قبل بضع سنوات، كان إضافة الجداول إلى موقع الويب أمرًا صعبًا بعض الشيء و كان يتوجّب تعلّم HTML للقيام بذلك. لكن في الوقت الحاضر توجد العديد من الأدوات التي تجعل من إضافة الجداول إلى موقع الويب أمرًا أسهل بكثير.
في هذا المقال سنرى 3 طرق لإضافة الجداول في ووردبريس (WordPress).
1. إضافة جدول بإستخدام مكوّن الجدول
هذه هي أسهل طريقة لإضافة جداول في ووردبريس (WordPress)، و لكن لا يُنصح بإستخدامها لإنشاء جداول كبيرة الحجم لأنها لن تظهر بشكل كامل على الهواتف و الأجهزة المحمولة. من الأفضل إستخدام الإضافات بدلاً من ذلك لإنشاء جداول كبيرة الحجم و الذي سنراه لاحقا.
لإضافة جدول بإستخدام مكوّن الجدول:
إفتح المقال أو الصّفحة حيث تريد إضافة جدول.
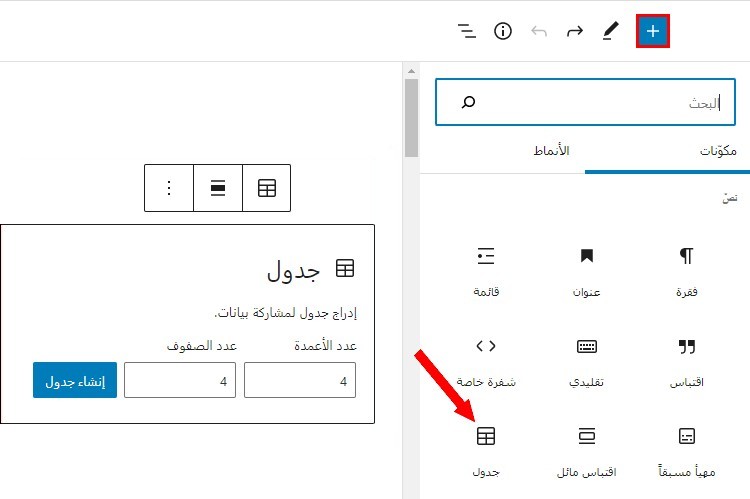
أنقر على علامة "+"، ثمّ أنقر على "جدول".

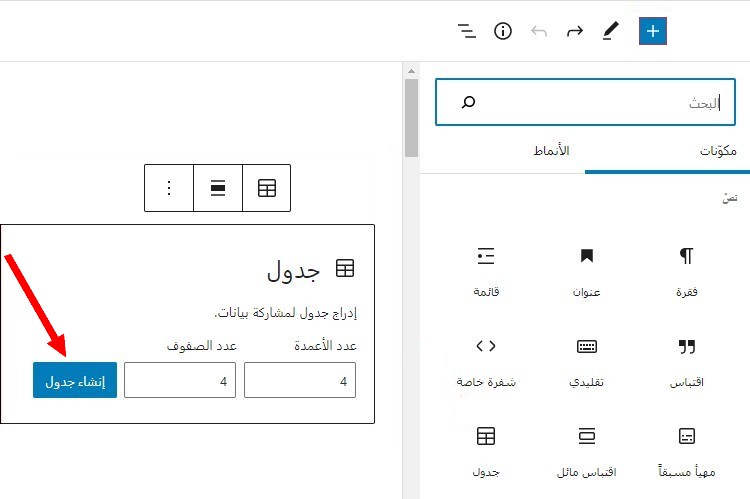
إختر عدد الأعمدة و الصّفوف، و أنقر على "إنشاء جدول".

