يستخدم ووردبريس (WordPress) ما يسمى بالمكوّنات (Blocks) لإضافة محتوى، أي أي شيء تريد إضافته إلى مقال أو صفحة سواء كان نص، صورة، مقطع فيديو، ملف، إلخ، هو مكوّن.

هذا المقال يشرح جميع مكوّنات ووردبريس(WordPress Blocks)، ما تقوم به، و كيفية إستخدامهم.
لاحظ أنك لن تحتاج إلى إستخدام أغلب هذه المكوّنات.
مكوّنات ووردبريس (WordPress Blocks)
1. فقرة
يمكنك من إضافة نص أو فقرة إلى المقال.

لإضافة فقرة، أنقر على مكوّن الفقرة و قم بكتابة النص.
إعدادات و خيارات مكوّن الفقرة
 محوّل: زر المحوّل يسمح لك بتحويل الفقرة إلى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الفقرة إلى قائمة أو عنوان.
محوّل: زر المحوّل يسمح لك بتحويل الفقرة إلى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الفقرة إلى قائمة أو عنوان. ست نقاط: تمكّنك النقاط الستّ من سحب و إسقاط المحتوى في موضع جديد أي تغيير مكان المحتوى. (سيظهر هذا الإعداد بعد إضافة أكثر من محتوى.)
ست نقاط: تمكّنك النقاط الستّ من سحب و إسقاط المحتوى في موضع جديد أي تغيير مكان المحتوى. (سيظهر هذا الإعداد بعد إضافة أكثر من محتوى.) السهمان لأعلى و لأسفل: يسمح لك السهمان لأعلى و لأسفل بتحريك المحتوى مكان واحد لأعلى أو لأسفل.
السهمان لأعلى و لأسفل: يسمح لك السهمان لأعلى و لأسفل بتحريك المحتوى مكان واحد لأعلى أو لأسفل. أداة المحاذاة: استخدم أداة المحاذاة لمحاذاة النص إلى اليسار، الوسط، أو اليمين.
أداة المحاذاة: استخدم أداة المحاذاة لمحاذاة النص إلى اليسار، الوسط، أو اليمين. عريض و مائل: يمكنك استخدامها لجعل النص عريضًا أو مائلاً. لفعل ذلك، قم بتحديد النصّ ثمّ انقر على "B" أو "/".
عريض و مائل: يمكنك استخدامها لجعل النص عريضًا أو مائلاً. لفعل ذلك، قم بتحديد النصّ ثمّ انقر على "B" أو "/". أداة إضافة الرّوابط: تمكّنك من إضافة روابط تأخذ إلى صفحات أو مواقع. لفعل ذلك، قم بتحديد النصّ الذي تريد إضافة رابط إليه، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة. إذا كنت تريد فتح الرابط في علامة تبويب جديدة، قم بتفعيل زرّ "فتح في علامة تبويب جديدة".
أداة إضافة الرّوابط: تمكّنك من إضافة روابط تأخذ إلى صفحات أو مواقع. لفعل ذلك، قم بتحديد النصّ الذي تريد إضافة رابط إليه، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة. إذا كنت تريد فتح الرابط في علامة تبويب جديدة، قم بتفعيل زرّ "فتح في علامة تبويب جديدة".

