إذا كان موقع الويب الخاصّ بك يستقبل زوار من مختلف دول العالم، فإن إضافة زر ترجمة يمكن أن يساعد زوار موقعك على فهم محتوى الموقع بشكل أفضل.
يمكنك إضافة الترجمة بسهولة إلى موقع الويب الخاصّ بك و ذلك عن طريق تثبيت إضافة GTranslate التي تستخدم خدمة الترجمة الآلية من جوجل (Google Translate automatic translation service) لترجمة مواقع ووردبريس (WordPress).
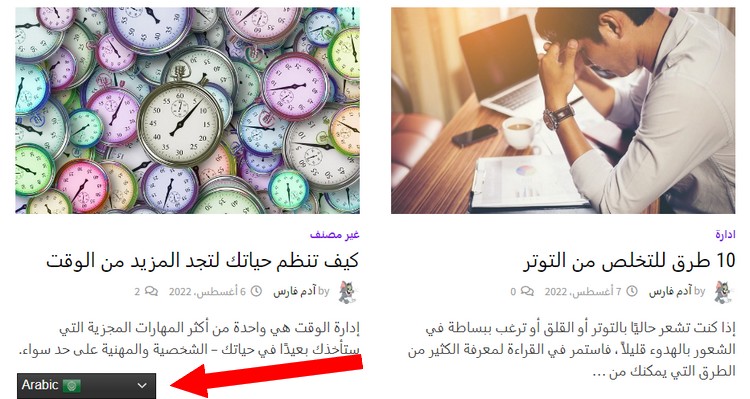
بعد تثبيت إضافة GTranslate و تخصيص الإعدادات الخاصّة بها، سيتمّ إضافة زر ترجمة إلى الواجهة الأماميّة لموقع الويب الخاصّ من خلاله يمكن للزوار إختيار اللغة التي يريدونها و ترجمة المحتوى.

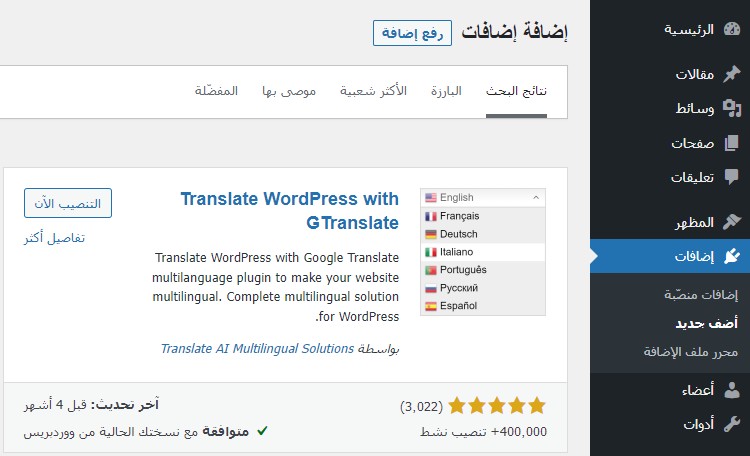
من قائمة التنقل، إنتقل إلى إضافات ← أضف جديد، إبحث عن إضافة GTranslate، ثمّ قم بتثبيتها و تفعيلها.

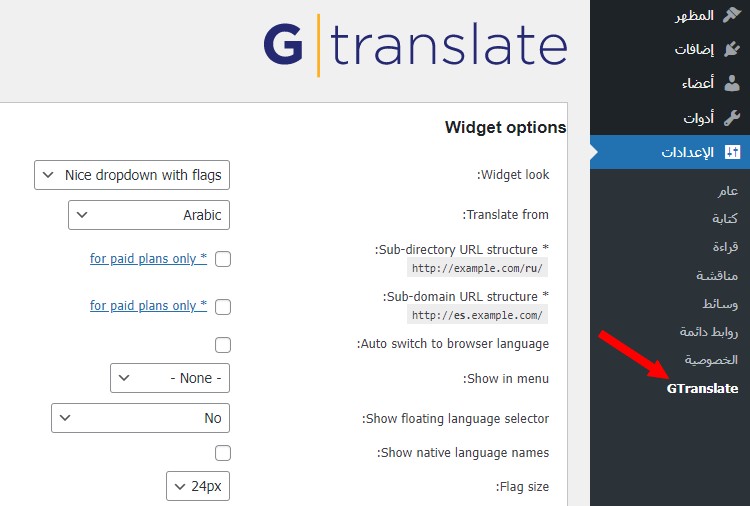
بعد التفعيل، أنقر على الإعدادات، ثمّ أنقر على GTranslate و سيتمّ نقلك إلى إعدادات إضافة GTranslate و هي كالتالي:

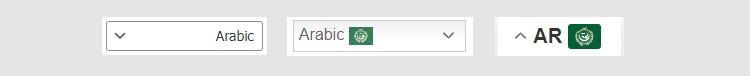
Widget look: يمكنك إختيار ما إذا كان زر الترجمة يتضمّن أعلامًا أو أسماء لغات أو كليهما.

