في بعض الحالات، قد ترغب في إخفاء عنوان مقال معيّن أو عنوان صفحة معيّنة أو ربما جميع عناوين المقالات و الصّفحات على موقعك.
على سبيل المثال، قد تريد إستخدام صفحة ثابتة على الصفحة الرئيسيّة للموقع و لا تريد أن يظهر العنوان على الصّفحة، أو ربّما تريد إستخدام صفحات هبوط و التي لا يُحتاج إلى إضافة عناوين إليها.
في هذا الدّرس، سنريك كيفيّة القيام بذلك بإستخدام كودات CSS، بإستخدام إضافة، و من خلال قوالب معيّنة.
1. إخفاء عناوين المقالات و أو الصّفحات بإستخدام CSS
لا داعي للقلق، ليس عليك تعلّم CSS لإخفاء العناوين، كل ما عليك فعله هو نسخ و لصق بضع كودات.
1. إخفاء كل عناوين المقالات و الصّفحات
أولاً، سنرى كيفيّة إخفاء كل عناوين المقالات و الصّفحات بإستخدام نفس الكود.
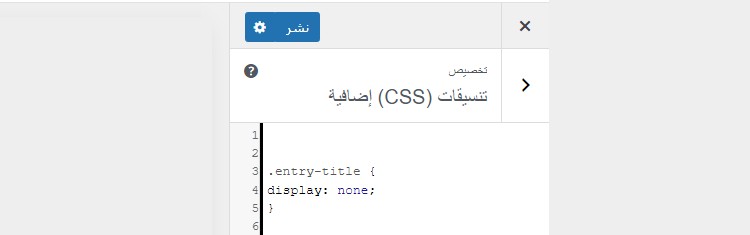
من لوحة تحكّم ووردبريس (WordPress)، إنتقل إلى المظهر ← تخصيص ← تنسيقات (CSS) إضافية.
ألصق الكود أدناه في صندوق الكودات، و أضغط على "نشر".
.entry-title {
display: none;
}
إذا لم يقم هذا الكود بإخفاء عناوين المقالات و الصّفحات، فستحتاج إلى العثور على الـ Class الذي يستخدمه قالبك للعناوين.
و الـ Class هو طريقة لتمييز عنصر معيّن في صفحة ويب.
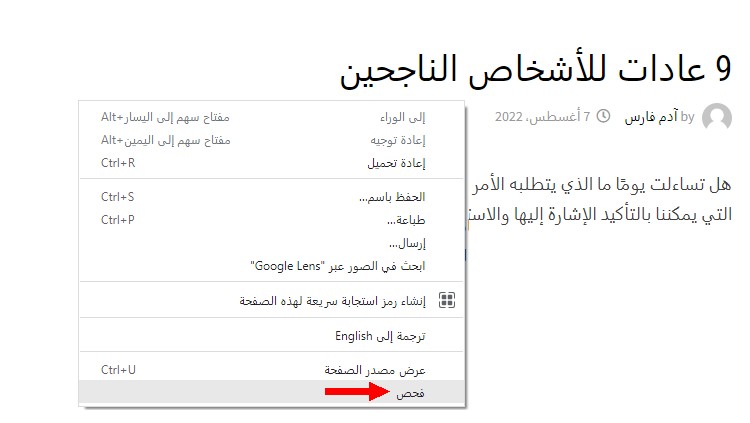
للقيام بذلك، قم بزيارة أيّ مقال أو صفحة على موقع الويب الخاصّ بك.
أنقر بزر الفأرة الأيمن فوق العنوان تماما، و حدّد فحص.