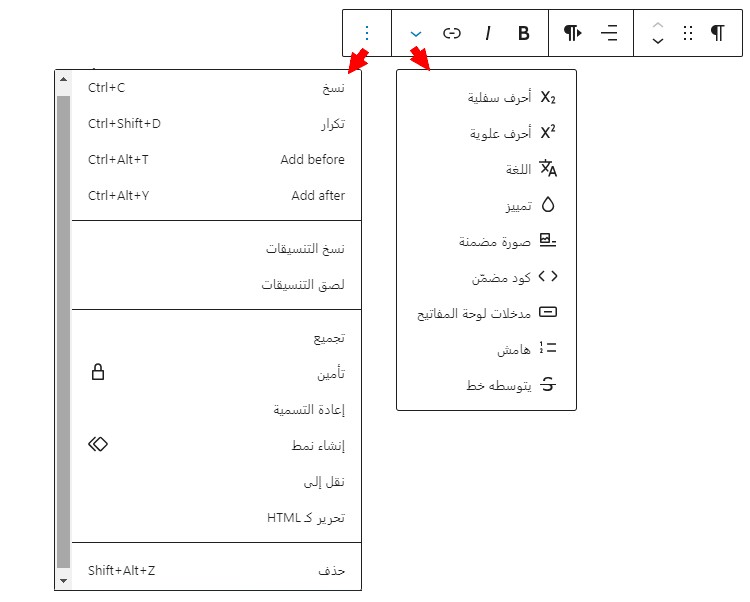
 سهم لأسفل: يتضمن السهم لأسفل أدوات أخرى أبرزها "تمييز" التي تسمح لك بتغيير لون نصّ أو كلمة معيّنة. لفعل ذلك، قم بتحديد النصّ أو الكلمة، انقر على السهم لأسفل، ثمّ اضغط على "تمييز" و أختر اللّون. على الأرجح لن تحتاج لباقي الأدوات هنا.
سهم لأسفل: يتضمن السهم لأسفل أدوات أخرى أبرزها "تمييز" التي تسمح لك بتغيير لون نصّ أو كلمة معيّنة. لفعل ذلك، قم بتحديد النصّ أو الكلمة، انقر على السهم لأسفل، ثمّ اضغط على "تمييز" و أختر اللّون. على الأرجح لن تحتاج لباقي الأدوات هنا. ثلاث نقاط: تشمل النقاط الثلاث أيضًا خيارات أخرى مثل نسخ، تكرار، و إزالة المحتوى. لن تحتاج لباقي الخيارات على الأرجح.
ثلاث نقاط: تشمل النقاط الثلاث أيضًا خيارات أخرى مثل نسخ، تكرار، و إزالة المحتوى. لن تحتاج لباقي الخيارات على الأرجح.
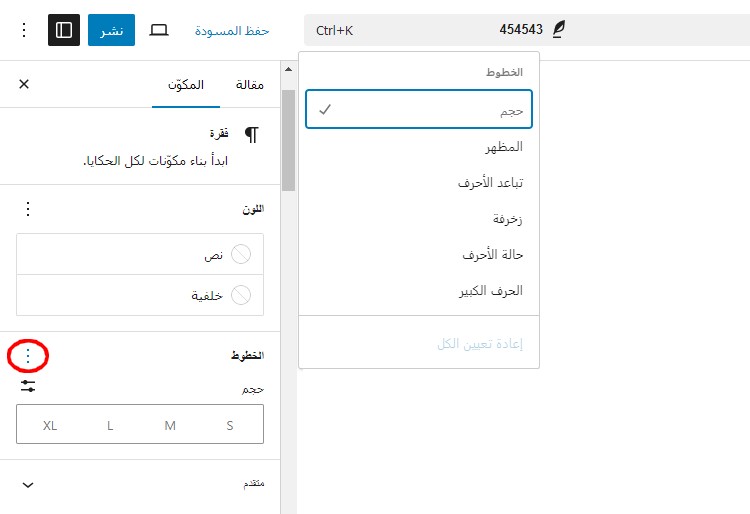
إعدادات و خيارات مكوّن الفقرة في الشريط الجانبي

- اللّون: تسمح لك إعدادات اللون بتغيير لون الفقرة و لون خلفية الفقرة.
- الخطوط: تسمح لك إعدادات الخطوط بتغيير حجم خط الفقرة، إرتفاع السطر، تباعد الأحرف، زخرفة الأحرف (تحته خط أو يتوسطه خط)، حالة الأحرف (Capital Letters) لا تعمل مع المواقع العربية.
- هوامش خارجية (Margin): إضافة فراغ محيط بالمكوّن خارج المكوّن.
- هوامش داخلية (Padding): إضافة فراغ محيط بالمكوّن داخل المكوّن.
2. عنوان
يمكنك من إضافة عنوان قسم أو عنوان فقرة.

لإضافة عنوان، أنقر على مكوّن العنوان و قم بكتابة العنوان.
إعدادات و خيارات مكوّن العنوان
نفس إعدادات و خيارات مكوّن الفقرة بالإضافة إلى خيار مستوى العنوان (H2).
يساعد خيار مستوى العنوان (Heading Level) محركات البحث على فهم بنية موقع الويب الخاص بك.
عند إضافة H2 إلى عنوان، سيساعد ذلك محركات البحث على معرفة أن العنصر هو عنوان رئيسي. عند إضافة H3 أو H4 و ما إلى ذلك، سيساعدهم ذلك على فهم أن العناصر هي عناوين فرعية.
لا تختر أبدا H1 للعناوين فهو مخصص لعناوين المقالات و الصفحات و سيتم إضافته تلقائيا لعناوين الصفحات.

3. قائمة
يمكنك من إنشاء قائمة رقمية أو نقطية.

لإضافة قائمة، أنقر على مكوّن القائمة و قم بإدخال عناصر القائمة. إضغط على Enter لإضافة عنصر جديد إلى القائمة.
إعدادات و خيارات مكوّن القائمة
- جعل القائمة رقمية أو نقطية.
- تحريك عنصر من القائمة أعلى أو أسفل. عليك النقر أولا على العنصر للقيام بذلك.
- تحريك عنصر أسفل عنصر آخر إلى اليمين أو اليسار ليظهر و كأنه عنصر فرعي لعنصر رئيسي.
لتحديد القائمة، عليك النقر على أول إعداد في شريط الأدوات، أو النقر على "نظرة عامة" ثم مكوّن القائمة.
4. اقتباس
قد تحتاجه لإضافة إقتباسات، مقولات أشخاص مؤثرة، أو مراجعات منتجات.

أنقر على مكوّن الإقتباس لإضافة إقتباس.
إعدادات و خيارات مكوّن الاقتباس
- الإعدادات و الخيارات الأساسية: لون النص، لون خلفية المكوّن، و حجم الخط.
5. تقليدي
سيظهر محرّر المقالات السابق في ووردبريس. على الأرجح لن تحتاجه.

