إذا كنت صاحب أعمال أو مشاريع، لديك شركة أو متجر محلّي، فإن إضافة خرائط جوجل (Google Maps) إلى موقع الويب الخاصّ بك يمكن أن يساعد زوارك على العثور على موقع عملك، شركتك، أو متجرك بسهولة.
يمكنك بسهولة إضافة خرائط جوجل (Google Maps) إلى موقع ووردبريس (WordPress) الخاصّ بك، كل ما عليك فعله هو نسخ كود ثمّ لصقه حيث تريد ظهور خرائط جوجل: في مقال أو صفحة، في الشريط الجانبي أو التذييل.
1. أولاً، إذهب إلى موقع خرائط جوجل (Google Maps).
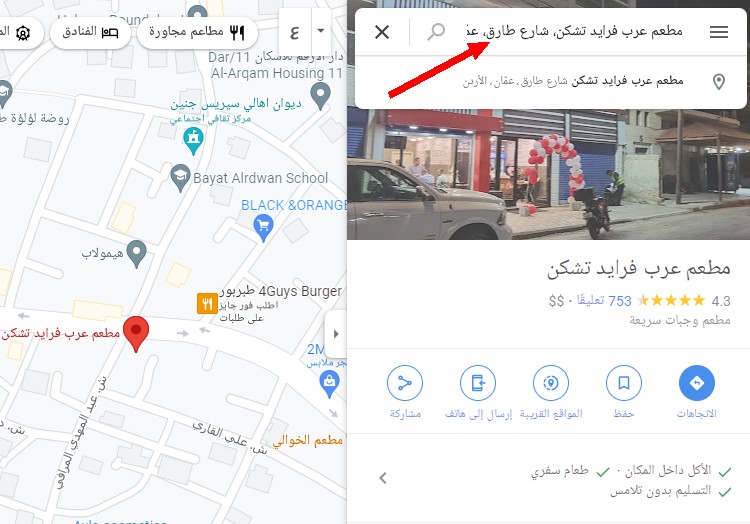
2. في شريط البحث، أكتب إسم و/أو عنوان المكان الذي تريد عرضه على موقعك.

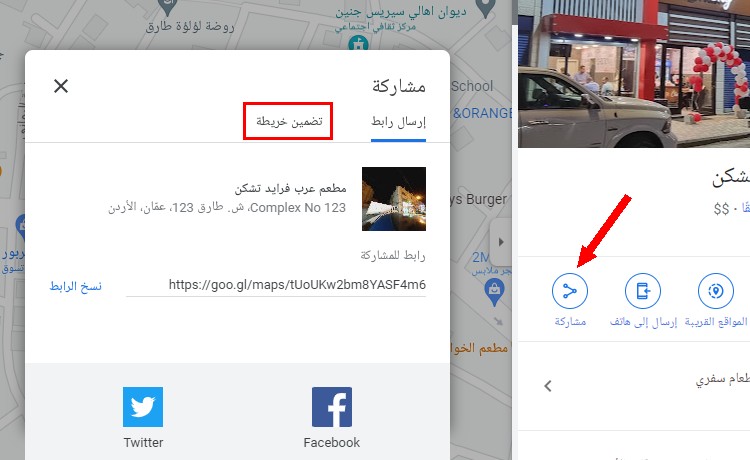
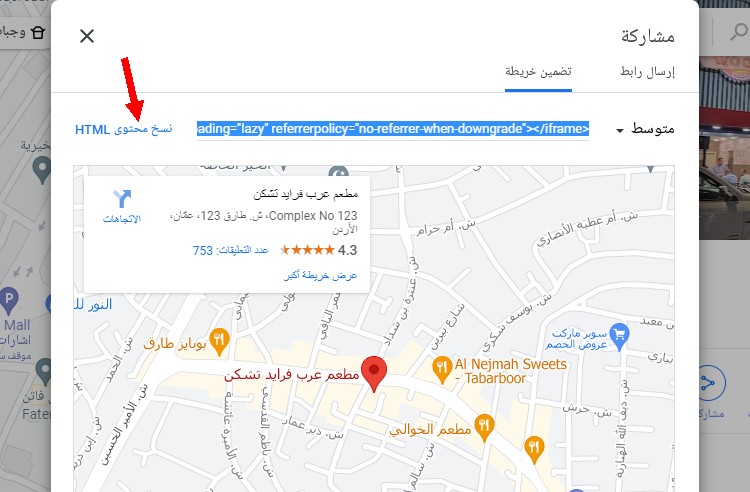
3. بمجرّد العثور على المكان، أنقر على أيقونة "مشاركة"، ثمّ أنقر على "تضمين خريطة"، و سيظهر لك كود التضمين (iframe code) الذي تحتاجه لعرض خرائط جوجل على موقع الويب الخاصّ بك.