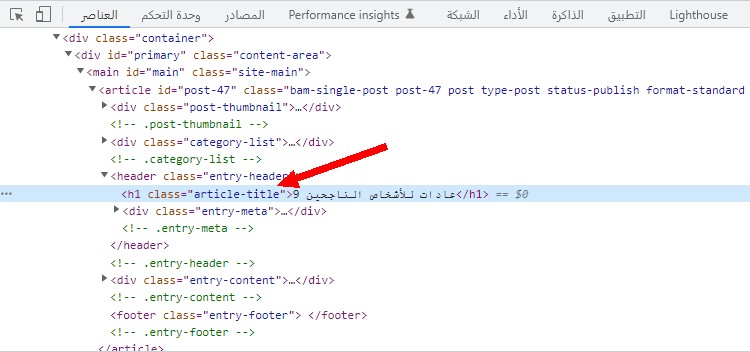
سيؤدّي هذا إلى فتح أدوات مطوري البرامج (Developer Tools) على الجانب الأيمن أو أسفل المتصفح الخاصّ بك مع تحديد العنوان و الـ Class الخاصّ به.

في الصورة أعلاه، الـ Class الخاصّ بعناوين المقالات و الصفحات على موقعنا هو article-title. قد يكون مختلفًا بالنسبة لك حسب القالب الذي تستخدمه.
قم بنسخ الـ Class، ثمّ إرجع إلى "تنسيقات (CSS) إضافية".
إستبدل entry-title بالـ Class الذي وجدته للتوّ في أدوات مطوري البرامج، و أضغط على نشر من الأعلى لحفظ التغييرات.
2. إخفاء كلّ عناوين الصّفحات فقط
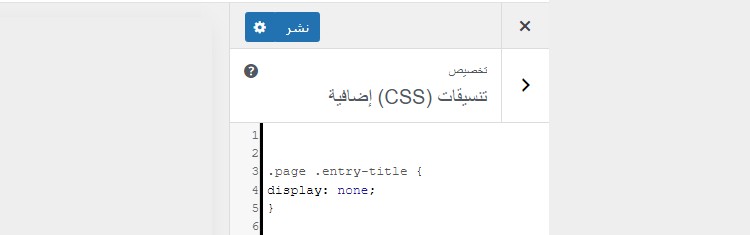
إذا كنت تريد إخفاء عناوين الصّفحات فقط، فستحتاج إلى تعديل أول كود CSS إستخدمناه بشكل طفيف. ما عليك سوى إضافة page. قبل entry-title.كما هو مبيّن أدناه:
.page .entry-title {
display: none;
}
كالعادة إذا لم يعمل هذا الكود، قم بإستبدال entry-title بـالـ Class الذي يستخدمه قالبك للعناوين. و قم بنفس الشيء بالنسبة لباقي الكودات في هذا المقال.
3. إخفاء عنوان صفحة معيّنة
يمكنك أيضًا إخفاء عنوان صفحة معيّنة بدلاً من جميع الصّفحات. للقيام بذلك، ستحتاج أوّلاً إلى العثور على معرّف الصّفحة (ID).
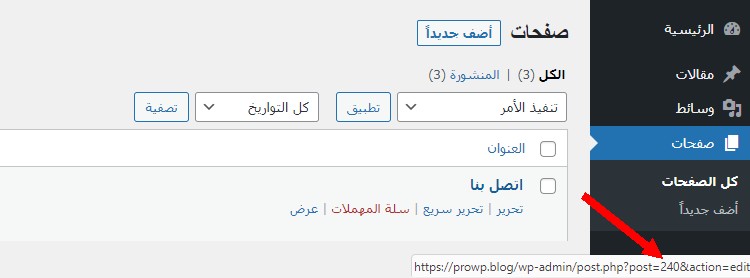
إنتقل إلى لوحة تحكّم ووردبريس و أنقر على "صفحات".
في قسم الصّفحات، مرّر الفأرة فوق عنوان الصّفحة التي تريد إخفاء عنوانها، أنظر أسفل الشاشة و سترى عنوان URL يحتوي على معرّف الصفحة..