6. شفرة خاصة
يمكنك من إضافة كود إلى المقال. الكود لن يتم تنفيذه بل فقط عرضه للزوار.

إعدادات و خيارات مكوّن الشفرة الخاصة
- تغيير لون و حجم النص، تغيير لون الخلفية، إضافة إطار و هوامش.
7. مهيأ مسبقا
إذا كنت تريد إضافة نص و أن يظهر كما هو تماما من دون تغييره، إستخدم هذا المكون. في العادة، يقوم محرر المقالات بإصلاح الأخطاء عند الكتابة، لكن بإستخدام مكون المهيأ مسبقا سيتم عرض النص كما هو.

أنقر على مكوّن مهيأ مسبقا لإضافة نص كما هو.
إعدادات و خيارات مكوّن المهيأ مسبقا
- الإعدادات و الخيارات الأساسية: لون النص، لون خلفية المكوّن، حجم الخط، و الهوامش الداخلية و الخارجية.
8. اقتباس مائل
يمكنك إستخدامه لإضافة مقتطف من المقال يجلب الإنتباه.

إعدادات و خيارات مكوّن الاقتباس المائل
- الإعدادات و الخيارات الأساسية: لون النص، لون خلفية المكوّن، و حجم الخط.
9. جدول
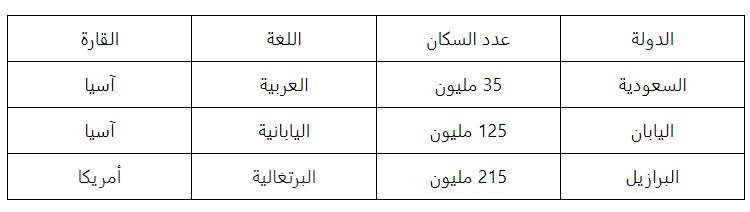
يمكنك من إضافة جدول.

لإضافة جدول، أنقر على مكوّن الجدول، حدد عدد الأعمدة و الصفوف، ثم أدخل بيانات الجدول.
إعدادات و خيارات مكوّن الجدول
- إضافة صف أو عمود قبل أو بعد صف أو عمود آخر. للقيام بذلك، أنقر على عمود أو صف ثم أنقر على إضافة.
- حذف صف أو عمود. للقيام بذلك، أنقر على عمود أو صف ثم أنقر على حذف.
- محاذاة عناصر عمود إلى اليمين، اليسار، أو الوسط.
- خلايا الجدول ذات عرض ثابت أي نفس العرض لكل العناصر.
- إضافة قسم عناوين إلى الترويسة و التذييل.
- تغيير لون و حجم النص، تغيير لون الخلفية، إضافة إطار و هوامش.
10. آية / بيت شعر
يمكنك من إضافة بيت شعري.

أنقر على مكون آية/بيت شعر لإضافة آية أو بيت شعري.
إعدادات و خيارات مكوّن آية / بيت شعر
الإعدادات و الخيارات الأساسية: لون النص، لون خلفية المكوّن، حجم الخط، و الهوامش الداخلية و الخارجية.
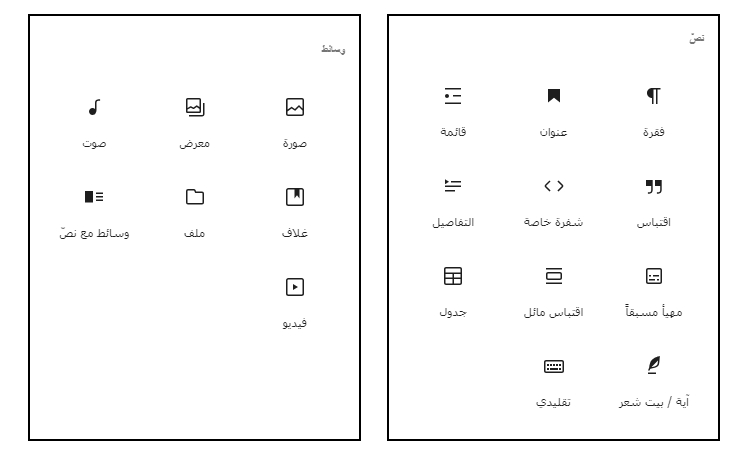
11. صورة
يمكنك من إضافة صور للمقال.