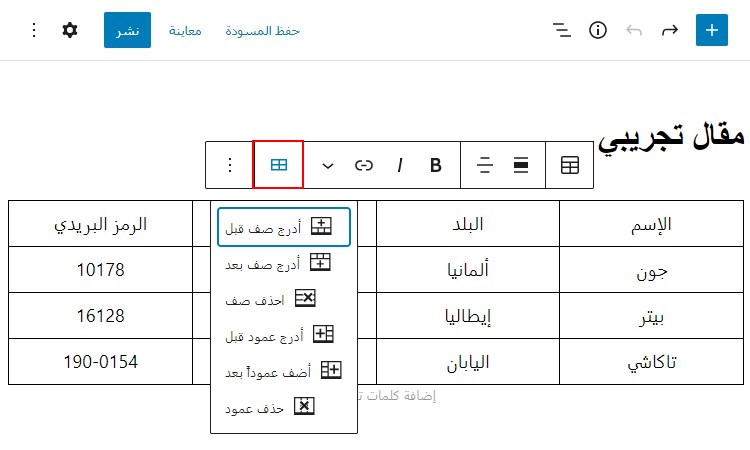
أخيرًا، أدخل بيانات الجدول.

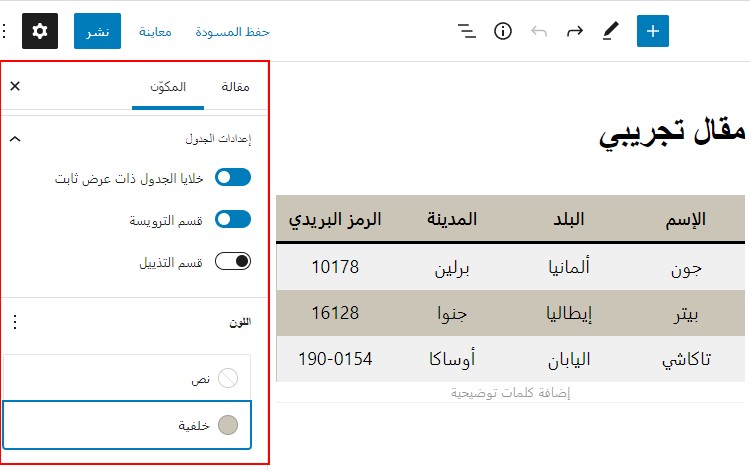
ستظهر لك بعض الخيارات الخاصّة بمكوّن الجدول في شريط الأدوات و الشريط الجانبي. على سبيل المثال، يمكنك إضافة أعمدة و صفوف إلى الجدول، تغيير لون خلفيّة الجدول، و إختيار نمط للجدول: نمط بخلفية عاديّة و حدود أو نمط بألوان خلفيّة متناوبة للصف (صف بني فاتح ثمّ صف رمادي كما هو مبيّن في الصّورة أدناه).