في هذا المثال، معرّف الصّفحة هو 240.
هناك طرق أخرى لإيجاد معرّف مقال أو صفحة من خلال هذا المقال: كيفيّة إيجاد معرّف مقال أو صفحة في ووردبريس (WordPress).
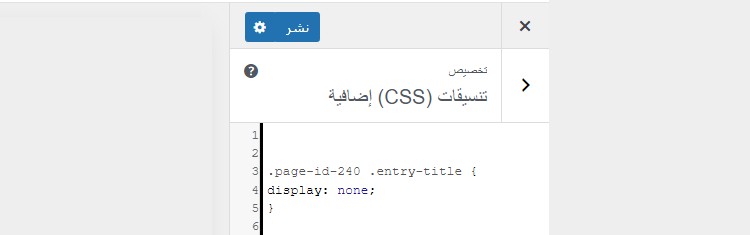
إنتقل الآن إلى "تنسيقات (CSS) إضافية" و ألصق الكود أدناه في صندوق الكودات.
بعد ذلك، إستبدل number بالمعرّف الذي وجدته للتوّ، و أضغط على "نشر".
.page-id-number .entry-title {
display: none;
}
4. إخفاء كل عناوين المقالات
إخفاء جميع عناوين المقالات لا يختلف عن إخفاء جميع عناوين الصّفحات. ما عليك سوى تغيير page. بـ post. ثمّ النشر.
.post .entry-title {
display: none;
}5. إخفاء عنوان مقال معيّن
لإخفاء عنوان مقال معيّن، إتبع نفس العمليّة التي قمت بها لإخفاء عنوان صفحة معيّنة.
إنتقل إلى "مقالات"، مرّر الفأرة فوق المقال الذي تريد إخفاء عنوانه، و ستجد معرف المقال أسفل الشاشة.
بعد ذلك، ألصق الكود أدناه في صندوق الكودات، و أستبدل number بمعرّف المقال.
.postid-number .entry-title {
display: none;
{لا تنسى الضغط على "نشر" لحفظ التغييرات.
2. إخفاء عناوين المقالات والصّفحات بإستخدام إضافة
يمكنك أيضا إستخدام إضافة "Hide Page And Post Title" لإخفاء عناوين المقالات و الصّفحات، و لكن سيتعيّن عليك إخفاء العناوين يدويّا لأن الإضافة لا تتضمّن خيارًا لإخفاء جميع عناوين الصّفحات و المقالات دفعة واحدة.
إنتقل إلى إضافات ← أضف جديد، إبحث عن إضافة "Hide Page And Post Title"، ثمّ قم بتثبيتها و تفعيلها.

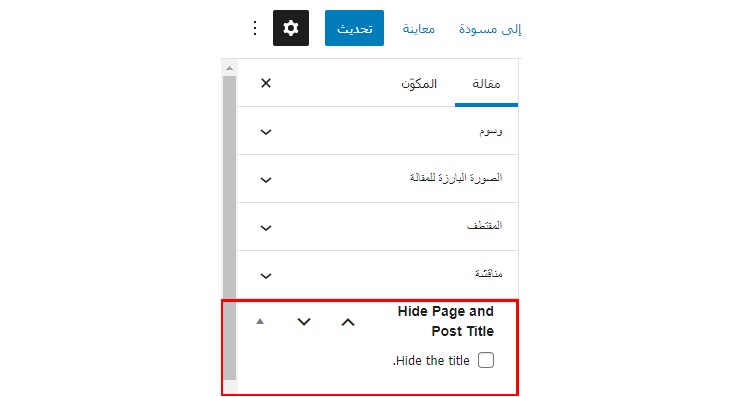
بعد ذلك، قم بفتح المقال أو الصّفحة التي تريد إخفاء عنوانها، و سترى خيارًا جديدًا لإخفاء العنوان في الشريط الجانبي الأيسر.

لا تنسى الضغط على "تحديث" في الأعلى لإخفاء العنوان.
3. إخفاء عناوين المقالات والصّفحات من خلال قوالب معيّنة
هناك العديد من قوالب ووردبريس التي تتضمن خيارات لإخفاء عناوين المقالات و الصفحات أو إخفاء عنوان مقال أو صفحة معيّنة. Blocksy و Astra من بين هذه القوالب.
ستجد الخيار لإخفاء عنوان صفحة أو مقال معيّن في شريط الإعدادات الجانبي أو فوق عنوان المقال أو الصفحة.
ستجد الخيار لإخفاء كل عناوين المقالات و الصفحات في قسم التخصيص حيث توجد خيارات القالب.