4. الآن ، أنسخ كود التضمين (iframe code) و عد إلى لوحة تحكّم ووردبريس (WordPress Dashboard).

5. إفتح المقال أو الصّفحة التي تريد إضافة خرائط جوجل (Google Maps) إليها.
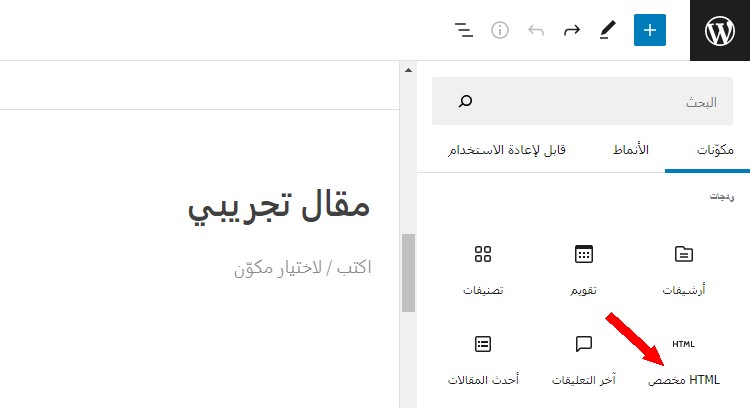
6. أنقر على علامة "+"، إنزل لأسفل إلى "ودجات" ، ثمّ أنقر على "HTML مخصص".

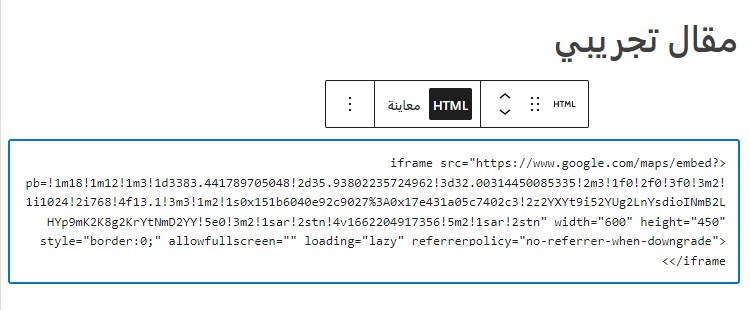
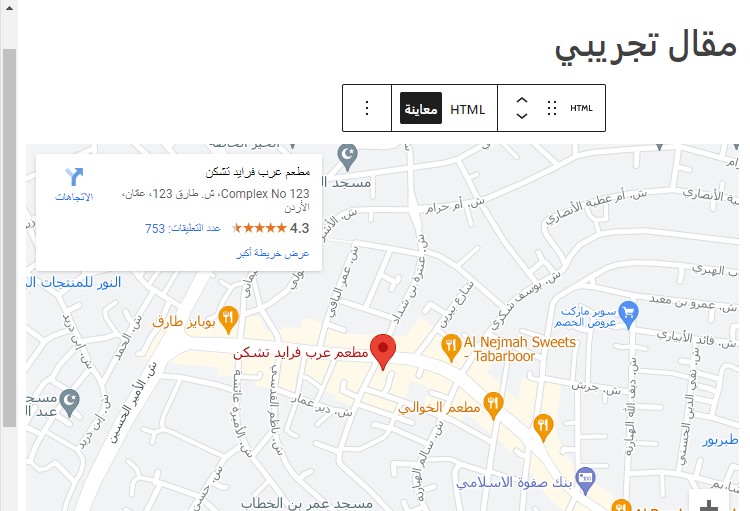
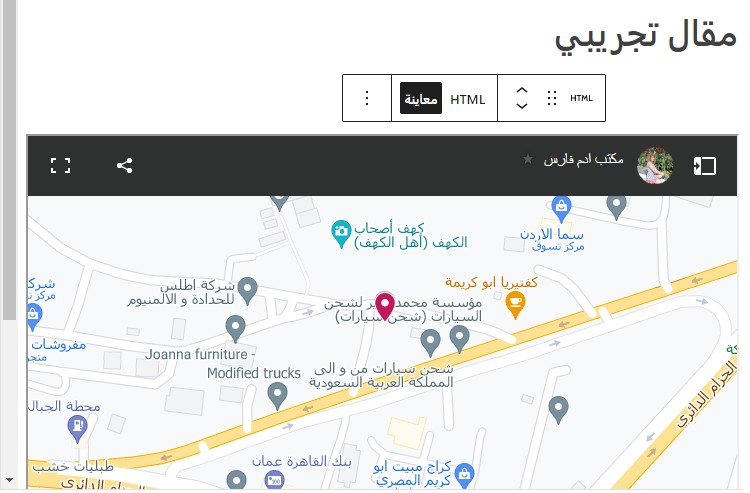
7. أخيرًا، ألصق كود التضمين (iframe code) في مكوّن الـ "HTML مخصص"، ثمّ أنقر على "معاينة" لترى كيف ستظهر خريطتك.