لإضافة صورة، أنقر على مكوّن الصورة ثم أنقر على "رفع" لرفع الصورة. أو يمكنك إضافة صورة من قسم الوسائط.
إعدادات و خيارات مكوّن الصورة
 محوّل: يسمح لك بتحويل الصورة الى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الصورة الى غلاف او ملف للتحميل.
محوّل: يسمح لك بتحويل الصورة الى نوع آخر من المحتوى. على سبيل المثال، يمكنك تحويل الصورة الى غلاف او ملف للتحميل. أداة إضافة الرّوابط: تمكّنك من إضافة رابط إلى الصورة يأخذ الى صفحة أو موقع معيّن. لفعل ذلك، قم بالنقر على الصورة، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة.
أداة إضافة الرّوابط: تمكّنك من إضافة رابط إلى الصورة يأخذ الى صفحة أو موقع معيّن. لفعل ذلك، قم بالنقر على الصورة، ثمّ أنقر على أيقونة إضافة الرّوابط و ألصق عنوان URL الموقع أو الصّفحة. قصّ: يمكّنك من قصّ الصورة.
قصّ: يمكّنك من قصّ الصورة. إضافة نصّ فوق الصورة: يمكّنك من تحويل الصورة الى غلاف و كتابة نصّ فوق الغلاف.
إضافة نصّ فوق الصورة: يمكّنك من تحويل الصورة الى غلاف و كتابة نصّ فوق الغلاف. فلتر: يمكّنك من إضافة فلتر أو تأثير لوني الى الصورة.
فلتر: يمكّنك من إضافة فلتر أو تأثير لوني الى الصورة. مقابض تغيير الحجم: يمكّنك من تغيير حجم الصورة. أنقر على الصورة ثم اضغط على مقابض تغيير الحجم و أسحب الصورة الى الحجم الذي تريده. يمكنك أيضا تغيير حجم الصورة من اعدادات الشريط الجانبي الأيسر.
مقابض تغيير الحجم: يمكّنك من تغيير حجم الصورة. أنقر على الصورة ثم اضغط على مقابض تغيير الحجم و أسحب الصورة الى الحجم الذي تريده. يمكنك أيضا تغيير حجم الصورة من اعدادات الشريط الجانبي الأيسر.
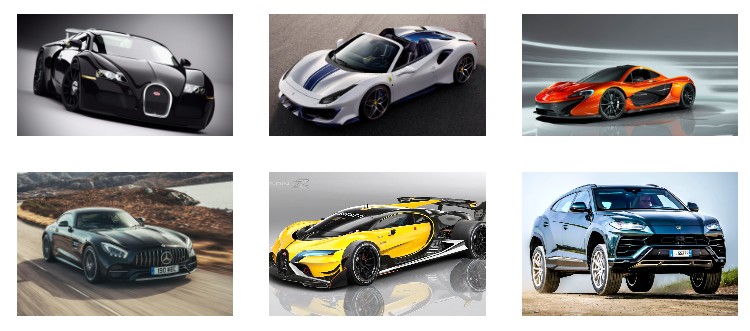
12. معرض
يمكنك إستخدامه لعرض مجموعة من الصور مع بعضها البعض.

لإضافة معرض، أنقر على مكوّن المعرض ثم أنقر على "رفع" لرفع الصور.
إعدادات و خيارات مكوّن المعرض
- تحديد عدد أعمدة المعرض. سيزداد عدد الأعمدة مع إضافة المزيد من الصور حتى يصل إلى الحد الأقصى و هو ثمانية أعمدة.
- قص الصور لتظهر كلها بنفس الحجم إذا كانت الصور بأحجام مختلفة (Crop images to fit).
- عرض الصور للزوار بشكل عشوائي (Randomize order).
- Resolution:
- عرض الحجم الأصلي الكامل للصورة.
- عرض الحجم المتوسط للصورة.
- عرض الصورة المصغرة للصورة.
لاحظ أنه عند رفع صور، قد يقوم ووردبريس بإنشاء أحجام مختلفة للصورة: صورة مصغرة، صورة بالحجم المتوسط، صورة بالحجم الكامل.
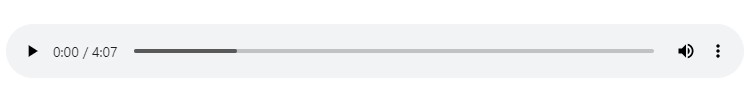
13. صوت
يمكنك من إضافة ملف صوتي للمقال.

لإضافة مقطع صوتي، أنقر على مكوّن الصوت ثم أنقر على "رفع" لرفع المقطع الصوتي.
إعدادات و خيارات مكوّن الصوت
- تشغيل تلقائي: سيتم تشغيل المقطع الصوتي مباشرة أثناء زيارة الموقع، لكن أغلب المتصفحات ستمنع ذلك.
- حلقة: سيتم إعادة تشغيل المقطع الصوتي عند نهايته.
- التحميل المسبق:
- تلقائي: سيتم تحميل (Loading) المقطع الصوتي في الخلفية تلقائيا أثناء زيارة الموقع.
- بدون: لن يتم تحميل المقطع الصوتي تلقائيا. سيتم تحميل المقطع الصوتي عند تشغيله.
- البيانات الوصفية: سيتم تحميل فقط معلومات أساسية عن المقطع الصوتي.
- المتصفح الافتراضي: تعني أن المتصفح هو الذي يحدّد ما إذا سيتم تحميل المقطع الصوتي تلقائيا أم لا.
14. غلاف
يمكنك من إضافة صورة ثم إضافة محتوى فوقها.