إذا أردت إضافة صف أو عمود بعد أو قبل صف أو عمود معيّن، عليك النقر عليه أولا.
إذا أردت إضافة رابط إلى نص أو كلمة في الجدول، حدّد النص أو الكلمة، ثمّ أنقر على أيقونة إضافة الرّوابط، و ألصق الرابط.
لمحاذاة نص أو كلمة إلى الوسط (جعلها في الوسط)، حدّد النص أو الكلمة، أنقر على أيقونة المحاذاة، و أختر الوسط.
قسم الترويسة و قسم التذييل في الإعدادات على الشريط الجانبي تعني إستخدام الصف الأوّل و الأخير كصف عناوين. كما ترى في الصورة أعلاه، الصف الأول يتضمّن عناوين: الإسم، البلد، المدينة، و الرمز البربدي.
خلايا الجدول ذات عُرض ثابت تعني أن أعمدة الجدول لها نفس العُرض.
2. إضافة جدول بإستخدام الإضافات
طريقة أخرى سهلة لإضافة الجداول في ووردبريس (WordPress) و هي بإستخدام الإضافات. من أفضل الإضافات لإنشاء الجداول إضافة TablePress.
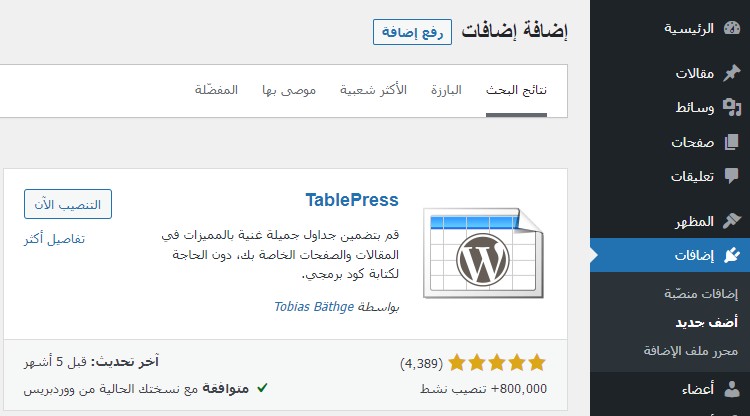
1. إنتقل إلى إضافات ← أضف جديد، إبحث عن إضافة TablePress، ثمّ قم بتثبيتها و تفعيلها.

بعد تفعيل الإضافة، سيتمّ إضافة قسم جديد يسمّى TablePress إلى قائمة التنقل الرئيسيّة الذي من خلاله يمكنك إنشاء الجداول.
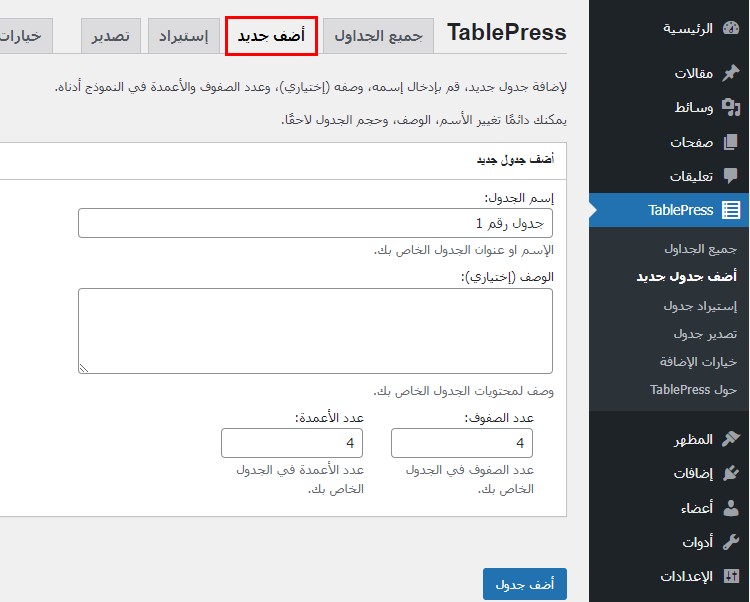
2. أنقر على TablePress، ثمّ أنقر على "أضف جديد" من الأعلى.

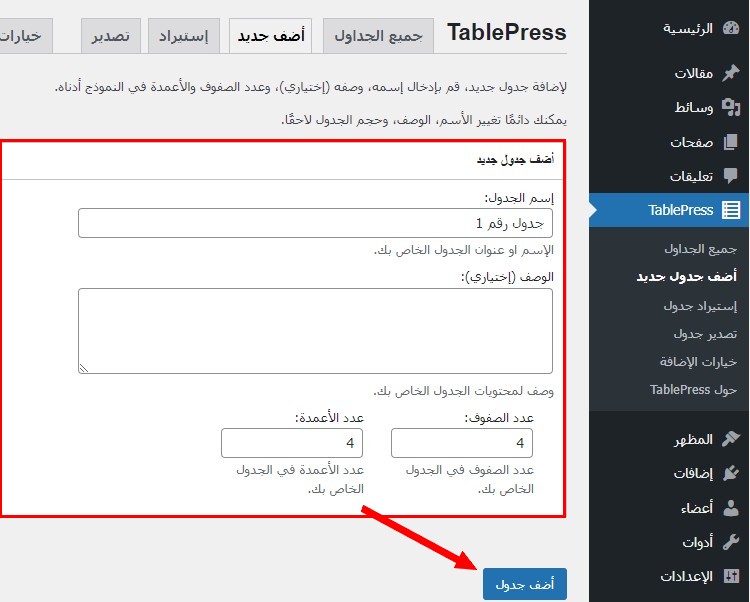
3. أضف إسما للجدول، إختر عدد الأعمدة و الصّفوف، ثمّ إضغط على "أضف جدول".