إذا أردت تغيير عرض و إرتفاع الخريطة، أنقر على HTML و غير width (العرض) و height (الإرتفاع) إلى أي شيء تريده. ننصحك بتعيين العرض %100 ليكون بنفس عرض منطقة المحتوى و الإرتفاع ما بين 400px و 600px ليتناسب مع الهاتف و الحاسوب في نفس الوقت.
لإضافة خرائط جوجل (Google Maps) إلى الشريط الجانبي أو التذييل:
إنتقل إلى المظهر ← تخصيص.
أنقر على "ودجات"، ثمّ أنقر على "الشريط الجانبي" أو التذييل.
أنقر على علامة "+"، إنزل لأسفل إلى "ودجات"، ثمّ أنقر على "HTML مخصص".
ألصق كود التضمين (iframe code) في مكوّن الـ "HTML مخصص"، ثمّ إضغط على زر "نشر".
ملاحظة: إذا كنت ترغب في تضمين خريطتك الخاصّة (Google My Maps) ، فستحتاج أولاً إلى جعل الخريطة قابلة للمشاركة، و إلا ستكون الخريطة مرئية لك فقط على موقع الويب الخاصّ بك، ما يعني أن الزوار لن يروها.
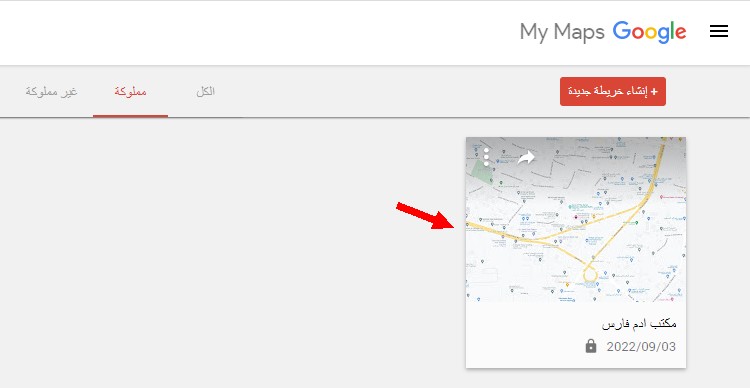
1. إنتقل إلى Google My Maps، و أنقر على الخريطة التي تريد تضمينها.

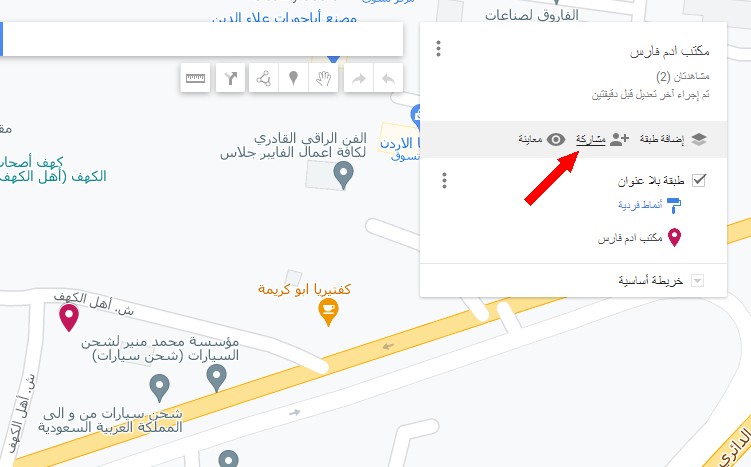
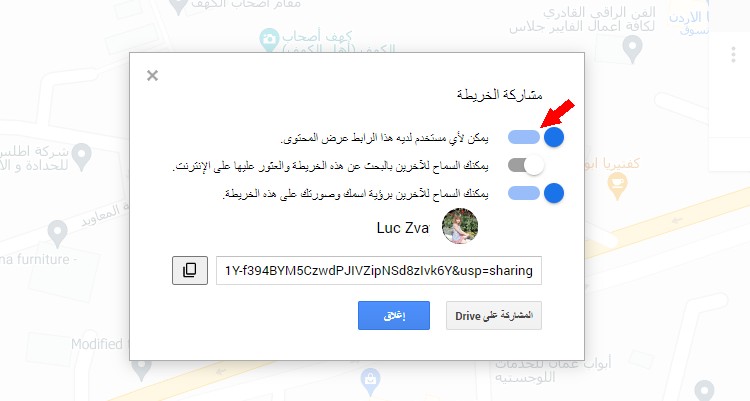
2. بعد ذلك، إضغط على زر "مشاركة"، أضف إسمًا و وصفًا إلى خريطتك (إختياري)، ثمّ أنقر على "موافق".