لإضافة غلاف، أنقر على مكوّن الغلاف ثم إختر يا إما رفع صورة أو إستخدام لون خلفية كغلاف. بعد ذلك قم بكتابة النص الذي تريده.
إعدادات و خيارات مكوّن الغلاف
- تستخدم المكوّنات الداخلية عرض المحتوى:
- تحديد عرض للمكوّنات التي سيتم إضافتها على الغلاف.
- تحديد عرض للمكوّنات التي سيتم إضافتها على الغلاف و تعيين عرض واسع لها.
- نسبة البعدين (Aspect Ratio) أي العلاقة النسبية بين عرض الصورة و إرتفاعها. على سبيل المثال، نسبة البعدين (Aspect Ratio) 1:2 يعني أن عرض الصورة يساوي نصف حجم إرتفاع الصورة.
- عتامة الغِشاء.
- إضافةتأثير لوني.
- أدنى ارتفاع للغلاف.
- خلفية ثابتة (Parallax Scrolling).
- خلفية متكررة خاصة إذا كانت الصورة الصغيرة.
15. ملف
يمكنك من إضافة ملف للتحميل.

لإضافة ملف، أنقر على مكوّن الملف ثم أنقر على "رفع" لرفع الملف.
لاحظ أنه لا يمكنك رفع أي نوع ملف تريده إلى موقعك لأسباب أمنية. يمكنك رفع الملفات التي لها الإمتدادات التالية:
- صور: ico ،.gif ،.png ،.jpg ،.jpeg.
- وثائق: psd ،.xlsx ،.xls ،.odt ،.ppsx ،.pps ،.pptx ،.ppt ،.docx ،.doc ،.pdf.
- صوتيات: wav ،.ogg ،.m4a ،.mp3.
- فيديوهات: 3g2 ،.3gp ،.ogv ،.mpg ،.avi ،.wmv ،.mov ،.m4v ،.mp4.
إعدادات و خيارات مكوّن الملف
- عرض زر التنزيل.
- فتح الرابط في علامة تبويب جديدة.
- إذا كان الملف ملف PDF، يمكنك عرضه أو إخفائه (عرض التضمين في السطر)، و تغيير إرتفاعه.
- رابط لـ ملف الوسائط: عند النقر على رابط الملف، سيتم فتح الملف نفسه
- رابط لـ صفحة المرفق: عند النقر على رابط الملف، سيتم فتح الصفحة التي تحتوي على الملف.
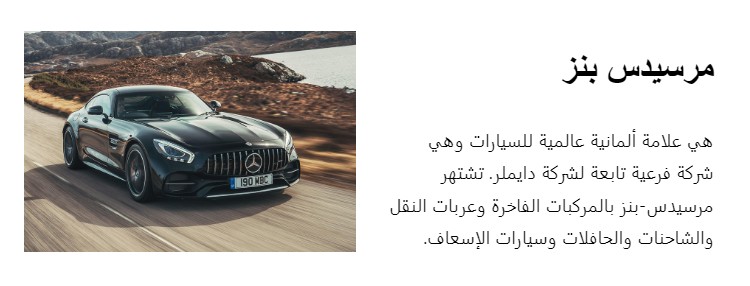
16. وسائط مع نص
يمكنك من وضع صورة أو مقطع فيديو جنبا إلى جنب مع نص.

إعدادات و خيارات مكوّن وسائط مع نص
17. فيديو
يمكنك من رفع مقطع فيديو و إضافته للمقال. لا ينصح برفع مقاطع فيديو إلى موقعك و إضافتها إلى المقالات لأن ذلك قد يبطئ الموقع. من الأفضل إستخدام مقاطع فيديو من يوتيوب أو موقع مماثل.

لإضافة فيديو، أنقر على مكوّن الفيديو ثم إختر رفع فيديو أو إضافة رابط الفيديو مثلا رابط فيديو يوتيوب.
ضع في إعتبارك أنه لا ينصح برفع الفيديوهات إلى موقعك و أيضا المقاطع الصوتية لأنها تستهلك الكثير من موارد السيرفر. من الأفضل إستخدام فيديوهات اليوتيوب أو أي موقع ممثال عوض ذلك.
إعدادات و خيارات مكوّن الفيديو
- تغيير حجم الفيديو ليتناسب مع الشاشات الصغيرة، شاشات الهواتف مثلا.
إذا قمت برفع مقطع فيديو، و الذي لا ينصح به، ستجد نفس خيارات مكون المقطع الصوتي.
18. أزرار
يمكنك من إضافة أزرار لتوجيه الزوار إلى مواقع أخرى.