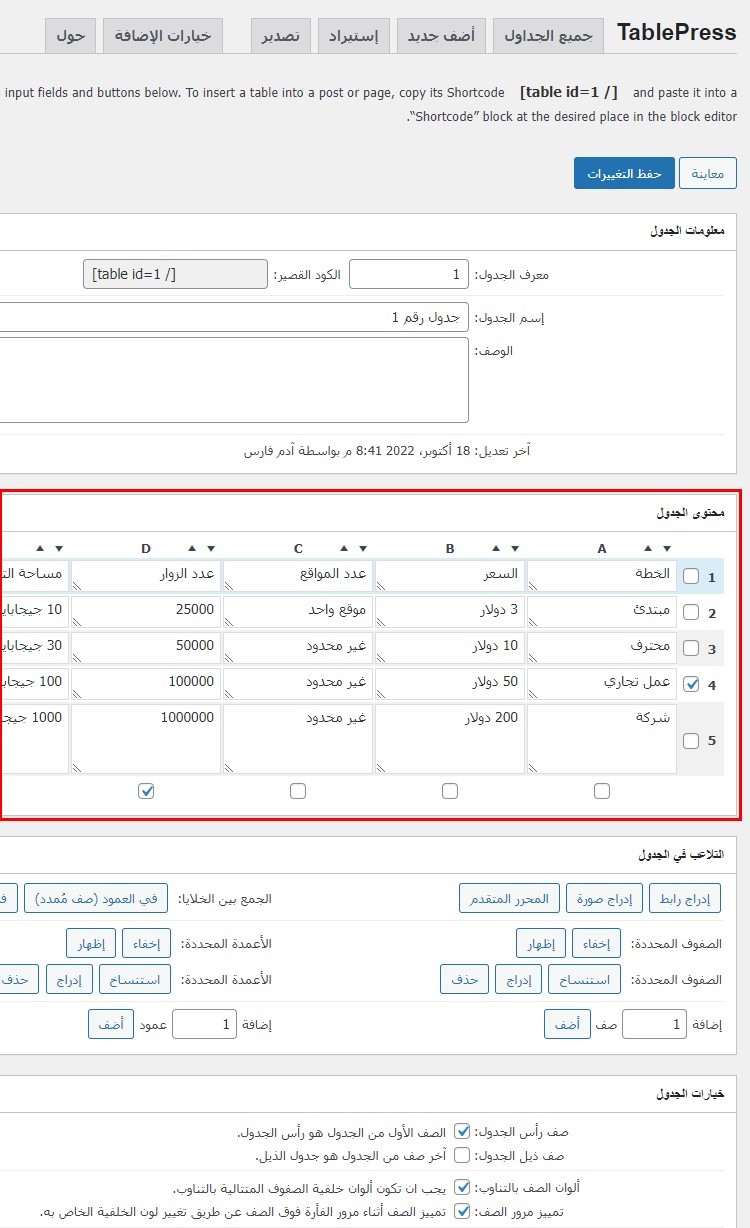
4. الآن، أسفل "محتوى الجدول" أدخل بيانات الجدول.

