخفاء ترويسة أو تذييل موقع الويب.


الآن من القائمة أدناه، إختر كود بناءًا على ما تريد إخفائه: الترويسة أو التذييل أو كليهما، على كامل الموقع أو على مقال أو صفحة معينة.
بعد ذلك، قم بنسخ الكود و لصقه في صندوق الكودات، ثمّ إضغط على "نشر".
1. إخفاء الترويسة (Header) و التذييل (Footer) على كامل الموقع
جرّب أحد الكودات التالية. إذا لم يعمل الأوّل، جرّب التالي.
.site-header,.site-footer {
display: none;
}أو
.site-header,.footer {
display: none;
}أو
.header,.site-footer {
display: none;
}يمكنك التأكد من أن الإخفاء قد تمّ من خلال المعاينة على اليسار أو بزيارة موقعك.
2. إخفاء الترويسة (Header) فقط على كامل الموقع
.site-header {
display: none;
}أو
.header {
display: none;
}3. إخفاء التذييل (Footer) فقط على كامل الموقع
.site-footer {
display: none;
}أو
.footer {
display: none;
}4. إخفاء الترويسة (Header) و التذييل (Footer) على مقال معيّن
لإخفاء الترويسة و التذييل على مقال أو صفحة معينة، ستحتاج أولاً إلى العثور على معرّف المقال أو الصفحة التي تريد إخفاء الترويسة و التذييل عليها، ثمّ إستبدال "number" في الكودات أدناه بمعرّف المقال أو الصفحة.
يمكنك تعلّم كيفيّة العثور على معرّف مقال أو صفحة من خلال هذا المقال: كيفيّة العثور على معرّف مقال أو صفحة في ووردبريس (WordPress).
.postid-number .site-header, .site-footer{
display:none;
}أو
.postid-number .site-header, .footer{
display:none;
}أو
.postid-number .header, .site-footer{
display:none;
}5. إخفاء الترويسة (Header) فقط على مقال معيّن
.postid-number .site-header{
display:none;
}أو
.postid-number .header{
display:none;
}6. إخفاء التذييل (Footer) فقط على مقال معيّن
.postid-number .site-footer{
display:none;
}أو
.postid-number .footer{
display:none;
}7.إخفاء الترويسة (Header) و التذييل (Footer) على صفحة معيّنة
.page-id-number .site-header, .site-footer{
display:none;
}أو
.page-id-number .site-header, .footer{
display:none;
}أو
.page-id-number .header, .site-footer{
display:none;
}8. إخفاء الترويسة (Header) فقط على صفحة معيّنة
.page-id-number .site-header{
display:none;
}أو
.page-id-number .header{
display:none;
}9. إخفاء التذييل (Footer) فقط على صفحة معيّنة
.page-id-number .site-footer{
display:none;
}أو
.page-id-number .footer{
display:none;
}