لإضافة زر، أنقر على مكوّن الأزرار ثم أدخل نص الزر. لإضافة رابط إلى الزر، أنقر على الزر ثم أنقر على أيقونة إضافة الروابط و أدخل الرابط.
إعدادات و خيارات مكوّن الأزرار
- محاذاة الزر إلى اليمين، اليسار، الوسط، أو جعل المسافة متساوية بين الأزرار إذا كان هناك أكثر من زر.
- محاذاة الزر إلى الأعلى، الأسفل، الوسط، أو التمدد لملء الفراغات أي.
- عرض الأزرار أفقيا أو عموديا. إذا كان المكون يتضمن العديد من الأزرار، يمكنك إختيار عرضهم أفقيا أم عموديا.
- تغيير عرض زر بإستخدام النسبة المئوية.
- نقل أزرار إلى سطر جديد إذا لم يكن هناك فضاء لأزرار أخرى.
- تعبئة/محدد: إضافة لون للزر (تعبئة)، إضافة فقط حد للزر (محدد).
19. أعمدة
يمكنك من إنشاء أعمدة و إضافة محتوى إليها.

لإضافة أعمدة، أنقر على مكوّن الأعمدة، إختر عدد أو تخطيط الأعمدة، ثم أضف المكوّنات التي تريدها وسط الأعمدة: نصوص، صور، قوائم، إلخ.
إعدادات و خيارات مكوّن الأعمدة
- تغيير عدد الأعمدة.
- تكديس على الجوال أي جعل مكوّن الأعمدة متجاوب على الهاتف.
- تستخدم المكوّنات الداخلية عرض المحتوى:
- تحديد عرض للمكوّنات التي سيتم إضافتها إلى عمود.
- تحديد عرض للمكوّنات التي سيتم إضافتها إلى عمود و تعيين عرض واسع لها.
- تغيير عرض عمود.
- ضبط المسافة بين المكوّنات داخل مكوّن الأعمدة.
20. مجموعة
يمكنك من تجميع مكوّنات مع بعضها البعض. على سبيل المثال، يمكنك إضافة عنوان، فقرة، و صورة إلى مجموعة ثم إضافة لون خلفية إلى المجموعة.

لإضافة مجموعة، أنقر على مكوّن المجموعة، ثم إختر إضافة مجموعة.
يمكنك إختيار إضافة صف، تجميع، أو شبكة.
- صف يعني تجميع المكوّنات أفقيا.
- شبكة يعني تجميع المكوّنات في شبكة.
- تجميع يعني تجميع المكوّنات عموديا. أحد الفروقات بين مجموعة و تجميع هو أن الفضاء المخصص للمكوّن وسط المجموعة سيأخذ عرض المجموعة، بينما الفضاء المخصص للمكوّن وسط التجميع سيأخذ عرض المكوّن.
بعد ذلك أنقر على علامة + لإضافة مكوّنات أي محتوى إلى المجموعة.
بعد إضافة المكوّن الأول إلى المجموعة، لإضافة مكوّن آخر عليك النقر على المكوّن الأول ثم النقر على أيقونة المجموعة من شريط الأدوات لتظهر لك علامة +.
أو يمكنك تحديد المجموعة بالنقر على "نظرة عامة" ثم النقر على مكوّن المجموعة.
طريقة أخرى لتمييز مجموعة هي بإضافة لون خلفية إلى المجموعة.
لاحظ أنه قد يتم إضافة هامش داخلي إلى المجموعة عند إضافة لون خلفية، يمكنك إزالته بتغيير قيمته إلى صفر.
إعدادات و خيارات مكوّن المجموعة
- تحويل المجموعة إلى صف، تجميع، أو شبكة.
- تستخدم المكوّنات الداخلية عرض المحتوى:
- تحديد عرض للمكوّنات التي سيتم إضافتها للمجموعة.
- تحديد عرض للمكوّنات التي سيتم إضافتها للمجموعة و تعيين عرض واسع لها.
- نقل مكوّنات إلى السطر الجديد إذا كان المحتوى لا يتناسب كله مع سطر واحد على الشاشات الصغيرة كشاشات الهواتف.
- تثبيت المجموعة أعلى الصفحة لتظهر بشكل مستمر للزوار أثناء التمرير. قد يكون ذلك مفيد لعرض شيء مهم للزوار.
21. صف
يمكنك من تجميع مكوّنات أفقيا.
22. تجميع
يمكنك من تجميع مكوّنات عموديا.
23. شبكة
يمكنك من تجميع مكوّنات في شبكة.

إعدادات و خيارات مكوّن الصف، التجميع، الشبكة
23. المزيد
لن تحتاج على الأرجح إلى هذا المكوّن. بإستخدامه سيتم عرض الجزء من المقال الذي قبل مكوّن المزيد على الصفحة التي يعرض فيها قائمة المقالات. و هذا يعمل فقط مع القوالب التي تعرض كامل المقال على صفحة المقالات.
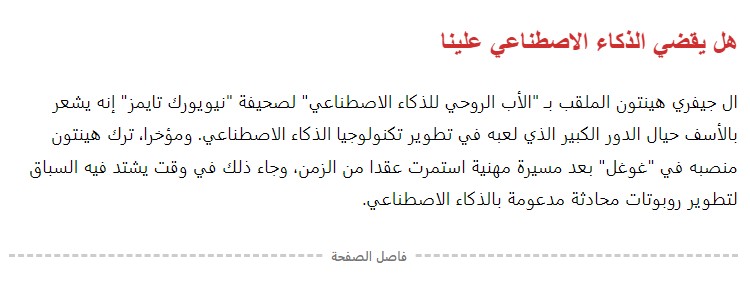
إذا كان القالب بطبعه يعرض جزء من المقال على صفحة المقالات كما هو مبين في الصورة أدناه، فليس هناك حاجة إلى هذا المكوّن.