يمكنك إستخدام الخيارات الموجودة أسفل الجدول لإضافة أعمدة و صفوف و إدراج روابط و صور في خلايا الجدول. أو قم بالنقر على الخليّة بزر الفأرة الأيمن و ستظهر لك الخيارات.
إذا كنت ترغب في إضافة صف أو عمود بعد صف أو عمود معيّن، فستحتاج إلى تحديد الصندوق بجوار الصف أو أسفل العمود ثمّ الضغط على إضافة صف أو عمود.
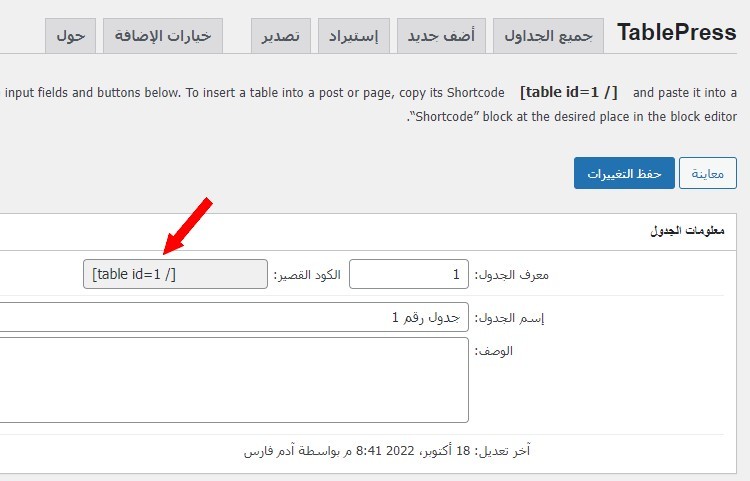
5. بعد الإنتهاء من ملء الجدول بالبيانات، إضغط على "حفظ التغييرات" أعلى الصّفحة، ثمّ قم بنسخ الكود القصير للجدول (Shortcode). هذا الكود القصير هو الذي سيعرض الجدول على المقال أو الصّفحة.

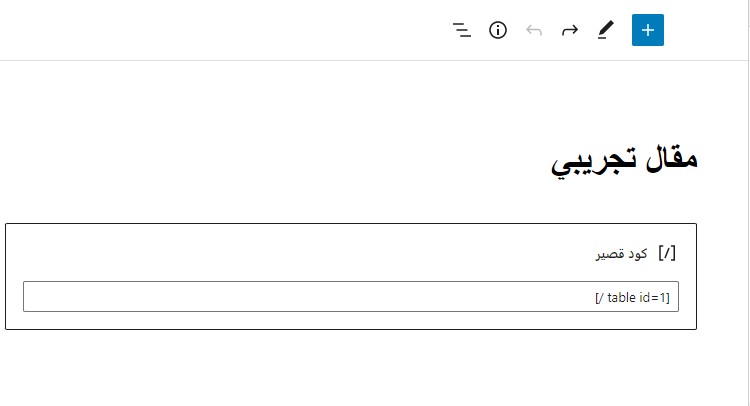
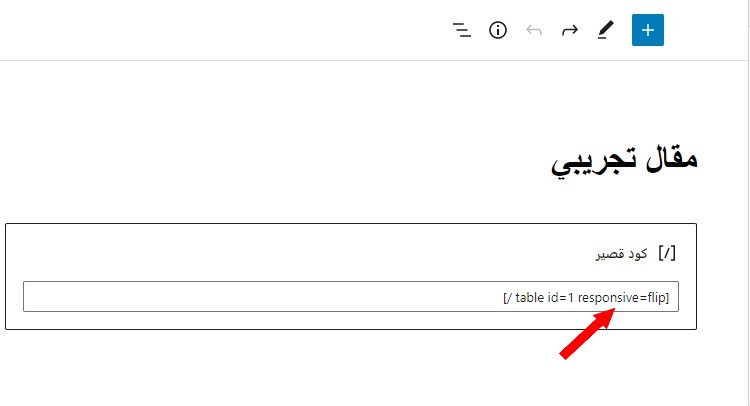
6. أخيرًا، قم بفتح المقال أو الصّفحة حيث تريد إضافة الجدول ثمّ ألصق الكود القصير في محرّر المقالات أو في مكوّن الفقرة أو مكوّن الكود القصير.