Translate from: يمكنك إختيار اللغة التي ستظهر على زر الترجمة أي اللغة التي سيتمّ ترجمة الموقع منها أي اللغة الأصليّة للموقع.
Sub-directory URL structure و Sub-domain URL structure: هي خيارات مدفوعة و قد لا تحتاج إليها.
native language names: يمكنك إظهار أسماء اللغات الأصليّة. على سبيل المثال "العربية" عوضًا عن "Arabic"، أو "简体中文" عوضًا عن "Chinese".

Auto switch to browser language: إذا قمت بتمكين هذا الخيار فسيتمّ ترجمة الموقع تلقائيا حسب لغة المتصفح المستخدم. على سبيل المثال، إذا كانت لغة متصفح زائر موقعك هي الفرنسيّة، فسيتمّ ترجمة موقعك تلقائيا إلى الفرنسيّة.
Enable CDN: لست بحاجة إلى هذا الخيار.
Show in menu: يمكنك إختيار ما إذا كنت تريد إظهار الزر في قائمة (Menu). لاحظ أن الزر قد لا يظهر بشكل صحيح خاصّة في القائمة على الهاتف المحمول. لذا من الأفضل ترك زر الترجمة يطفو أسفل الموقع أو وضعه في الشريط الجانبي Sidebar أو التذييل Footer.
Show floating language selector: يمكنك إختيار ما إذا كنت تريد إظهار زر الترجمة يطفو أعلى أو أسفل الموقع، على اليمين أو اليسار. لاحظ أنه عليك إختيار المكان و إلا لن يظهر زر الترجمة على موقعك.
Wrapper selector CSS: على الأرجح أنك لن تحتاج إلى هذا الخيار.
Open direction: هنا يمكنك إختيار إتجاه فتح قائمة اللغات عندما يضغط الزائر على زر الترجمة.
Flag style: يمكنك إختيار نمط العلم 2D أو 3D. ليس هناك فرق كبير بينهم.
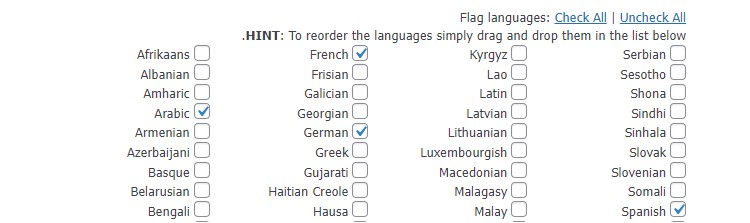
Flag languages: يمكنك إختيار اللغات التي تريد أن يتمّ ترجمة موقع الويب الخاصّ بك إليها.

Alternative flags: على اليسار، يمكنك تحديد العلم الذي سيمثل لغة معيّنة. على سبيل المثال تحديد علم بريطانيا لتمثيل اللغة الإنجليزيّة.
قد تظهر لك خيارات أخرى حسب الـ Widget look الذي ستختاره مثل:
Flag size: يمكنك إختيار حجم زر الترجمة.
Color options: يمكنك تغيير لون نصّ زر الترجمة، لون خلفيّة زر الترجمة، و لون خلفيّة القائمة المنسدلة عند الضغط على زر الترجمة لإختيار اللغة.
لا تنسى الضغط على "حفظ التغييرات" في الأسفل بعد الإنتهاء من تخصيص إعدادات الترجمة.
الآن، قم بزيارة الموقع لترى كيف يبدو زر الترجمة و لتجربة ترجمة محتوى الموقع.
إذا كنت تريد إضافة زر الترجمة إلى الشريط الجانبي أو التذييل، إنتقل إلى المظهر ← تخصيص ← ودجات.
إختر أين تريد أن يظهر زر الترجمة على الشريط الجانبي أو التذييل.
بعد ذلك، أنقر على زر "+" لإضافة محتوى، و أنزل لأسفل إلى "تصاميم".
أنقر على "GTranslate" و سيتمّ إضافة زر الترجمة إلى الشريط الجانبي أو التذييل.
إقرأ أيضا
كيفيّة إضافة الوضع الداكن أو الوضع الليلي في ووردبريس (WordPress)