إعدادات و خيارات مكوّن المزيد
24. فاصل الصفحة
يمكنك من تقسيم مقال أو صفحة إلى مجموعة صفحات. قد تحتاج إلى هذا المكوّن إذا كان محتوى المقال أو الصفحة طويل جدا.
سيتم إضافة ترقيم صفحات للوصول إلى الصفحات الجديدة.
إعدادات و خيارات مكوّن فاصل الصفحة
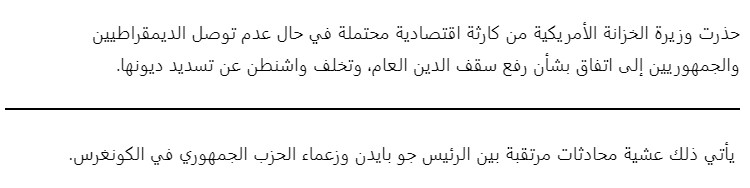
25. فاصل
يمكنك من إضافة سطر لفصل المكوّنات عن بعضها البعض.

إعدادات و خيارات مكوّن الفاصل
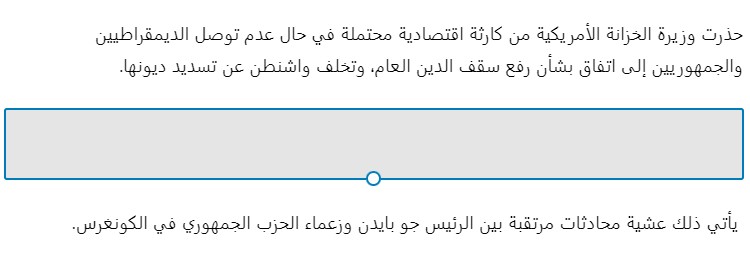
26. فراغ فاصل
يمكنك من إضافة فراغ بين المكوّنات.

إعدادات و خيارات مكوّن فراغ فاصل
- تغيير إرتفاع الفراغ الفاصل.
27. أرشيفات
يسمح لك بعرض أرشيف المقالات مما يسهل على القراء الوصول إلى مقالات الأشهر و السنوات السابقة.

إعدادات و خيارات مكوّن الأرشيفات
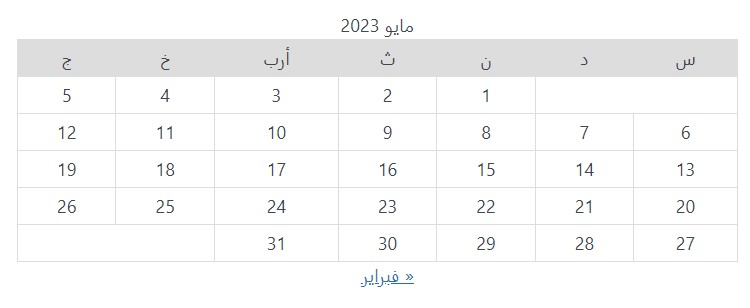
28. تقويم
يقوم بعرض تقويم (Calendar) إذا نقر على تاريخ معين وسطه، فسيتم عرض المقالات التي تم نشرها في ذلك التاريخ.

إعدادات و خيارات مكوّن التقويم
29. قائمة التصنيفات
يعرض قائمة بالتصنيفات الموجودة على موقعك.

إعدادات و خيارات مكوّن قائمة التصنيفات
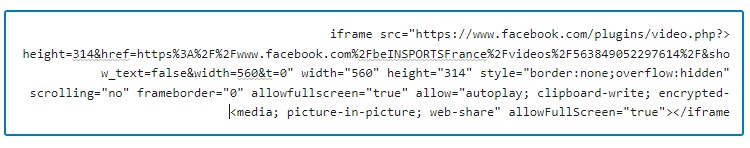
30. HTML مخصص
يمكنك إستخدامه لإضافة كودات. على سبيل المثال، كودات إعلانات، كودات تضمين مقاطع فيديو أو ملفات PDF.

إعدادات و خيارات مكوّن HTML مخصص
- معاينة الكود الذي تم إضافته.
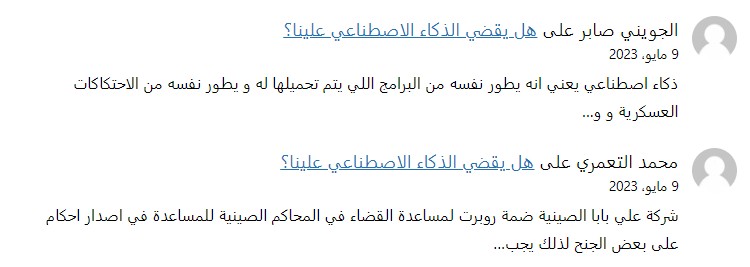
31. آخر التعليقات
يعرض آخر التعليقات على موقعك.