سيضيف الكود القصير الجدول إلى مقالتك أو صفحتك، و لكنّ الجدول لن يظهر في محرّر المقالات بل سيظهر على الواجهة الأماميّة للموقع، لذا أنقر على معاينة لترى كيف يبدو الجدول.

ملاحظة هامة: الجداول التي يتمّ إنشاؤها بإستخدام إضافة TablePress لن تكون متجاوبة أي أنها لن تظهر بشكل كامل على الهواتف و الأجهزة المحمولة. لذلك ستحتاج إلى تثبيت ملحق (Extension) خاصّ بإضافة TablePress لجعل الجدول متجاوب.
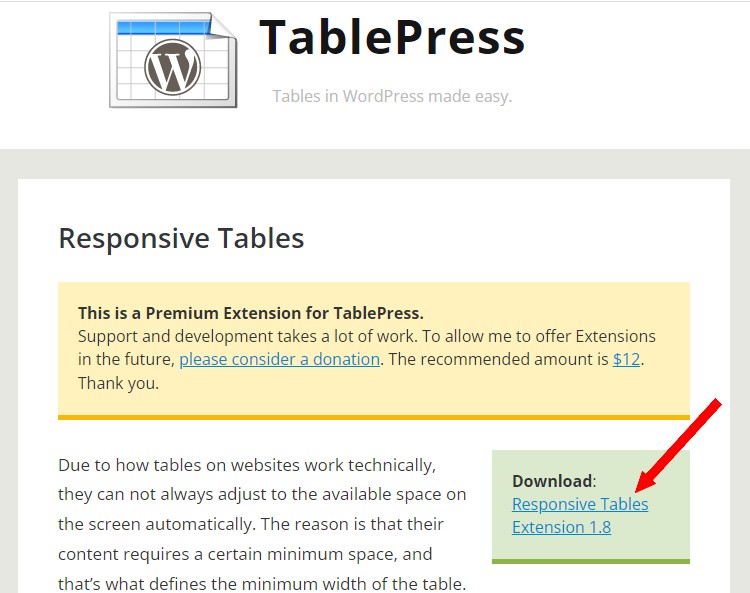
توجّه إلى https://tablepress.org/extensions/responsive-tables و قم بتنزيل Responsive Tables Extension.

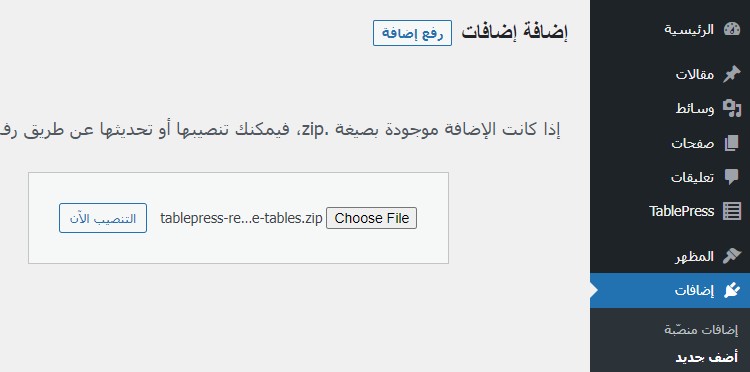
بعد ذلك إنتقل إلى إضافات ← أضف جديد ← رفع إضافة و أنقر على "رفع إضافة".
أنقر على Choose File لرفع الملحق ثم أنقر على "التنصيب الآن".