3. الآن، قم بتمكين خيار "يمكن لأي مستخدم لديه هذا الرابط عرض المحتوى" لجعل الخريطة مرئية لجميع الزائرين، و قم بإغلاق النافذة المنبثقة.

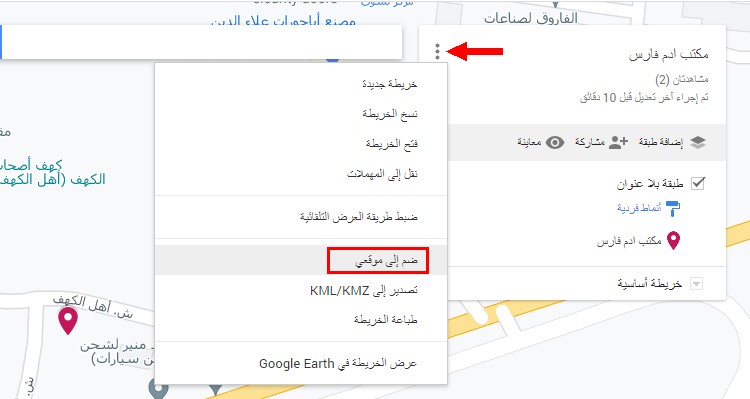
4. أخيرًا، أنقر على النقاط العمودية الثلاث بجوار إسم خريطتك، ثمّ حدّد "ضم إلى موقعي" للحصول على كود التضمين (iframe code).


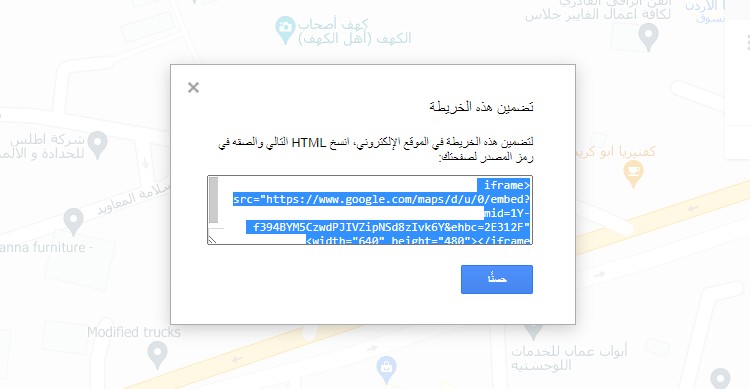
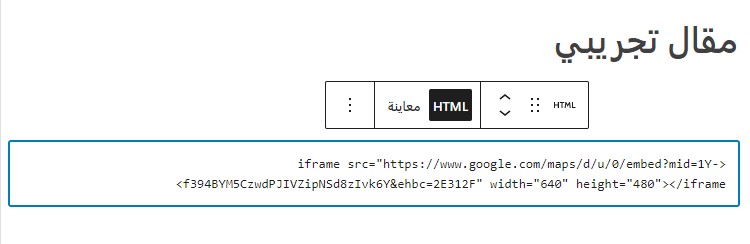
5. أنسخ كود التضمين (iframe code) و ألصقه في مكوّن "HTML مخصص" كما رأينا سابقًا لتضمين الخريطة.


إقرأ أيضا
كيفيّة إضافة / تضمين ملفّ PDF في ووردبريس (WordPress)
كيفيّة إضافة / تضمين ملفات PDF جوجل درايف (Google Drive)في ووردبريس (WordPress)