إعدادات و خيارات مكوّن آخر التعليقات
32. أحدث المقالات
يعرض آخر المقالات على موقعك.

إعدادات و خيارات مكوّن أحدث المقالات
33. قائمة الصفحات
يعرض قائمة الصفحات الموجودة على موقعك.
إعدادات و خيارات مكوّن قائمة الصفحات
34. RSS
يسمح لك بعرض أحدث المنشورات من المواقع الأخرى.
إعدادات و خيارات مكوّن RSS
35. بحث
يقوم بإضافة صندوق بحث يمكن الزائرين البحث عن مقالات أو صفحات على موقعك.
إعدادات و خيارات مكوّن البحث
36. كود قصير
الكود القصير يتم تزويدك به غالبا من قبل الإضافات لإضافة مهام إلى الموقع. على سبيل قد يتم تزويدك بكود قصير لعرض نموذج إتصال.

إعدادات و خيارات مكوّن الكود القصير
37. أيقونات إجتماعية
يمكنك من إضافة أيقونات مواقع التواصل الإجتماعي ثم إضافة روابط إلى الأيقونات توجه الزوار إلى صفحات مواقع التواصل الإجتماعي الخاصة بك.

إعدادات و خيارات مكوّن الأيقونات الإجتماعية
38. سحابة وسوم
يعرض قائمة تتضمن الوسوم و التصنيفات الموجودة على موقعك.
إعدادات و خيارات مكوّن سحابة وسوم
39. التنقل
يمكنك من إضافة قوائم تنقل و التعديل عليها.
40. شعار الموقع
يمكنك من إضافة شعار الموقع إلى المقال أو الصفحة.
41. سطر وصف الموقع
يمكنك من إضافة وصف الموقع إلى المقال أو الصفحة.
42. حلقة استعلام
يمكنك من عرض مقالات بناءا على إعدادات متقدمة.
43. قائمة المقالات
يمكنك من عرض مقالات بناءا على إعدادات مختلفة.
44. الصورة الرمزية
يعرض الصورة الرمزية لكاتب المقال.
45. عنوان المقالة
يعرض عنوان المقال أو الصفحة.
46. مقتطف المقالة
يعرض مقتطف المقال.
47. الصورة البارزة للمقالة
يعرض الصورة البارزة للمقال
48. محتوى المقالة
يمكنك إستخدامه لعرض محتوى مقال أخر أو صفحة أخرى داخل المقال.
49. كاتب المقالة
يعرض إسم مستخدم و الصورة الرمزية لكاتب المقال.
50. إسم كاتب المقالة
يعرض إسم كاتب المقال.
51. تاريخ المقالة
يعرض تاريخ نشر المقال.
52. تصنيفات
يعرض التصنيفات التي تم تعيينها للمقال.
53. وسوم
يعرض الوسوم التي تم تعيينها للمقال.
54. المقالة التالية
يضيف رابط للمقال التالي.
55. المقالة السابقة
يضيف رابط للمقال السابق.
56. إقرأ المزيد
يضيف رابط يوجه الزوار إلى مقال.
57. تعليقات
يعرض تعليقات المقال و يقدم إعدادات متنوعة لتعديل مظهر التعليقات.
58. نموذج تعليقات المقالة
هو جزء من مكوّن التعليقات. يتضمن عناصر التعليقات مثل كاتب التعليق، الصورة الرمزية، و التعليق.
59. تسجيل دخول/خروج
يضيف رابط لتسجيل الدخول و الخروج من ووردبريس.
60. وصف العنصر
يعرض وصف التصنيف و الوسم على صفحة المقالات. يمكن إستخدام هذا المكوّن عند التعديل على قالب، لكنك على الأرجح لن تحتاج إلى ذلك.
61. عنوان الأرشيف
يعرض إسم التصنيف و الوسم على صفحة المقالات. يمكن إستخدام هذا المكوّن عند التعديل على قالب، لكنك على الأرجح لن تحتاج إلى ذلك.
62. عنوان نتائج البحث
يضيف عنوان فوق نتائج البحث. يمكن إستخدام هذا المكوّن عند التعديل على قالب، لكنك على الأرجح لن تحتاج إلى ذلك.
63. النبذة التعرفية لكاتب المقالة
يمكنك من تضمين أي إضافة محتوى من مواقع مختلفة. على سبيل المثال، يمكنك إضافة مقاطع فيديو من يوتيوب، دايلي موشين، فيميو، و منشورات من تويتر و ريدت.
64. تضمينات
يسمح لك بإضافة محتوى من مواقع أخرى. على سبيل المثال ، يمكنك إضافة مقاطع فيديو من يوتيوب، دايلي موشن، و فميو، و مقاطع صوتية من ساوند كلاود و سبوتيفاي و منشورات من تويتر و ريدت، وما إلى ذلك.