إنتظر قليلا ثم أنقر على "تفعيل".
الآن لجعل الجدول متجاوب، تحتاج عليك إضافة أحد هذه العناصر إلى الكود القصير: responsive=flip، أو responsive=scroll، أو responsive=collapse، أو responsive=stack.

responsive=flip: سيتمّ قلب الجدول على الهواتف و الأجهزة المحمولة و ستظهر الصّفوف كأعمدة و الأعمدة كصفوف، و سيتمّ جعل الجدول قابل للتمرير أفقيًا، ما يعني أنه يمكنك عرض كامل الجدول عن طريق التمرير بإصبعك أفقيًا.

responsive=scroll: سيتمّ جعل الجدول قابل للتمرير أفقيًا و لكن لن يتمّ قلبه كما في الحالة الأولى.

responsive=collapse: سيتمّ إضافة زر + يُظهر محتوى العمود الذي لا يظهر على الأجهزة المحمولة.

responsive=stack: سيتمّ عرض الصفوف كأعمدة بحيث يظهر الجدول بعمود واحد فقط. على الأرجح أنك لن تحتاج إلى هذا الوضع.
3. إضافة جدول بإستخدام مولّدي الجداول
هناك العديد من مولّدي الجداول على الإنترنت الذين يمكنك إستخدامهم لإضافة جداول إلى ووردبريس (WordPress) مثل مثل Tables Generator.
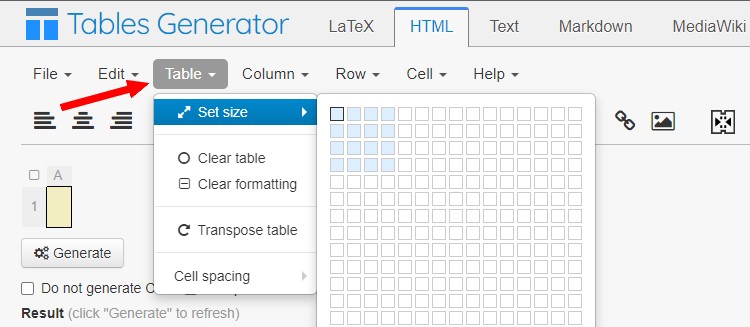
1. إذهب إلى موقع Tables Generator ثمّ أنقر على HTML في الأعلى.
2. من الأعلى أيضًا، قم بالنقر على Table ثمّ Set size و أختر عدد الصّفوف و الأعمدة.

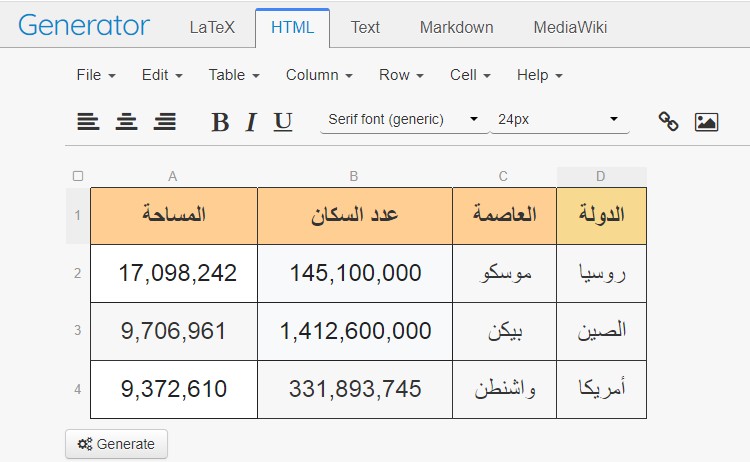
3. بعد ذلك، قم بإدخال بيانات الجدول.

يمكنك إستخدام الخيارات أعلى الجدول لإضافة صفوف و أعمدة، تغيير لون الجدول و الصفوف و الأعمدة، إضافة رابط إلى نصّ أو كلمة، محاذاة النصّ أو الكلمة في الوسط.
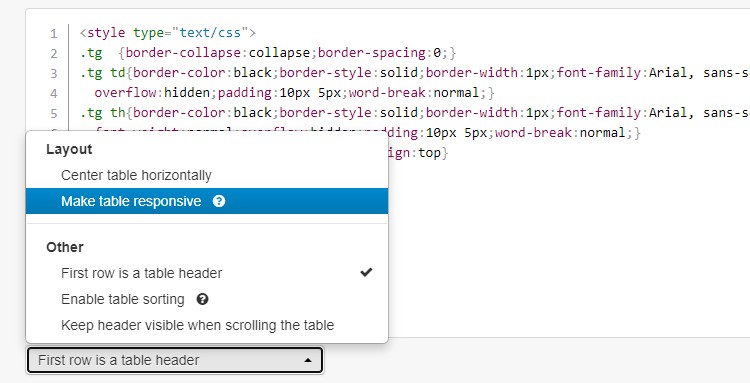
4. بعد الإنتهاء من إنشاء الجدول، أنقر على Generate أسفل الجدول لتحديث و الحصول على كود الجدول. لكن قبل نسخ كود الجدول، قم بالنقر على القائمة أسفل كود الجدول، و حدّد Make table responsive لجعل الجدول متجاوب على الأجهزة المحمولة.

5. الآن قم بنسخ الكود بالنقر على Copy to clipboard على اليمين، ثمّ إفتح المقال أو الصّفحة حيث تريد إضافة الجدول.
6. أنقر على علامة + لإضافة مكوّن، إنزل لأسفل إلى "ودجات"، و أنقر على "HTML مخصص".

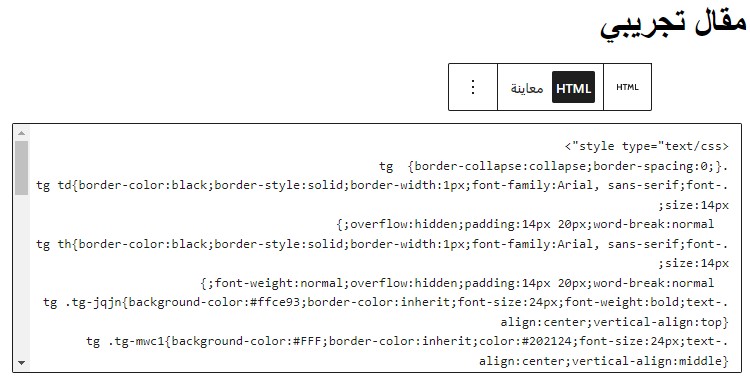
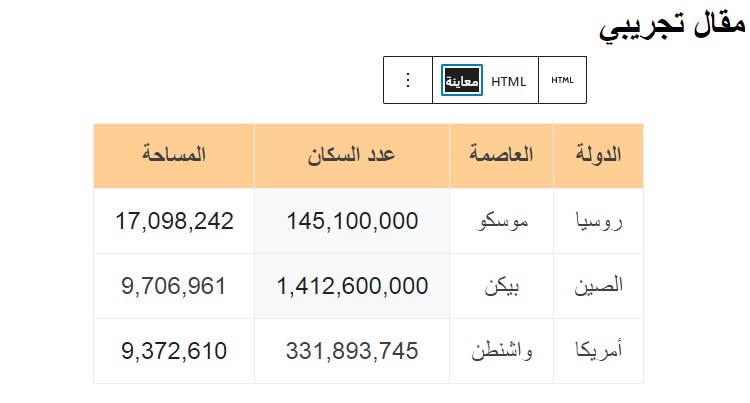
7. أخيرًا، ألصق كود الجدول في مكوّن "HTML مخصص" و أنقر على "معاينة" لترى كيف يبدو الجدول الخاصّ بك.


اقرأ أيضا